微信小程序使用Echarts
在微信小程序中使用ECharts
1. 下载插件
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。
下载链接:ecomfe/echarts-for-weixin
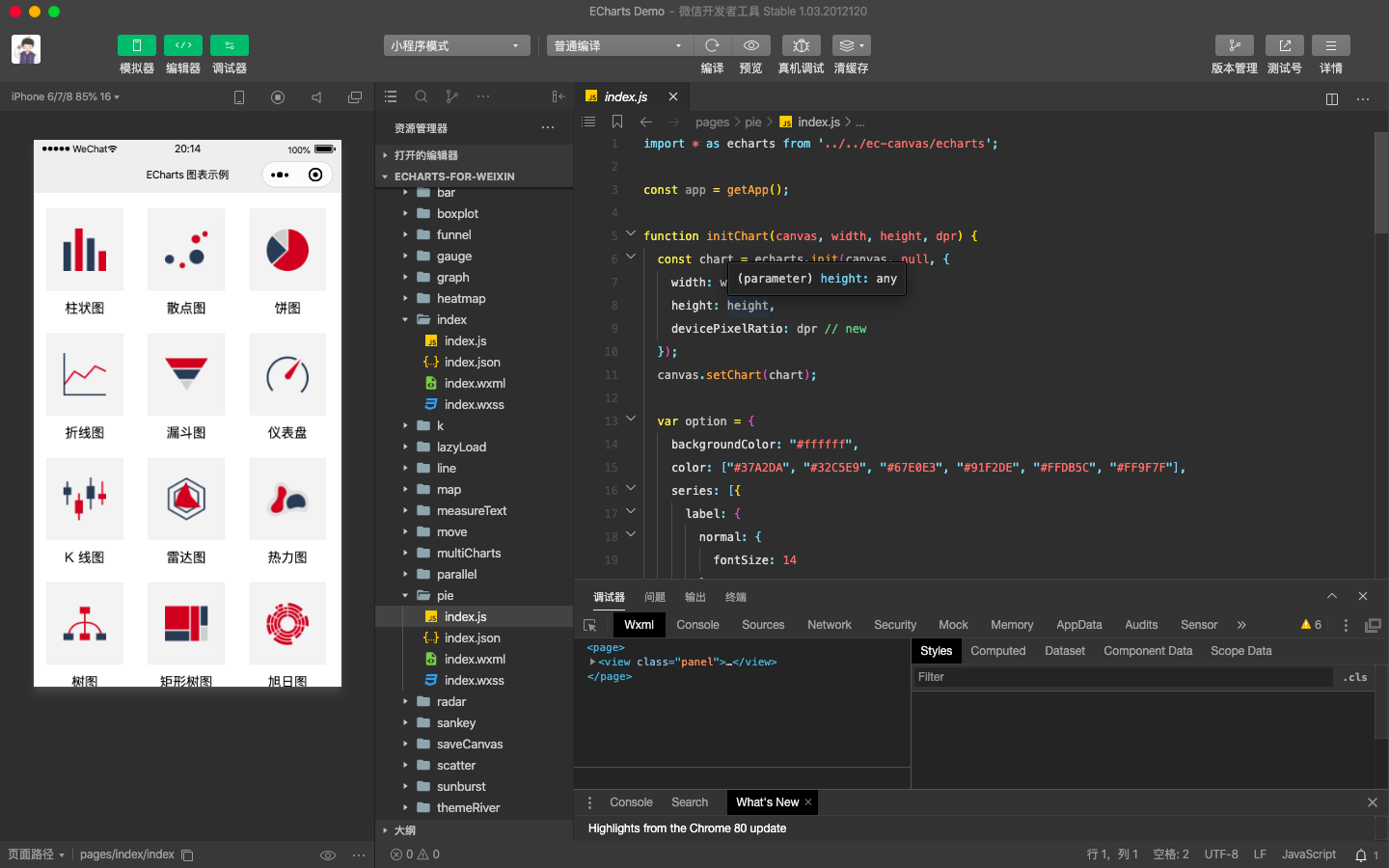
2. 运行项目可查看图表示例

3. 使用组件
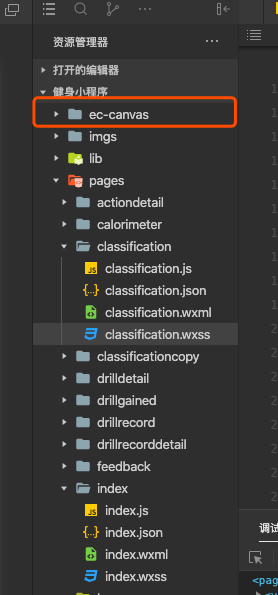
//ec-canvas是提供的组件,将文件夹ec-canvas复制到自己的项目中

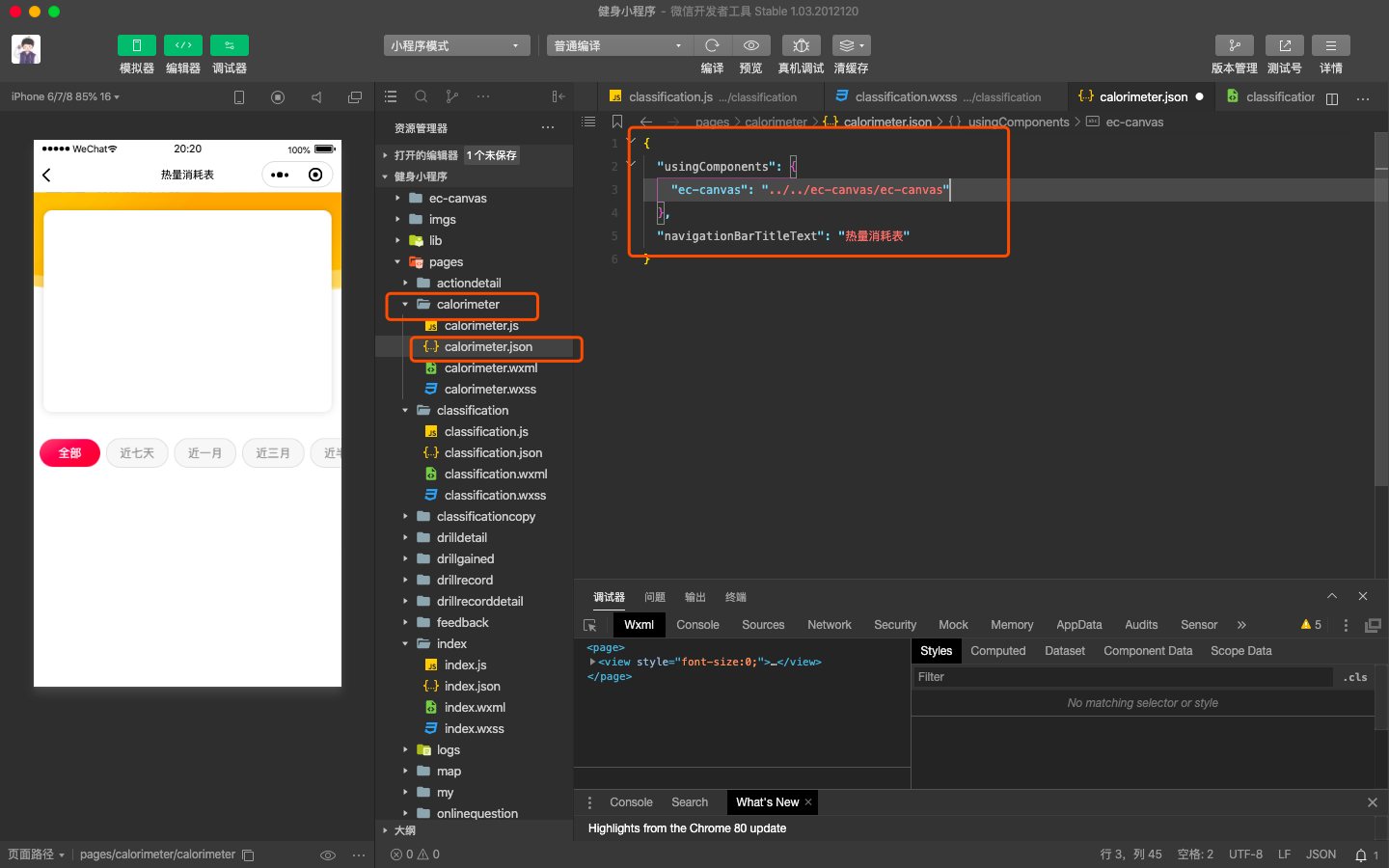
//配置要应用组件的json文件,我这里是calorimeter.json,一定注意路径要写对。
{ "usingComponents": { "ec-canvas": "../../ec-canvas/ec-canvas" } }

在wxml里面写上如下标签
1 2 3 | <view class="box"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas></view> |
wxss记得再加一下
1 2 3 4 5 6 7 8 9 | .box { width:100%; height:100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0;} |
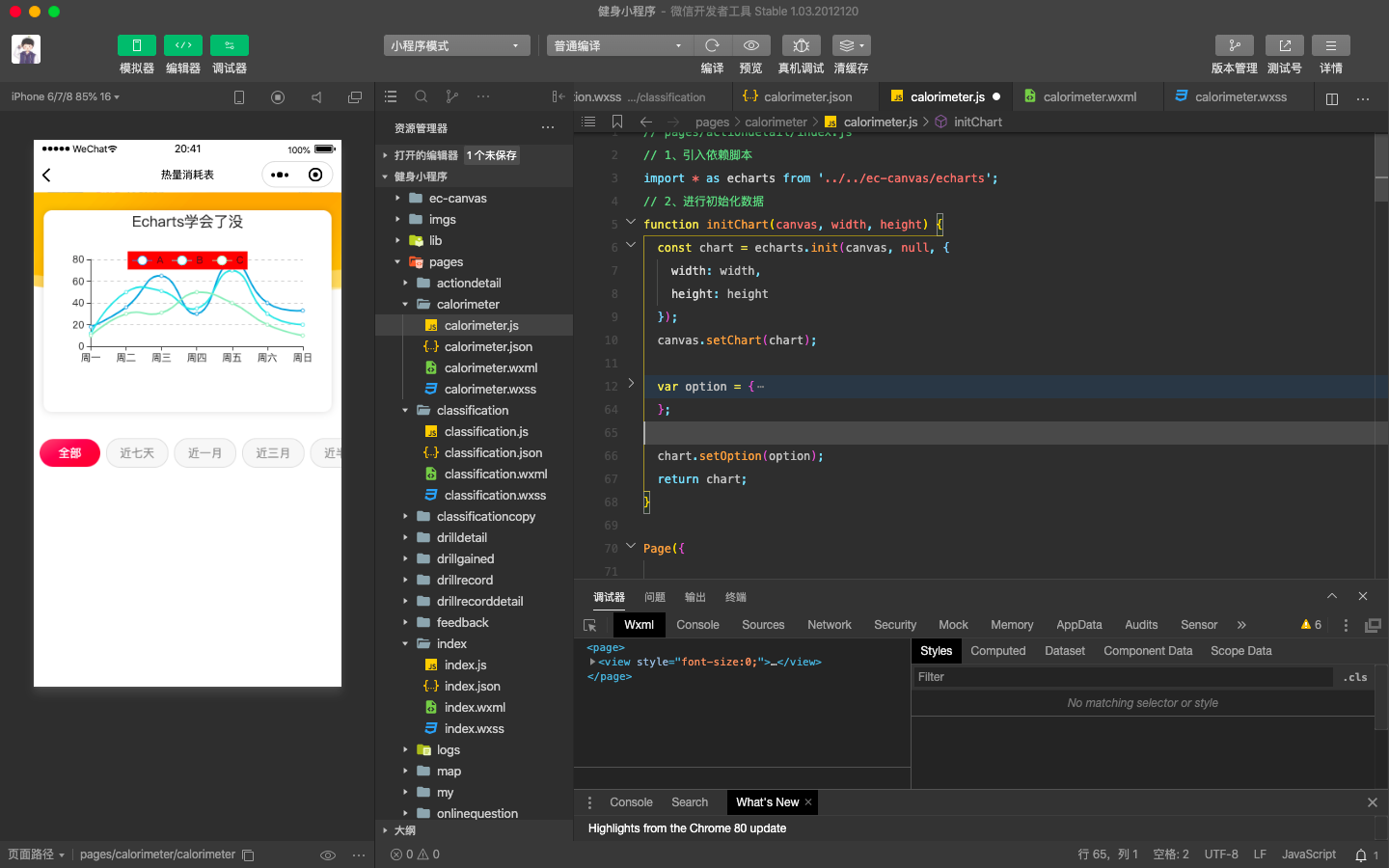
js里面引入配置相关代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | // 1、引入依赖脚本import * as echarts from '../../ec-canvas/echarts';// 2、进行初始化数据function initChart(canvas, width, height) { const chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#6a7985' } } }, legend: { data: ['搜索引擎'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'], axisLine: { show:false, } } ], yAxis: [ { type: 'value', splitLine: { show:true, lineStyle:{ type:'dashed' } }, axisLine: { show:false, } } ], series: [ { type: 'line', stack: '总量', // label: { // normal: { // show: true, // position: 'top' // } // }, asmooth: true, areaStyle: { normal: { color: { x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: "#F53249" // 0% 处的颜色 }, { offset: 0.7, color: "rgba(245, 50, 73, 0.12)" // 100% 处的颜色 }], globalCoord: false // 缺省为 false } } }, data: [820, 932, 901, 934, 1290, 1330, 1320] } ]};<br><br> chart.setOption(option); return chart;}Page({ data: { ec: { onInit: initChart // 3、将数据放入到里面 } }, onReady() { }}); |
axisTick: {
show:false
}, // 添加 y轴阶段区分线不显示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | // 1、引入依赖脚本import * as echarts from '../../ec-canvas/echarts';// 2、进行初始化数据function initChart(canvas, width, height) { const chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart);<br>var option = { title: { text: 'Echarts学会了没', left: 'center' }, color: ["#37A2DA", "#67E0E3", "#9FE6B8"], legend: { data: ['A', 'B', 'C'], top: 50, left: 'center', backgroundColor: 'red', z: 100 }, grid: { containLabel: true }, tooltip: { show: true, trigger: 'axis' }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'], // show: false }, yAxis: { x: 'center', type: 'value', splitLine: { lineStyle: { type: 'dashed' } } // show: false }, series: [{ name: 'A', type: 'line', smooth: true, data: [18, 36, 65, 30, 78, 40, 33] }, { name: 'B', type: 'line', smooth: true, data: [12, 50, 51, 35, 70, 30, 20] }, { name: 'C', type: 'line', smooth: true, data: [10, 30, 31, 50, 40, 20, 10] }] };<br> chart.setOption(option); return chart;}<br>Page({ data: { ec: { onInit: initChart // 3、将数据放入到里面 } }, onReady() { }}); |
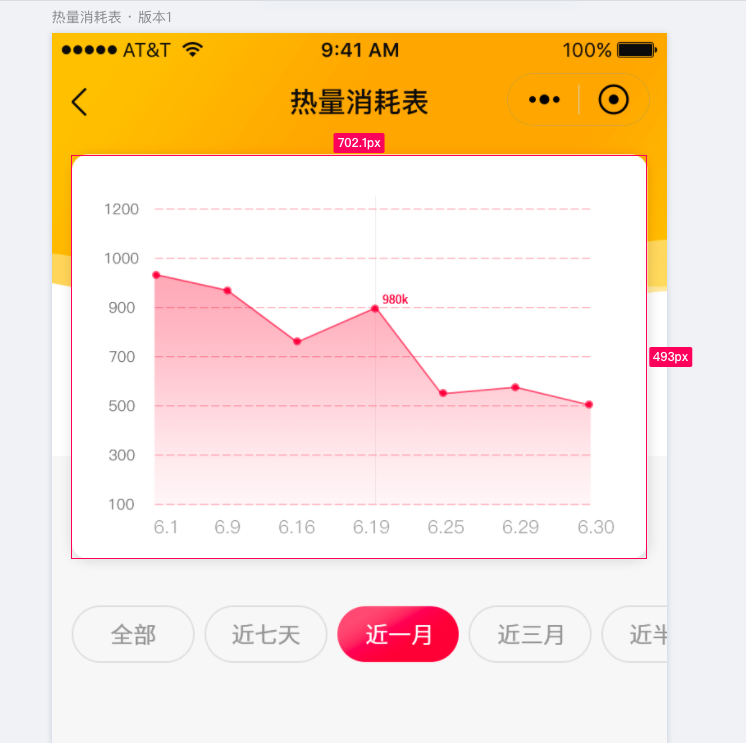
上边两套代码做好的示例图(后面那套代码如下,第一套在后边)

做的只是一个例子大家懂怎么做就行了,至于具体需求大家在Echarts官网找对应的图形(可修改)。如下:

努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通