d2-admin中不错的技巧
d2-admin中那些不错的技巧
d2-admin基于vue-cli3
路由相关
刷新路由,参照官方 组件内的守卫 但是搞不明白为何加了句 render:h => h()
{
path: 'refresh',
name: 'refresh',
hidden: true,
component: {
beforeRouteEnter (to, from, next) {
next(vm => vm.$router.replace(from.fullPath))
},
render: h => h()
}
}
嵌套路由可以是一个立即执行函数
children: (pre => [
{ path: 'page1', name: `${pre}page1`, component: () => import ('@/pages/demo/page1'), meta: {...meta, title: '页面 1' } },
{ path: 'page2', name: `${pre}page2`, component: () => import ('@/pages/demo/page2'), meta: {...meta, title: '页面 2' } },
{ path: 'page3', name: `${pre}page3`, component: () => import ('@/pages/demo/page3'), meta: {...meta, title: '页面 3' } },
{ path: 'page4', name: `${pre}page4`, component: () => import ('@/pages/demo/page4'), meta: {...meta, title: '页面 444444' } }
])('demo-')
MOCK数据
安装mock数据:
在vue.config.js中,根据自定义的环境变量,来判断是否安装,默认.env文件,没有这个环境变量,则开发时,会加入模拟数据
module.exports = {
chainWebpack: config => {
const entry = config.entry('app')
if (process.env.VUE_APP_BUILD_MODE !== 'nomock') {
entry
.add('@/mock')
.end()
}
}
}
关于config.entry请查看 使用 Webpack-chain 链式生成 webpack 配法
新建一个扩展环境变量文件:.env.nomock
# 指定构建模式 NODE_ENV=production # 标记当前是 No Mock 构建 VUE_APP_BUILD_MODE=nomock
新建一个npm script,"build:nomock": "vue-cli-service build --mode nomock"
则运行这个命令来打包的时候,不会加入mock数据
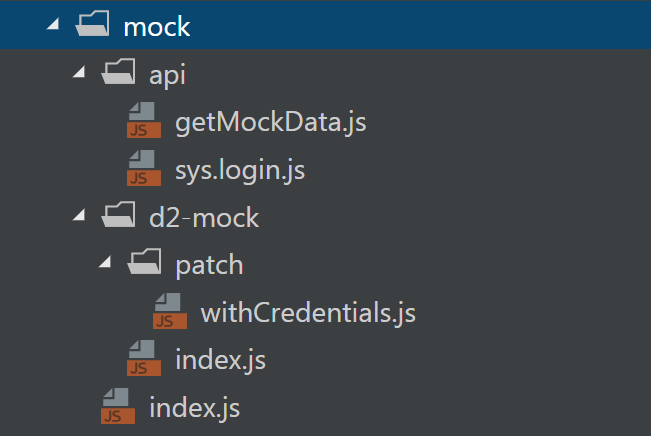
mock安装结构
根据上面vue.config.js中的设置,在根目录建立mock目录
主目录index.js:
import d2Mock from './d2-mock'
const req = context => context.keys().map(context)
const options = req(require.context('./api/', true, /\.js$/))
.filter(e => e.default)
.map(e => e.default)
options.forEach(option => {
d2Mock.load(option)
})
使用webpack 的require.context 引入api目录中的mock数据文件, 并且得到所有默认的导出,返回新的数组
然后使用封闭好d2Mock工具来加载并安装mock数据
api目录中的文件
这里面为每个独立的url拦截,文件名可独立命名,代码示例:
export default [
{
path: '/api/getMockData',
method: 'get',
handle: {
"code":0,
"msg":"正常",
"count":300,
"data|20":[
{
"tid":"@string(abcdefghijklmnopqrstuvwxyz1234567890, 30,30 )",
"wxunionid":"@string(abcdefghijklmnopqrstuvwxyz1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ_, 28,28 )",
"timg":"@image('200x200')",
"eimg":"@image('400x400')",
"remark":"@cparagraph()",
"pay_date":"@datetime('yyyy-MM-dd')",
"title|3":"@ctitle",
"eid|1-10":0,
"totalFee|200-500":0,
"count|1-10":0,
"tbegin":"@datetime('yyyy-MM-dd')",
"tend":"@datetime('yyyy-MM-dd')",
"tstatus|1-4": 0
}
]
}
}
]
直接使用mock.js的随机数据语法,注意,这里的get或post不能使用大写,否则无效
d2-mock目录
这里是d2-admin官方扩展的mock安装处理工具,先不去研究它在写什么,能用就好
d2-mock/index.js:
import Mock from 'mockjs'
import qs from 'qs'
import withCredentials from './patch/withCredentials'
/* 补丁 */
withCredentials(Mock)
/* Mock 默认配置 */
Mock.setup({ timeout: '200-300' })
/* 扩展 [生成器] */
const Generator = (prop, template) => {
const obj = {}
obj[prop] = [template]
return Mock.mock(obj)
}
/* 扩展 [循环] */
const Repeat = (num, itemTemplate) => Generator(`data|${num}`, itemTemplate).data
const CustomExtends = {
Generator,
Repeat,
Mock,
Random: Mock.Random
}
const extend = (prop, value) => {
CustomExtends[prop] = value
}
/* 装配配置组 */
const wired = ({ url, type, body }) => ({
method: type,
params: qs.parse(url.split('?').length > 1 ? url.split('?')[1] : ''),
body: JSON.parse(body),
url: qs.parse(url.split('?')[0]),
...CustomExtends
})
const setup = (path, method, handle) => {
Mock.mock(
RegExp(path),
method,
typeof handle === 'function' ? o => handle(wired(o)) : handle
)
}
const load = (collection) => {
collection.map(({ path, method, handle }) => {
if (method === '*') {
method = [
'get',
'GET',
'head',
'post',
'POST',
'put',
'delete',
'connect',
'options',
'trace',
'patch'
]
}
//下面的判断应该是用于同一个api路径使用了多种方法,比如 ['post','get'] ,或 'post|get'
if (typeof method === 'string' && method.indexOf('|') > -1) method = method.split('|')
if (method instanceof Array) {
method.map(item => setup(path, item, handle))
} else {
setup(path, method, handle)
}
})
}
export default { setup, load, extend }
这个文件中导出了一个对象,里面有3个方法, 试了一下,实际在mock/index.js中,只用到了load,用来加载mock详情,setup和extend并没在外部用到。
最后执行的是setup方法,使用了mock.js的mock方法来安装,可参见官方说明
d2-mock/patch/withCredentials.js
这里一个补丁文件,用于修复mock请求时丢失cookes的问题,反正,也不知道在写什么。。
export default function (Mock) {
// http://cnine.me/note/FrontEnd/mock-lose-cookies-dbg.html
Mock.XHR.prototype.__send = Mock.XHR.prototype.send
Mock.XHR.prototype.send = function () {
if (this.custom.xhr) this.custom.xhr.withCredentials = this.withCredentials || false
this.__send.apply(this, arguments)
}
}
全局使用less\sass变量
这个属于vue-cli3的配置,官方地址
// vue.config.js
module.exports = {
css: {
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
// @/ 是 src/ 的别名
// 所以这里假设你有 `src/variables.scss` 这个文件
data: `@import "@/variables.scss";`
}
}
}
}




