vue 中使用blob导出,下载,验证码等的使用
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取。
Blob 是一个构造函数,创建一个 Blob 的操作如下:
1 2 3 4 5 6 7 8 | /** 下载excel文件流* @params data [Object] 文件流* type [String] 数据的 MIME 类型*type有以下选择:*1、“application/msword” Word*2、“application/vnd.ms-excel” Excel*3、type: "image/png" 后台生成验证码图片*/ new Blob([data], {type}) |
一、利用axios实现导出文件或者下载文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 | 1、具体下载方式 ---- -----link = document.createElement("a") -----link.download = fileName -----link.href = href -----link.click();axios({ method: 'POST', url: xxx,// 这里是后端的接口地址 responseType: 'blob', data: "传输的数据",}).then(res => { // 假设res表示后端发来的流数据 let blob = new Blob([res], {type: "application/msword"}), // 此处为生成doc link = document.createElement("a"), href = window.URL.createObjectURL(blob); link.href = href; link.download = "下载后文件的文件名"; document.body.appendChild(link); link.click(); document.body.removeChild(link); window.URL.revokeObjectURL(href); // 释放掉blob对象}) 2、具体下载方式 ---- window.location.href = url// 请求封装方式 axios.jsexport const BASEURL = "http://xxxxx"; // 本地测试const instance = axios.create({ baseURL: BASEURL, timeout: 1000 * 60 * 5,});//响应拦截器即异常处理instance.interceptors.response.use( (res) => { if (true) { // 登陆异常拦截 // token 失效 if (res.data.code == 11010) { router.push({ path: "/" }); localStorage.setItem("token", null); localStorage.setItem("user", JSON.stringify({})); } } return res; }, (err) => { if (err && err.response) { switch (err.response.status) { case 400: err.message = "错误请求"; break; .... default: err.message = `连接错误${err.response.status}`; } } else { err.message = "连接到服务器失败"; } // this.$message.error(err.message); return Promise.resolve(err.response); });instance.interceptors.request.use((config) => { if (config.url.indexOf('createCode') != -1 || config.url.indexOf('downloadRoomData') != -1 || config.url.indexOf('downloadRoomCardData') != -1) { config.responseType = 'blob' // 记住 这里设置blob是最关键的地方没有这个设置无法下载 console.log(config) } const token = localStorage.getItem("logintoken"); if (token) { config.headers["token"] = token; } if(/\/survey\/v1\/images\/download$/.test(config.url)){ config.responseType = 'arraybuffer' } return config;});export const GET = (url, params) => instance({ url, params, }) .then((res) => Promise.resolve(res.data)) .catch((err) => {});export const POST = (url, data) => instance .post(url, data) .then((res) => Promise.resolve(res.data)) .catch((err) => {});export const PUT = (url, data) => instance .put(url, data) .then((res) => Promise.resolve(res.data)) .catch((err) => {});export const DELETE = (url, data) => instance .delete(url, data) .then((res) => Promise.resolve(res.data)) .catch((err) => {});config.js // 举例说明使用方法export const xx= (data) => GET('请求地址', data);export const xx= (data) => POST('...', data);export const xx= (id) => DELETE('...' + "/" + id);export const uploadImage = BASEURL + '/upload/uploadImage';// 页面使用import { xx , uploadImage } from "../../api/config";await downloadRoomData(parameter).then((res) => { this.loading = false let blob = new Blob([res], {type: "application/vnd.ms-excel"}); let url = window.URL.createObjectURL(blob); window.location.href = url this.$message.success("下载成功!");}).catch((reg) => { this.loading = false this.$message.error('导出失败!请重新导出。')})/* let blob = new Blob([res], {type: "application/vnd.ms-excel"});*type有以下选择:*1、“application/msword” Word*2、“application/vnd.ms-excel” Excel*/ |
二、实现图片验证码
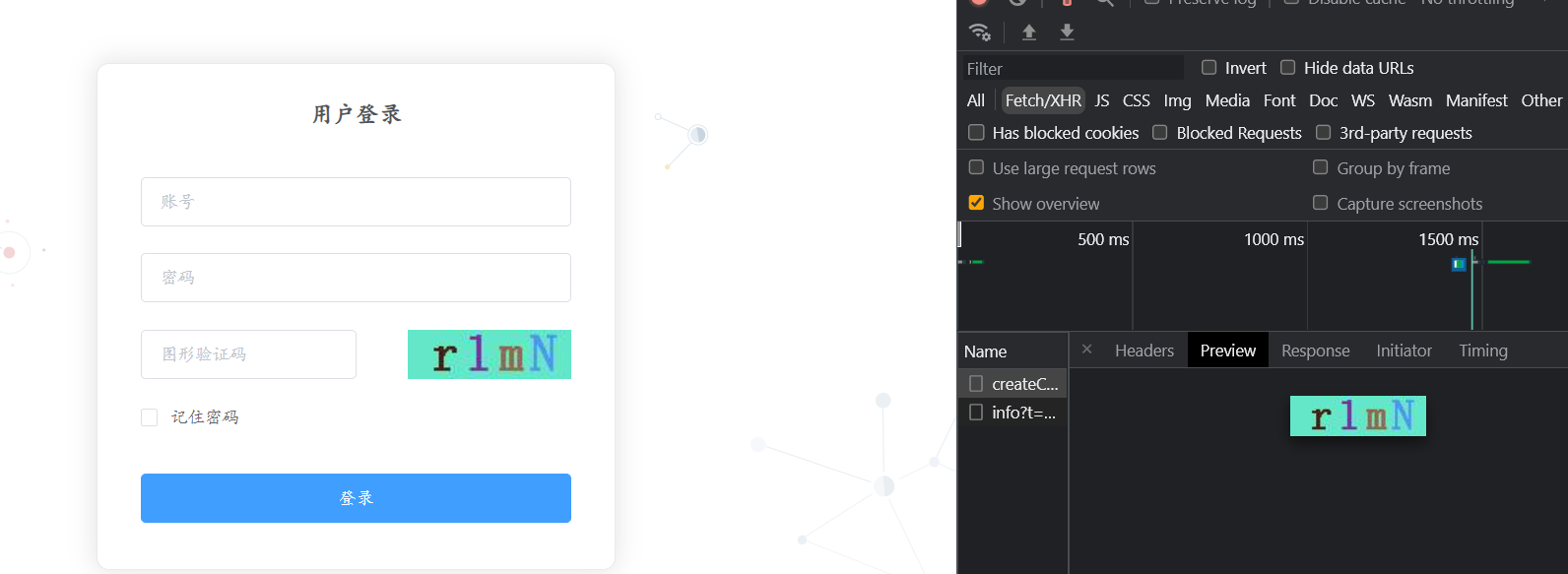
示例:

1 2 3 4 5 6 7 | async getcode() { await createCode().then((res)=>{ let blob = new Blob([res],{type: "image/png"}); let url = window.URL.createObjectURL(blob); this.ruleForm.codeimg = url }) }, |
努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通