【python笔记】Qt+云函数 实现简单的登录框制作
【python笔记】Qt+云函数 实现简单的登录框制作
-
备注:前置条件:QtDesigner、pycharm、PyQt5、配置好的云函数(百度的叫函数计算CFC,用来充当一个简陋的服务器,主要是免费)
-
大致思路:
-
点击登录框的时候,把username和password框的的数据打包成json发送到云函数提供的url里(云函数html触发)
-
在云函数里判断用户名和密码,当判断正确,则返回1,判断假则返回0
-
在本地判断返回值,返回值为1则在textbrowser里出现文字“登录成功”,否则出现文字“登录失败”
-
-
需要处理的问题:
- 登录框和密码框点击的时候用多线程处理,否则点击以后,整个界面都会卡住,要等事件完全结束以后才能操作页面。
解决方式:点击登录框的时候创建一个子线程,在子线程里跑按钮的槽函数
- 由于是子线程跑登录按钮事件的槽函数,发送数据包到url,接收url的返回值,都在子线程,而textbrowser是在主线程,所以涉及到进程间通信
解决方式:要用一个自定义信号来emit的时候把返回值返回到主线程
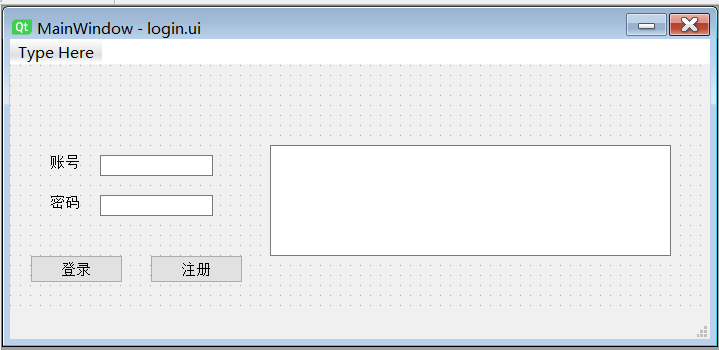
1.用QtDesigner随便画一个登录框

2.配置云函数
这个函数用来模拟服务器登录
- 百度智能云 -> 产品 -> 云原生 -> 函数计算
- 创建函数,选择空白函数,事件模式选择event,运行时选择python3.6,触发器选择HTTP触发,HTTP方法选择全部或者POST都行,直接创建函数即可。
- 修改云函数
#用request发送一个json数据包到云函数提供的url,json数据会储存在event参数里,这里把用户名、密码写死了,#其实是可以连接数据库的,在数据库里查询
import json
def handler(event, context):
username = json.loads(event.get("body")).get("username")
password = json.loads(event.get("body")).get("password")
if(username == "admin")&(password == "wdnmd"):
ret = 1
else:
ret = 0
return ret
- python代码
import sys
import time
import json
import requests
from PyQt5.QtCore import QThread, pyqtSignal
from PyQt5.QtWidgets import *
from PyQt5 import uic
class login_thread(QThread):
start_login_signal = pyqtSignal(str) #用来把url返回的值从子线程提交到主线程
def __init__(self,signal):
super().__init__()
self.signal1 = signal
def login_request(self,json_data):
num="0"
json_data1 = json.loads(json_data)
resp = requests.post(url="https://2729mj3a1p6k3.cfc-execute.bj.baidubce.com/loginfunc",json=json_data1)
resp.close()
num = resp.text
self.signal1.emit(num) #激活自定义型号,传参,参数为登录返回值
def run(self): #继承QThread,重写run函数,写个死循环防止线程死亡
while(1):
time.sleep(1)
class my_window(QWidget):
login_status=pyqtSignal(str)
def __init__(self):
super().__init__()
self.init()
def init(self):
self.ui = uic.loadUi("login.ui")#加载写好的界面
#把每个ui文件里的按钮绑定起来
self.account_edit = self.ui.lineEdit
self.password_edit = self.ui.lineEdit_2
self.login_button = self.ui.pushButton
self.register_button = self.ui.pushButton_2
self.textb = self.ui.textBrowser
self.login_button.clicked.connect(self.login)
self.login_status.connect(self.status) #绑定槽函数
self.thread = login_thread(self.login_status)
self.thread.start_login_signal.connect(self.thread.login_request) #绑定槽函数
self.thread.start()
def login(self):
username = self.account_edit.text()
password = self.password_edit.text()
self.thread.start_login_signal.emit(json.dumps({"username":username,"password":password}))
def status(self,status): #通过返回值判断登录状态,设置textbrowser里的文字
if status=='1':
self.textb.setText("登录成功")
self.textb.repaint() #每次更新文字要重绘一下,不然会不显示
else:
self.textb.setText("登录失败")
self.textb.repaint()
app = QApplication(sys.argv)
w = my_window()
w.ui.show()
app.exec()




