微信小程序信息会话列表删除功能
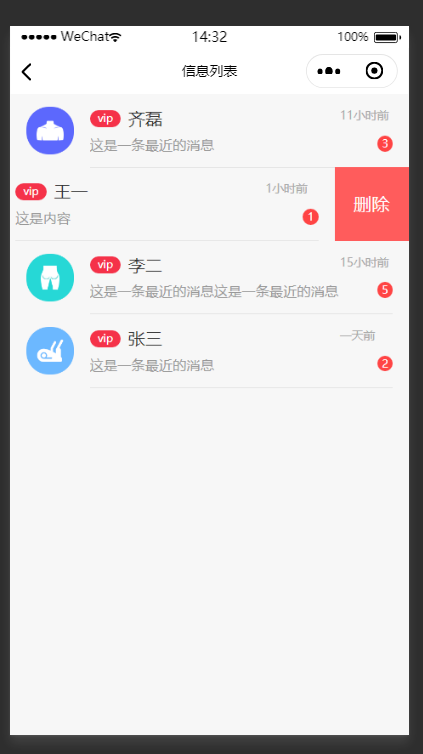
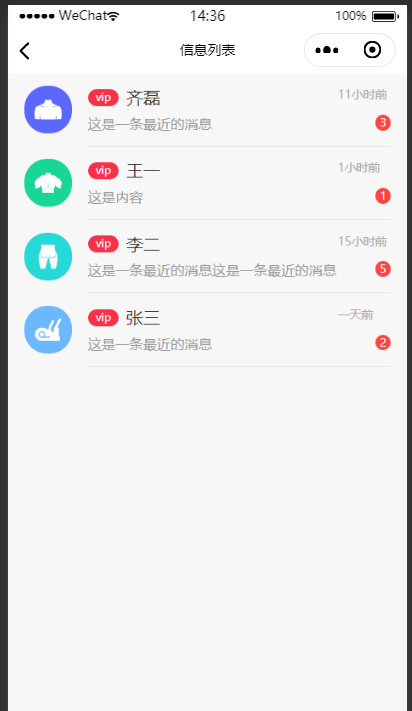
示例:

其实也算是挺简单的一个功能:
首先我们可以将页面画出来
wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <view style="background:#F7F7F7;height:100%;"> <view class="inforList"> <view wx:for="{{inforList}}" wx:key="index" class="list" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" style="left:{{item.left}}rpx" data-index="{{index}}" bindtap="inforTap"> <image src="{{item.src}}" class="infor_img"></image> <view class="content"> <view class="con_top"> <view class="con_right"> <view class="vip" style="{{item.isVIP?'background:#F53249;':'background:#b7b7b7;'}}">vip</view> <view class="infor_name">{{item.name}}</view> </view> <view class="infor_time">{{item.time}}</view> </view> <view class="con_bottom"> <view class="infor_near">{{item.nearInformation}}</view> <view class="infor_num">{{item.inforNum}}</view> </view> </view> <view class="remove" data-index="{{index}}" bindTap="delTap">删除</view> </view> </view></view> |
wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | /* pages/actiondetail/index.wxss */.inforList{ width: 100%; display: flex; flex-direction: column;}.inforList .list{ height: calc(139rpx - 24rpx); width: calc(100% - 60rpx); display: flex; padding: 24rpx 30rpx 0 30rpx; position: relative;}.list .infor_img{ width: 90rpx; height: 90rpx; margin-right: 30rpx;}.list .content{ width: calc(100% - 120rpx); height: 100%; border-bottom: 1rpx solid #E5E5E5;}.content .con_top{ height: 40rpx; width: 100%; display: flex;}.con_top .con_right{ width: calc(100% - 100rpx); display: flex;}.con_top .vip{ width: 58rpx; height: 32rpx; border-radius: 16rpx; color: #ffffff; font-size: 20rpx; text-align: center; line-height: 30rpx; margin-right: 15rpx; margin-top: 6rpx;}.con_top .infor_name{ color: #333333; font-size: 32rpx;}.con_top .infor_time{ color: #aaaaaa; font-size: 22rpx; width: 100rpx;}.content .con_bottom{ margin-top: 15rpx; height: calc(100% - 55rpx); width: 100%; display: flex; justify-content: space-between;}.con_bottom .infor_near{ width: calc(100% - 50px); color: #999999; font-size: 26rpx; overflow: hidden; height: 38rpx;}.con_bottom .infor_num{ width: 30rpx; height: 30rpx; border-radius: 50%; text-align: center; line-height: 30rpx; background: #FF4444; color: #ffffff; font-size: 20rpx;}.list .remove{ width: 140rpx; height: 139rpx; background: #FF5C5C; text-align: center; line-height: 139rpx; font-size: 34rpx; color: #ffffff; position: absolute; right: -140rpx; top: 0;} |
js里面加一点假数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | data: { name: '', inforList: [ { src: '/imgs/homeicon-1shoulder.png', isVIP: true, name: '齐磊', time: '11小时前', nearInformation: '这是一条最近的消息', inforNum: 3, left: 0 }, { src: '/imgs/homeicon-3back.png', isVIP: true, name: '王一', time: '1小时前', nearInformation: '这是内容', inforNum: 1, left: 0 }, { src: '/imgs/homeicon-6Buttock.png', isVIP: true, name: '李二', time: '15小时前', nearInformation: '这是一条最近的消息这是一条最近的消息这是一条最近的消息', inforNum: 5, left: 0 }, { src: '/imgs/homeicon-8Aerobic.png', isVIP: true, name: '张三', time: '一天前', nearInformation: '这是一条最近的消息', inforNum: 2, left: 0 } ], startX: 0 }, |
这样我们基本的页面就出来了

其次我们该考虑怎么样实现左滑出现删除呢
这里我的做法很简单,那就是控制它的left值(css里面我给他定位了),删除在最右边 我们可以修改left值查看
n那么接下来就是考虑用什么方法控制他的left值,这里就用到了官网里面给的三个方法



那么我们就试着用用他
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | // pages/actiondetail/index.jsPage({ /** * 页面的初始数据 */ data: { name: '', inforList: [ { src: '/imgs/homeicon-1shoulder.png', isVIP: true, name: '齐磊', time: '11小时前', nearInformation: '这是一条最近的消息', inforNum: 3, left: 0 }, { src: '/imgs/homeicon-3back.png', isVIP: true, name: '王一', time: '1小时前', nearInformation: '这是内容', inforNum: 1, left: 0 }, { src: '/imgs/homeicon-6Buttock.png', isVIP: true, name: '李二', time: '15小时前', nearInformation: '这是一条最近的消息这是一条最近的消息这是一条最近的消息', inforNum: 5, left: 0 }, { src: '/imgs/homeicon-8Aerobic.png', isVIP: true, name: '张三', time: '一天前', nearInformation: '这是一条最近的消息', inforNum: 2, left: 0 } ], startX: 0 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, drawStart: function (e) { console.log("drawStart") var touch = e.touches[0] console.log(touch) for(var index in this.data.inforList) { var item = this.data.inforList[index] item.left = 0 } this.setData({ inforList: this.data.inforList, startX: touch.clientX, }) }, drawMove: function (e) { console.log("drawMove") var touch = e.touches[0] console.log(touch) var item = this.data.inforList[e.currentTarget.dataset.index] var disX = this.data.startX - touch.clientX if (disX >= 10) { if (disX > 140) { item.left = -140 } else { item.left = '-' + disX } this.setData({ inforList: this.data.inforList }) } else { item.left = 0 this.setData({ inforList: this.data.inforList }) } }, drawEnd: function (e) { console.log("drawEnd") var touch = e.touches[0] console.log(e, touch) var item = this.data.inforList[e.currentTarget.dataset.index] if (item.left <= -70) { item.left = -140 this.setData({ inforList: this.data.inforList, }) } else { item.left = 0 this.setData({ inforList: this.data.inforList, }) } }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }}) |
delTap (e) {
var index = e.currentTarget.dataset.index
var arr = []
this.data.inforList.filter((item, idx) => {
if (index != idx) {
arr.push(item)
}
})
this.setData({
inforList: arr
})
},
这样我们就实现了向左滑动出现删除功能
努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通