/**
* ############
* 变强是会掉光头发的!现在的头发还是很茂盛,是该开心还是难过呢。。
* ############
* /
总结下近期面试龙腾简合-java开发岗的经历。附上笔试、技术面试题以及相应的题解。有些题目记忆有点模糊了,这里就大概描述下。
我先做个人说明, 学历非双福州普通二本计算机专业,毕业两年多,近期因个人原因想换工作,体验下其他IT公司的氛围。
废话少说,开始进入正题。
整个过程分三个步骤:
=============================
- 在线笔试
- HR面试 -- 龙腾HR小姐姐很nice,HR面沟通的很愉快
- 技术面试 -- 感觉是一个技术大佬面,感到紧张。╮(╯▽╰)╭
=============================
一、在线笔试
一开始是在boss直聘软件上,龙腾简合HR小姐姐主动沟通,加上自己本意有想去龙腾的想法,就简单的聊了几句,并发送个人简历给HR。HR看了后,就沟通安排在线笔试了。
在线笔记有视频监考,作为诚实本分的孩子是不会作弊的!(′▽`〃)
一共有16道题,涉及js正则表达 、算法、数据库、linux命令、springboot、集合线程、前端react、promise原理、nodejs加载json方式、Mybatis。(技术渣渣表示想哭╥﹏╥...)
1、有正则表达式:/^[a-zA-Z]+$/,判断alert((/^[a-zA-Z]+$/.test(null))); 和 alert((/^[a-zA-Z]+$/.test())); 输出的是什么?
解答:这道为选择题,考察正则表达式基础。该表达式为判断字符串是否全部为字母。用法(/^[a-zA-Z]+$/.test(element)),这里 element 是可以为null或为空,所以输出为true、true.
小伙伴可自己编写测试下,加深记忆。
2、linux如何后台重启个jar程序包, 命名为test.jar
解答:熟悉nohup命令的小朋友应该很容易上手。这题主要分两步:
第一步找到正在运行的test.jar进程,并kill掉该进程;第二步后台重启。
1 $ ps -ef | grep test 2 xxxx 1824 0 21:54 pts/0 00:00:00 xxx xxxx 3 & kill -9 1824 4 $nohup java -jar test.jar &
//nohup 意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行
//当然,后台启动jar还有其他方式,比如 java -jar shareniu.jar & , 其中 & 表示后台启动。
3、有36辆赛车6条跑道,在没有计时器的情况下,需要最少比赛多少轮才能选出最快的前3辆?
解答:考察逻辑思维题。 总共需要8次。 参考:http://www.mamicode.com/info-detail-2267257.html
这里我说一次我的对这道题的理解:
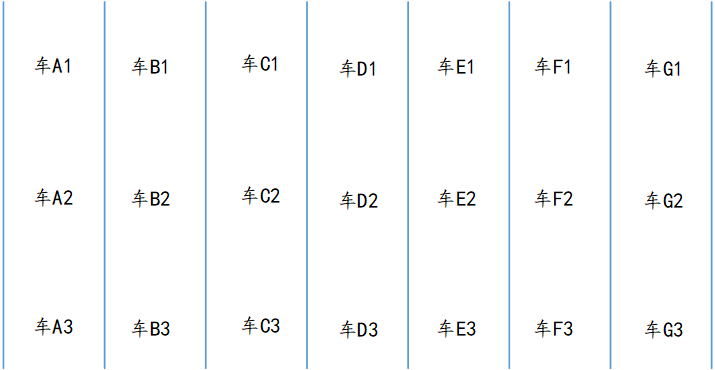
- 首先,36辆车分6组,进行比赛,每组取前3名,淘汰6x3=18辆

- 每组第1名进行一轮比赛,选出前3名的组,并淘汰后3名的组,一共淘汰3x3=9辆。 这里假设A\B\C这三组的车为前三名:

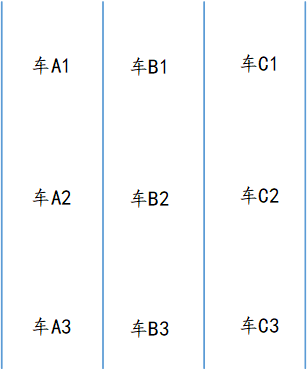
到这一步可以确定第一名是哪一车,这里假定第一名为车A1, 接下来要确定哪辆车是第二名和第三名。这里只要简单分析下,就能淘汰掉车C2、车C3和车B2。
淘汰车C2和C3的理由:车A1 > 车B2>车C3>车C2>车C3;
淘汰车B2的理由:车A1>车B1>车B2>车B3

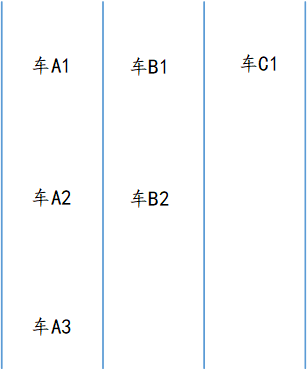
- 因为已经确定A1为最快的车,所以只需要将车A2\A3\B1\B2\C1 进行一轮比赛就能确定第二名和第三名了。
因此,需要 6+ 1+ 1 =8 轮,才能选取最快的3辆。
4、解释下React state 和React props
参考:https://baijiahao.baidu.com/s?id=1627980825860407519&wfr=spider&for=pc
解答:工作两三年未使用和学习过前端react,好奇龙腾使用的前端是Vue。为啥会考react方面的知识.虽然也没用过vue,任职公司使用的Angular4..π__π
react state: React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。React里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
参考:https://www.runoob.com/react/react-state.html
react props:Props是Properties的简写。它们是只读组件,工作方式类似于HTML属性。Prop是一种将数据从父组件传递给子组件的方法。
具体深入的内容,我也不太了解,小伙伴们可自行google/百度。
5、编写js函数,有两个参数一个时间字符,一个小时增减量,传入时间如 2018-10-10 01:00:00,和小时节点增加量 3,函数输出 2018-10-10 04:00:00
解答:熟悉js时间与字符串转换、时间操作的小伙伴们,应该是很容易的。 作为一个 ctrl+c 和 ctrl+v 的程序员感动心累( -'`-; )
1 /* 2 对时间进行操作 3 */ 4 function t(d, num) { 5 var t = new Date(d.replace(/-/g, '/')); 6 t.setTime(t.setHours(t.getHours() + num)); 7 var dataStr = (t.getFullYear()) + '-' + (fillZero(t.getMonth() + 1)) 8 + '-' + (fillZero(t.getDate())) + ' ' + (fillZero(t.getHours())) + ':' + (fillZero(t.getMinutes())) + ':' + (fillZero(t.getSeconds())) 9 alert(dataStr); 10 } 11 /* 12 时间字段前补0 13 */ 14 function fillZero(num) { 15 if (num < 10) { 16 return '0' + num; 17 } 18 return num; 19 }
t("2018-10-10 01:00:00", -3);
6、解释下什么是primose,并写一个primise
解答:属于ES6范围,primose作用:
1、主要用于异步计算;
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果;
3、可以在对象之间传递和操作promise,帮助我们处理队列。
Promise最大的好处是在异步执行的流程中,把执行代码和处理结果的代码清晰地分离了,Promise还可以做更多的事情,比如,有若干个异步任务,需要先做任务1,如果成功后再做任务2,任何任务失败则不再继续并执行错误处理函数。要串行执行这样的异步任务,不用Promise需要写一层一层的嵌套代码。有了Promise,我们只需要简单地写:
job1.then(job2).then(job3).catch(handleError); // job1 job2 job3 为Promise对象。
// 一个简单的实例 new Promise(resolve => { setTimeout(() => { resolve('hello') }, 2000) }).then(res => { console.log(res) })
参考:https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544,https://www.jianshu.com/p/1b63a13c2701
7、springboot自动配置原理,如果加载配置文件
解答:涉及springboot原理。参考:https://jingyan.baidu.com/article/fdbd4277a277edb89e3f48fa.html
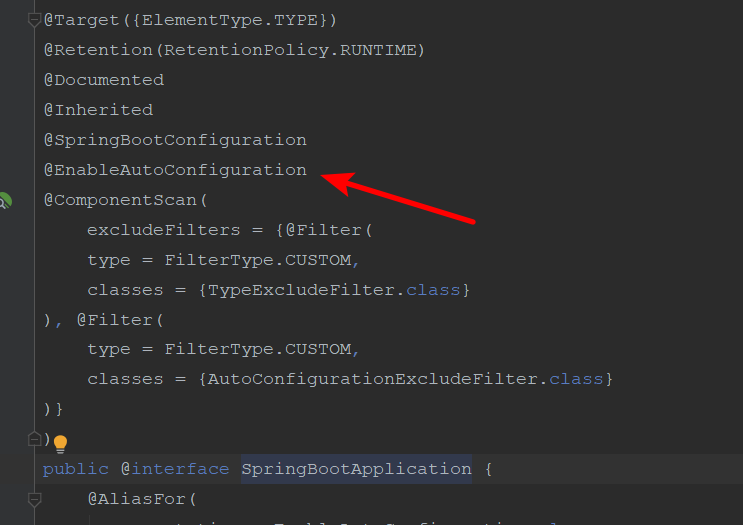
Spring Boot启动的时候会通过@EnableAutoConfiguration注解找到META-INF/spring.factories配置文件中的所有自动配置类,并对其进行加载,而这些自动配置类都是以AutoConfiguration结尾来命名的,它实际上就是一个JavaConfig形式的Spring容器配置类,它能通过以Properties结尾命名的类中取得在全局配置文件中配置的属性如:server.port,而XxxxProperties类是通过@ConfigurationProperties注解与全局配置文件中对应的属性进行绑定的。
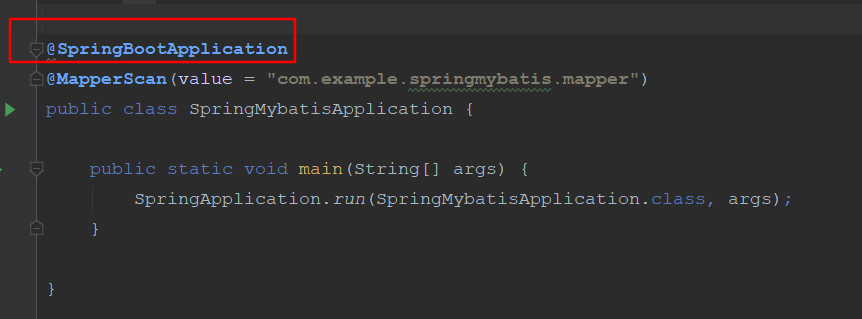
从启动类的@SpringBootApplication进入,在里面找到了@EnableAutoConfiguration:


8、nodejs读取json文件的几种方式
解答:我对nodejs 不熟,有知道的小伙伴能否留言解答下 (#`-_ゝ-)
1 var fs=require('fs') 2 fs.readFile('file.json','utf8',function (err, data) { 3 if(err) console.log(err); 4 var test1=JSON.parse(data); 5 });
9、ConcurrentHashMap与HashTable的区别,是怎么实现线程安全的?
ConcurrentHashMap底层采用分段的数组+链表实现,线程安全。通过把整个Map分为N个Segment,可以提供相同的线程安全,但是效率提升N倍,默认提升16倍。(读操作不加锁,由于HashEntry的value变量是 volatile的,也能保证读取到最新的值。)Hashtable的synchronized是针对整张Hash表的,即每次锁住整张表让线程独占,ConcurrentHashMap允许多个修改操作并发进行,其关键在于使用了锁分离技术。锁分段技术:首先将数据分成一段一段的存储,然后给每一段数据配一把锁,当一个线程占用锁访问其中一个段数据的时候,其他段的数据也能被其他线程访问。
HashTable底层数组+链表实现,无论key还是value都不能为null,线程安全,实现线程安全的方式是在修改数据时锁住整个HashTable,效率低,ConcurrentHashMap做了相关优化初始size为11,扩容:newsize = olesize*2+1.
10、mysql单表数据量很大,导致增删改查都很慢,有什么优化的意见?
方案一:优化现有数据库:
1.数据库设计和表创建时就要考虑性能;
2.sql的编写需要注意优化;
4.分区;
5.分表;
6.分库;
7.移除冗余数据;
8.创建适合的索引:
- 索引并不是越多越好,要根据查询有针对性的创建,考虑在WHERE和ORDER BY命令上涉及的列建立索引,可根据EXPLAIN来查看是否用了索引还是全表扫描;
- 应尽量避免在WHERE子句中对字段进行NULL值判断,否则将导致引擎放弃使用索引而进行全表扫描;
- 值分布很稀少的字段不适合建索引,例如"性别"这种只有两三个值的字段;
- 字符字段只建前缀索引;
- 字符字段最好不要做主键;
- 不用外键,由程序保证约束;
- 尽量不用UNIQUE,由程序保证约束;
- 使用多列索引时主意顺序和查询条件保持一致,同时删除不必要的单列索引
方案二:升级数据库类型,换一种100%兼容mysql的数据库。
方案三:去掉mysql,换大数据引擎处理数据。
参考:https://blog.csdn.net/afsvsv/article/details/84998119
11、考察sql编写功底, 提供交易表,写出去重、分组统计的语句。
解答:具体的字段名称有点忘了,大体说一下解题思路:
1、去重,可以用 distinct 或group by
2、 分组统计,不用多少了,使用group by ,对于统计不同类型的交易数量 可以使用 sum(case when type =1 then 1 else 0 end)sum_type1
12、mybatis操作数据库的几种方式?
这里我对mybatis 不熟, 大体知道有种,一种基于全注解的方式,一种配置xml的方式。
=============================
在线笔试小结: 还有4道题记忆模糊了,考试时间为2个小时,技术渣渣表示大半不会,,后面放弃挣扎,唱起一首凉凉。。╥﹏╥...
==============================
二、HR面试
- 个人基本情况、兴趣爱好等;
- 任职公司基本情况、工作内容、有没有印象深刻的问题等、怎么看待加班、用的什么技术等;
=============================
HR面试小结:基本操作,没有技术面的压力,问一些基本情况。
==============================
三、技术面试
技术面问的大都以简历项目、技术为基础,进行扩展。所以!想去龙腾面试的小伙伴一定要熟悉简历上的技术!做足准备!
1、ngnix应用的场景?
Nginx一是一款轻量级的、高性能的HTTP、反向代理服务器,具有很高的稳定性、支持热部署、模块扩展也非常容易。Nginx采取了分阶段资源分配技术,处理静态文件和无缓存的反向代理加速,实现了负载均衡和容错,在这样高并发的访问情况下,能经受起高并发的处理。可以做web服务器、反向代理服务器、电子邮件服务器限制正常用户的请求范围(下载速度、访问频率)过滤非正常用户的http请求。
参考:https://www.cnblogs.com/chenliangcl/p/7417602.html
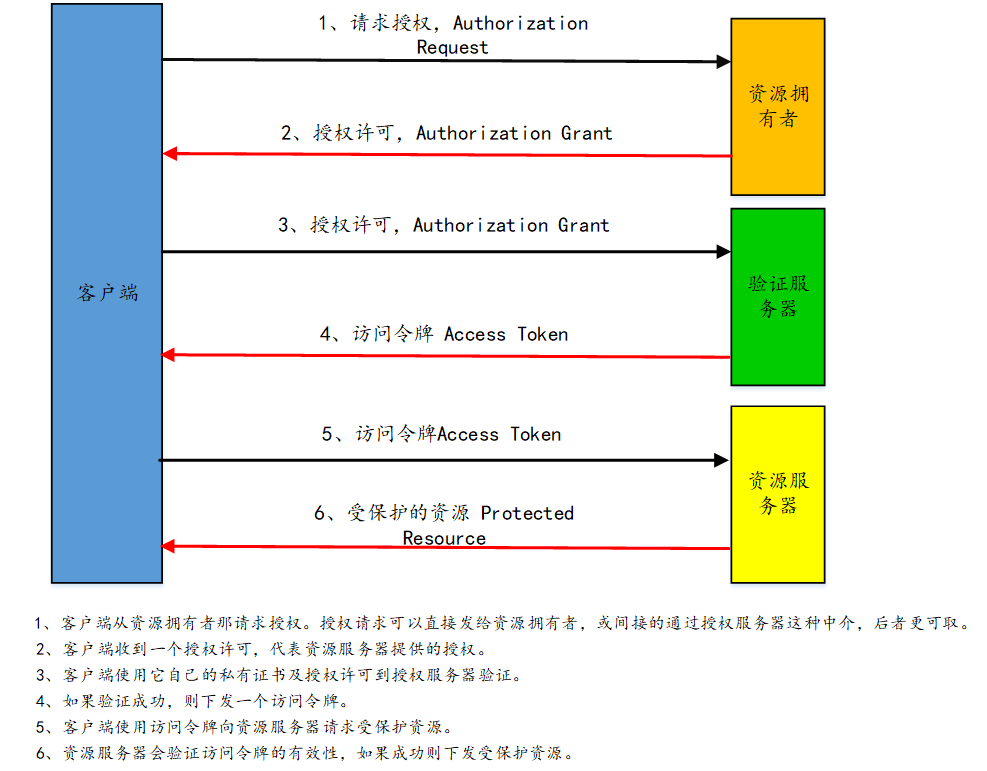
2、Oauth2.0协议流程

参考:https://jinnianshilongnian.iteye.com/blog/2038646
3、数据表数据原则?
3.1 数据库三大范式
第一范式:列不可再分
第二范式:行可以唯一区分,主键约束
第三范式:表的非主属性不能依赖与其他表的非主属性 外键约束 且三大范式是一级一级依赖的,第二范式建立在第一范式上,第三范式建立第一第二范式上。
3.2 字段设计需合理,字段数量不超过20个,若有业务需要很多字段的,可考虑分表,用主键、外键进行关联。
3.3 索引的创建。索引引并不是越多越好,要根据查询有针对性的创建,考虑在WHERE和ORDER BY命令上涉及的列建立索引,可根据EXPLAIN来查看是否用了索引还是全表扫描;应尽量避免在WHERE子句中对字段进行NULL值判断,否则将导致引擎放弃使用索引而进行全表扫描。
3.4 尽量用整型表示字符串,用0表示null;尽可能使用not null定义字段
3.5 使用合理的字段属性长度,固定长度的表会更快。使用enum、char而不是varchar。
4、让你设计一个下拉框组件你会怎么设计?
我的知识盲区。。 参考:http://blog.xuxiangbo.com/im-46.html
面试时我回答的几个点: 需要考虑层级关系,要有个字段表示父类、子类的关联;鼠标点击事件。
5、tomcat调优?
参考:https://blog.csdn.net/ljj_9/article/details/79145324
5.1、为提高安全性,关闭自动部署,防止被植入木马恶意攻击;
5.2、如果没有使用Apache,禁用AJP。默认开启状态;
5.3、HTTP1.1 Connector参数设置,tomcat 8.5默认使用nio,请改为使用nio2;
5.4、没有用到DNS时,禁用DNS;
5.5、设置GET请求的Encoding,Tomcat8.5缺省即为UTF-8,如使用UTF-8则下面语句无需设置;如使用其他Encoding,请参考下面语句来设置;
5.6、如需通过压缩来减少网络带宽占用,请采用反向代理+Tomcat的方式,压缩交由反向代理,因为压缩会增加Tomcat的负担。
5.7、配置线程池、线程数;
5.8、jvm调优,例如以下:,更多请查看参考链接
Linux下修改TOMCAT_HOME/bin/catalina.sh JAVA_OPTS="-server -XX:PermSize=512M -XX:MaxPermSize=1024m -Xms2048m -Xmx2048m windows下修改TOMCAT_HOME/bin/catalina.bat set JAVA_OPTS=-server -XX:PermSize=512M -XX:MaxPermSize=1024m -Xms2048m -Xmx2048m
6、前端往后端传递数据的方式?比如提交表单数据?
form表单提交、ajax提交、通过url字符串拼接向后台提交数据、通过a标签提交数据,通过a标签的href属性提交数据,和js提交数据类似。
7、平时自己空闲时间有学习什么知识?有去下载什么开源项目?有没有应用到项目里?
自由发挥。
8、实现web站内信,使用到了rabbitmq,消息是怎么展示在前端的进行提示?
rabbitmq 做为消息缓存的中间件,生产者将消息发布在mq里,消费者进行消费,将站内信数据存在数据库中,前端使用ajax 查询未读站内信息,数据库表中有字段表示已读或未读,用户点击了未读的站内信则将状态设置为已读。
=============================
技术面试小结:技术面问的大都以简历项目、技术为基础,进行扩展。所以!想去龙腾面试的小伙伴一定要熟悉简历上的技术!做足准备!
面试结果:未通过。 原因未咨询,大体上也知道为啥没通过。。 个人技术层面还有很大的提升空间、不够自信、技术面时紧张。
希望这篇博客能帮助到想进龙腾简合工作的小伙伴~ 若有小伙伴看过了这篇博客,并顺利面试进入龙腾简合,记得来这留言说一声呦~
==============================



