vue 中JSONPath的使用方法之一
当我们在写项目的过程过可能会有遇到接口层级拼接拿取数据的过程,这个时候我们就用到JSONPath
首先分析下这个过程:
1、我们可能会通过表单的方式添加一些字段,信息。然后将其传回后台数据库保存

2、这个时候我们就会添加一个esField字段用于储存字段路径。

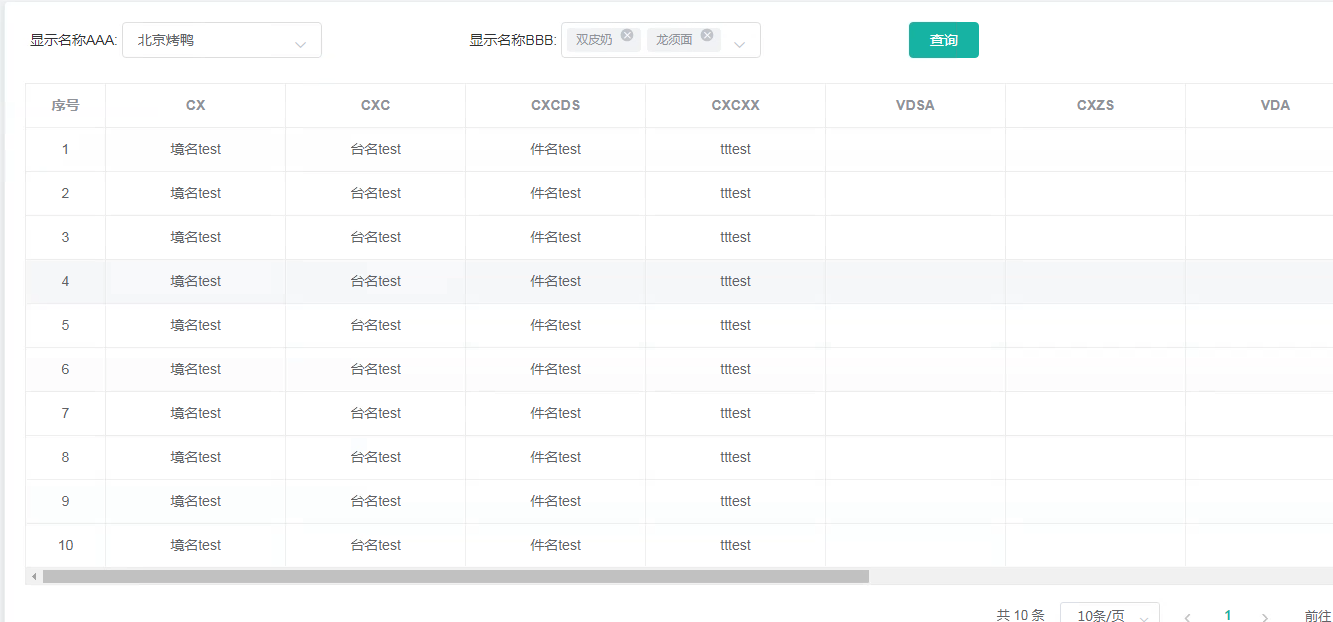
3、在另一个需要展示的页面将这个字段路径当做参数返回给后端进行查询数据


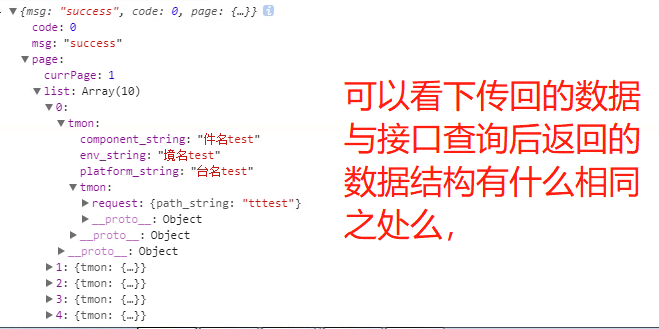
相信不难看出,list下的每一项里面的结构都是和传给后端的参数保持一致的。这个时候我们就需要拿到对应的值,这里我是要将这些数据放在一个生成表格的数组里(element-ui)

怎么实现的呢 ,问题来了
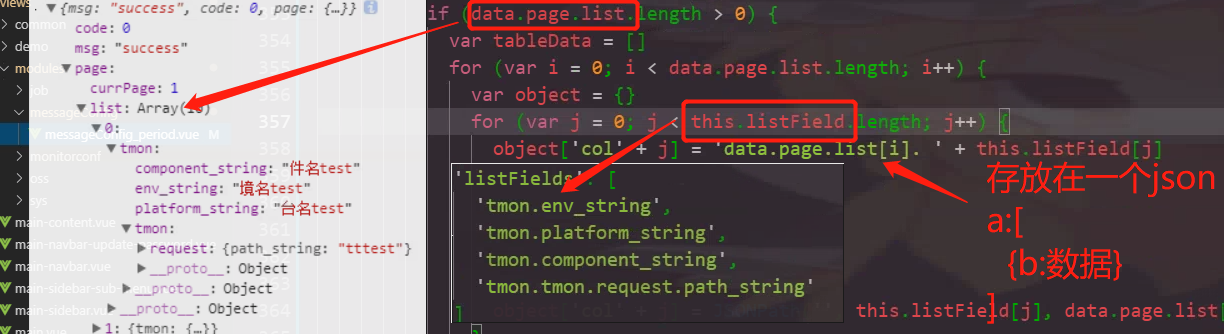
这个过程中呢会发现这个路径如何拼接都拿不到值

这样存放进去是一个标准的键值对
例如:arr:[
{ object: 'data.page.list[i].tmon.env_string'}
]
而这里 的object并不是具体的值,而是一个带有层级关系的路径。
这里我们就会用到JSONPath
首先安装依赖
1 | npm install JSONPath |
接下来就可以使用他来做处理
1 | var JSONPath = require('JSONPath')JSONPath(json, path, obj, callback, otherTypeCallback) |
我是这样使用的,JSONPath里面的第一个参数可以给一个空字符,不能不写,第二个参数就是你当时第一个接口传给你的路径,如上(tmon.env_string),第三个参数就写当前接口的这个对象(data.page.list[i])这个对象下就是tmon.env_string对应的值

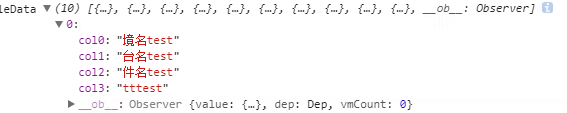
现在我们就能拿到具体的值

然后将其展示在table中

努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通