vue element-ui 左侧菜单栏 el-menu属性实现动态菜单
基于renren-fast开源项目
下边的四个标签使我们常用的,列出来以示区分
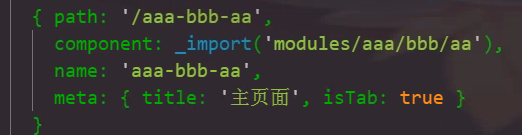
在<el-menu>中需要--:default-active="this.$route.path"。用来绑定路由表
在<el-menu>中需要--router------或者router=true
在<el-submenu>中的index不可缺少,为必须值,不过此处的index仅为索引,用来让当前元素下的子菜单收缩或释放。每一个submenu的index值只要不一样便可
在<el-menu-item>中,index的值不可缺少,就是用这个来进行路由跳转,index的值为跳转的路径
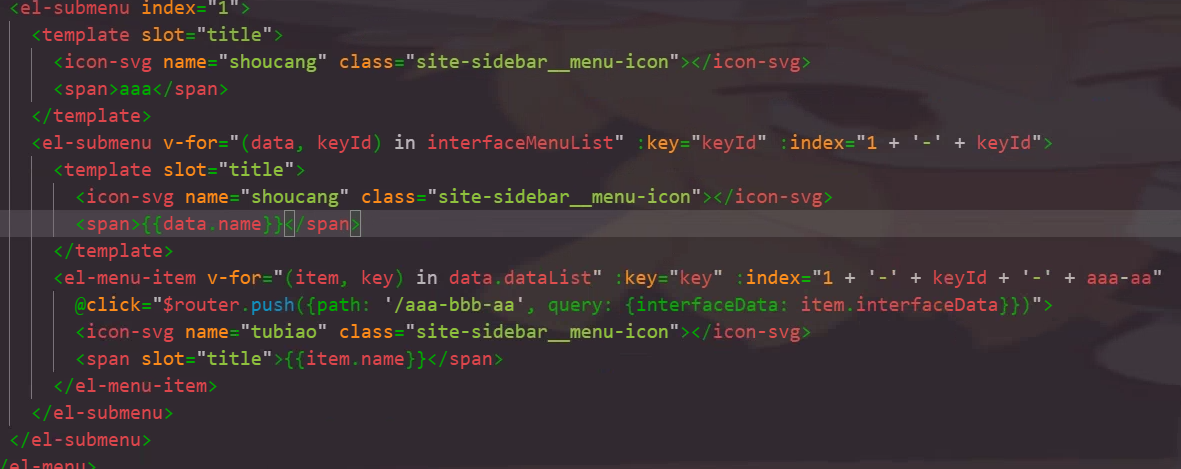
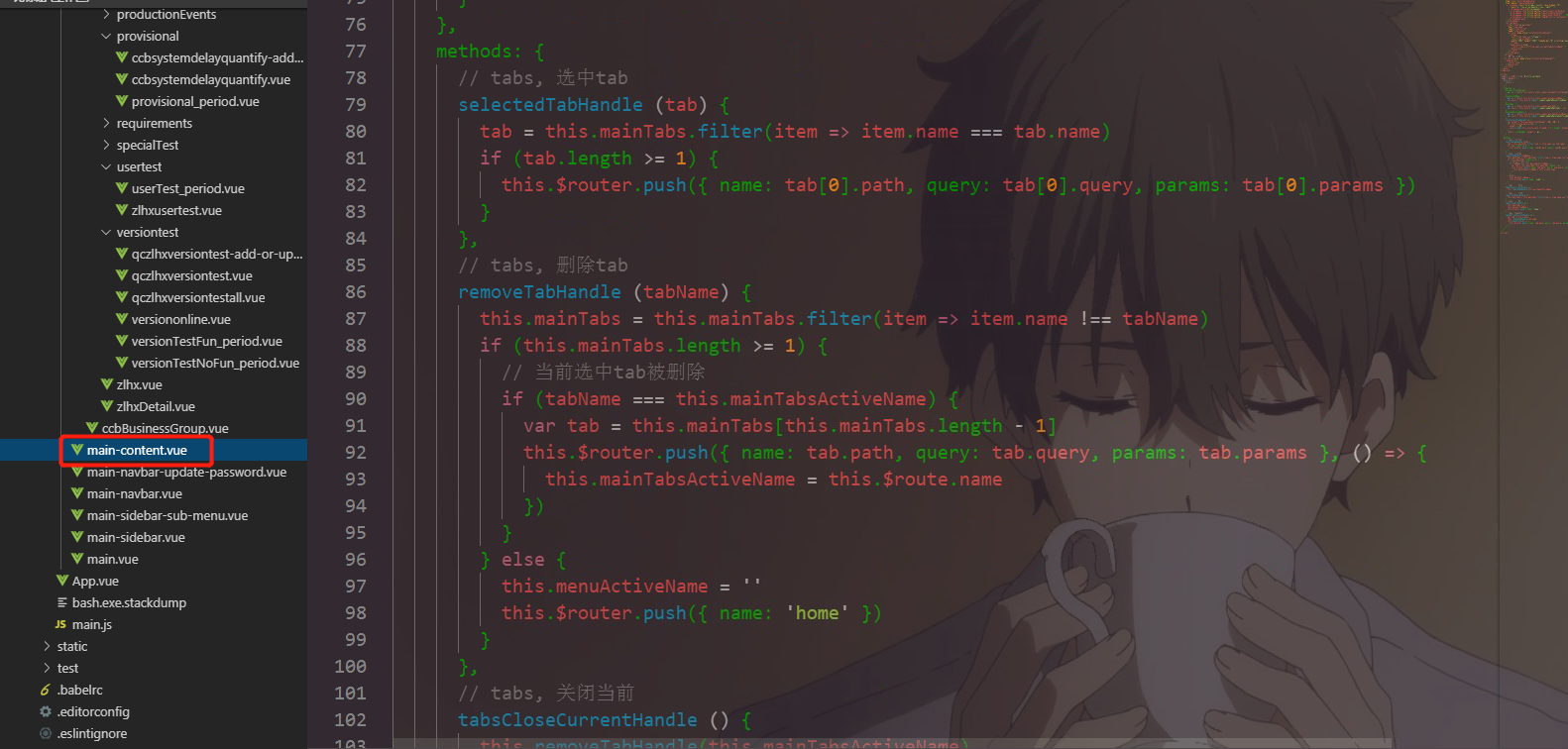
以下是当时测试的时候写的例子(aaa, bb啥的别介意哈 ,)
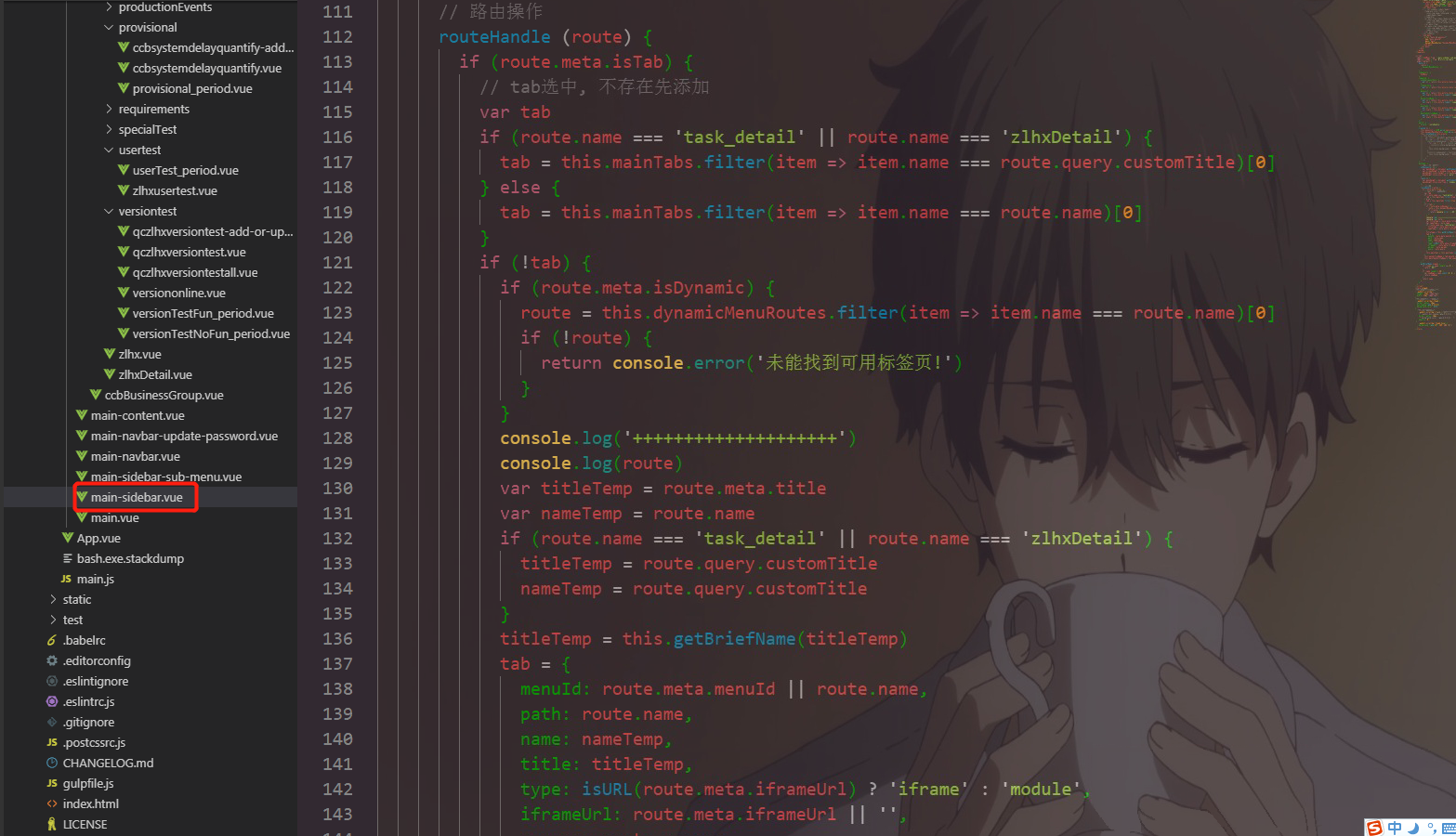
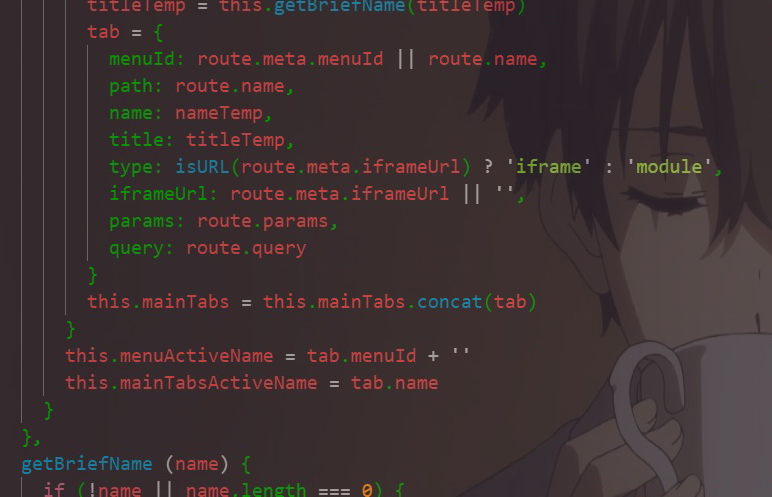
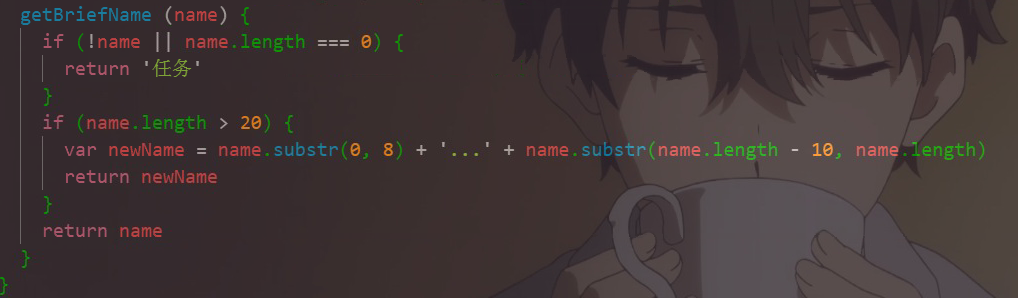
main-sidebar.vue

保证打开的tab标签不是同一个页面打开




router/index.js

努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。
分类:
框架之vue,react
, element-ui



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通