
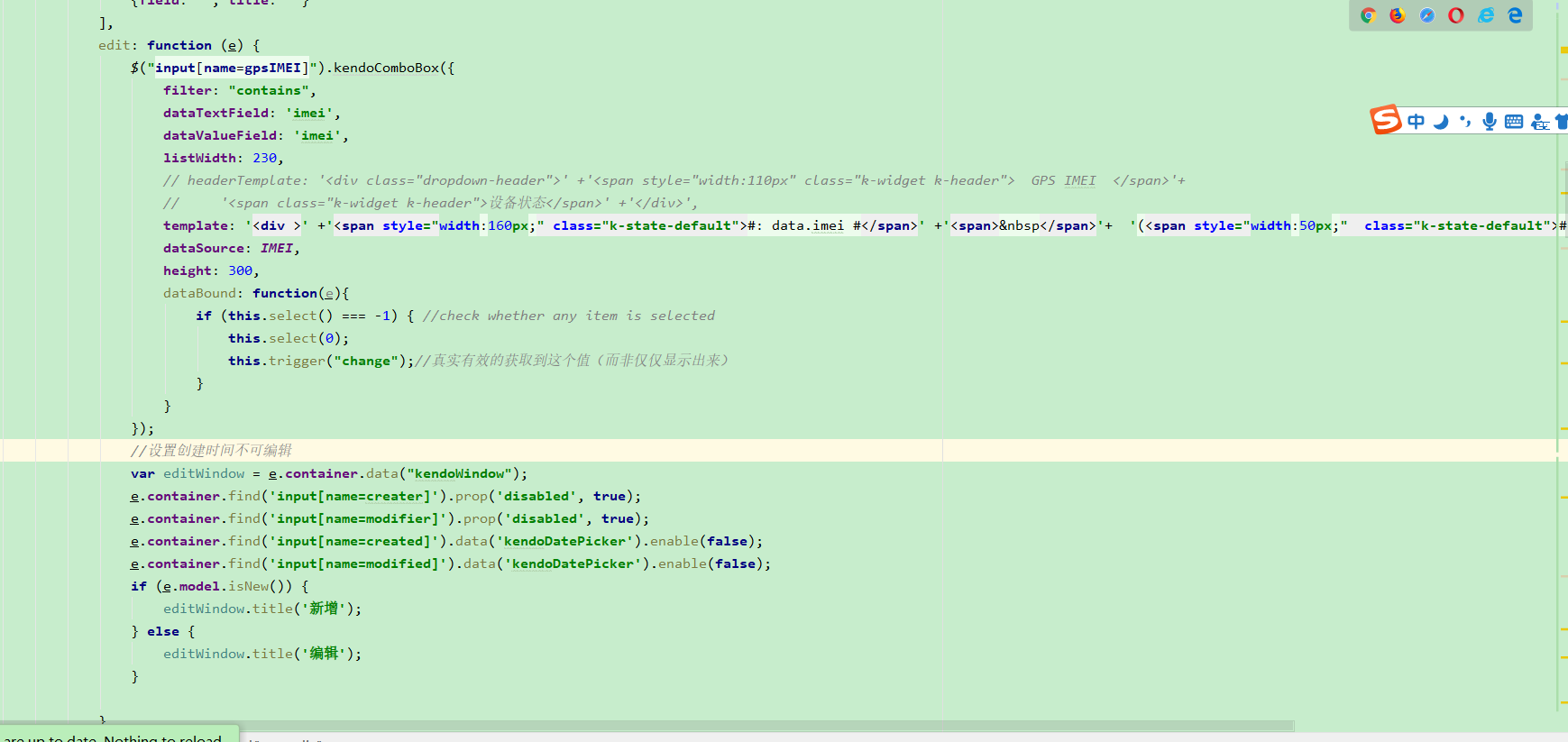
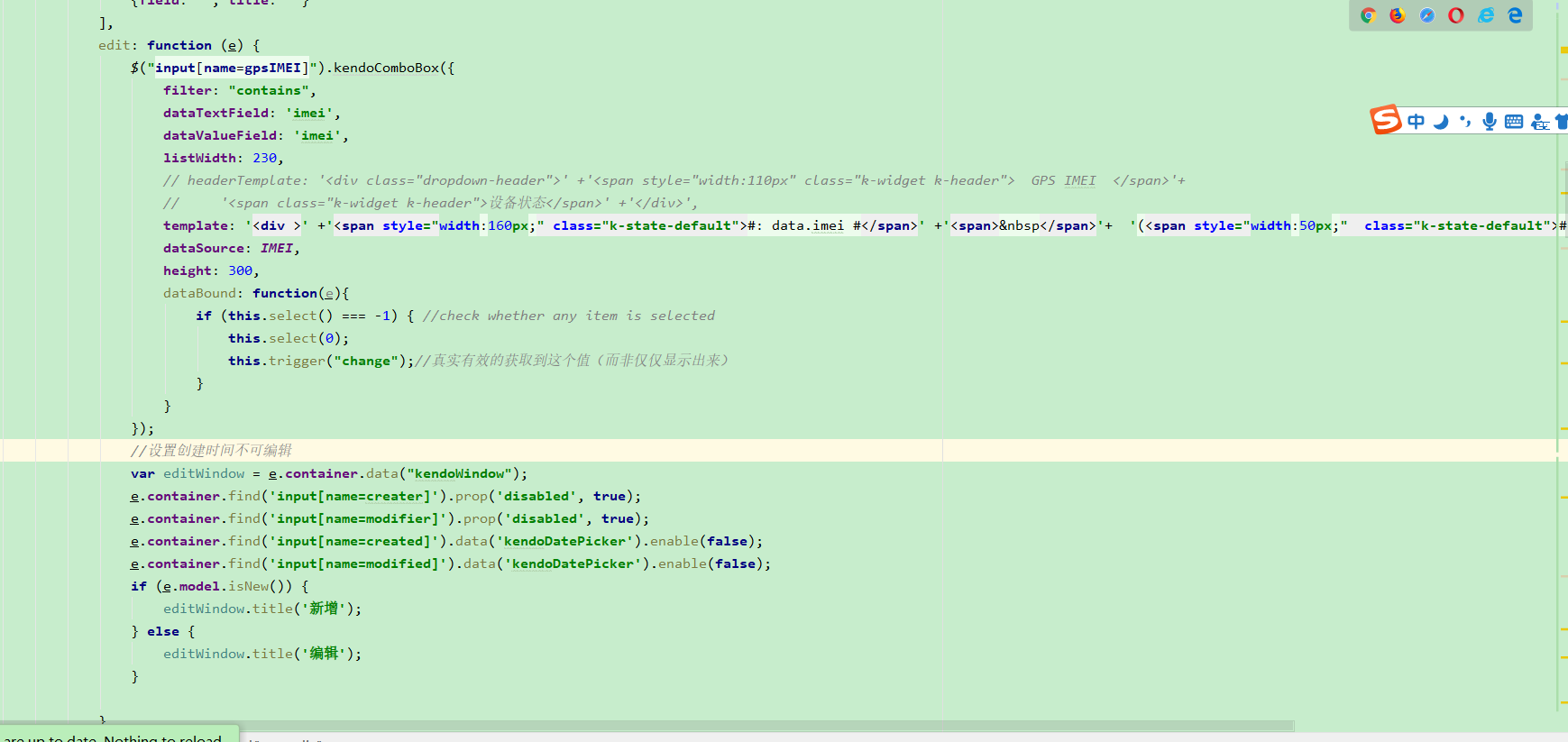
$("input[name=gpsIMEI]").kendoComboBox({
filter: "contains",
dataTextField: 'imei',
dataValueField: 'imei',
listWidth: 230,
// headerTemplate: '<div class="dropdown-header">' +'<span style="width:110px" class="k-widget k-header"> GPS IMEI </span>'+
// '<span class="k-widget k-header">设备状态</span>' +'</div>',
template: '<div >' +'<span style="width:160px;" class="k-state-default">#: data.imei #</span>' +'<span> </span>'+ '(<span style="width:50px;" class="k-state-default">#:data.creater #</span>)' +'</div>',
dataSource: IMEI,
height: 300,
dataBound: function(e){
if (this.select() === -1) { //check whether any item is selected
this.select(0);
this.trigger("change");//真实有效的获取到这个值(而非仅仅显示出来)
}
}
});