在vue项目中使用icon 阿里图标库中的小图标
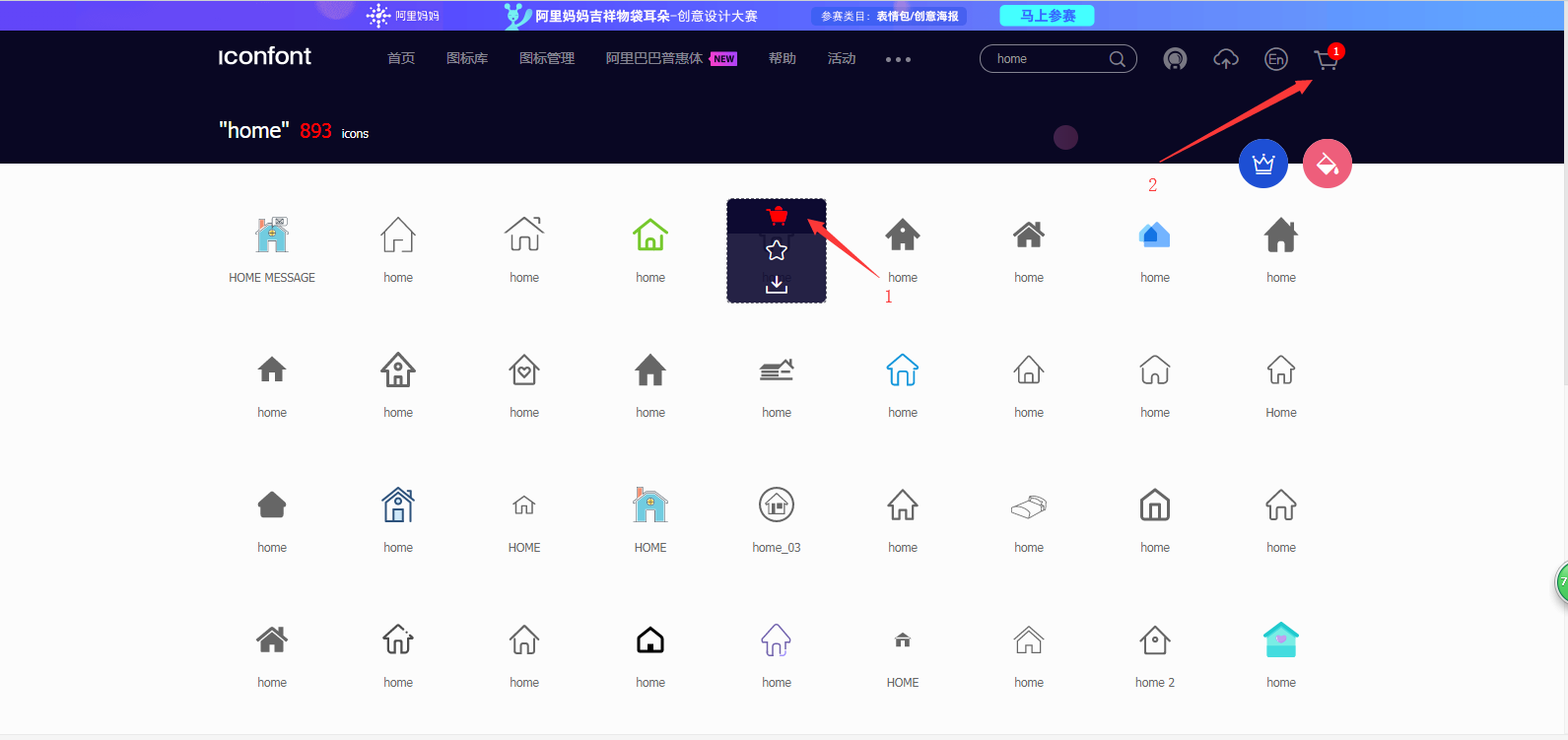
1、首先找到合适图标,然后点击添加入库,接着点击右上角的购物车图标。

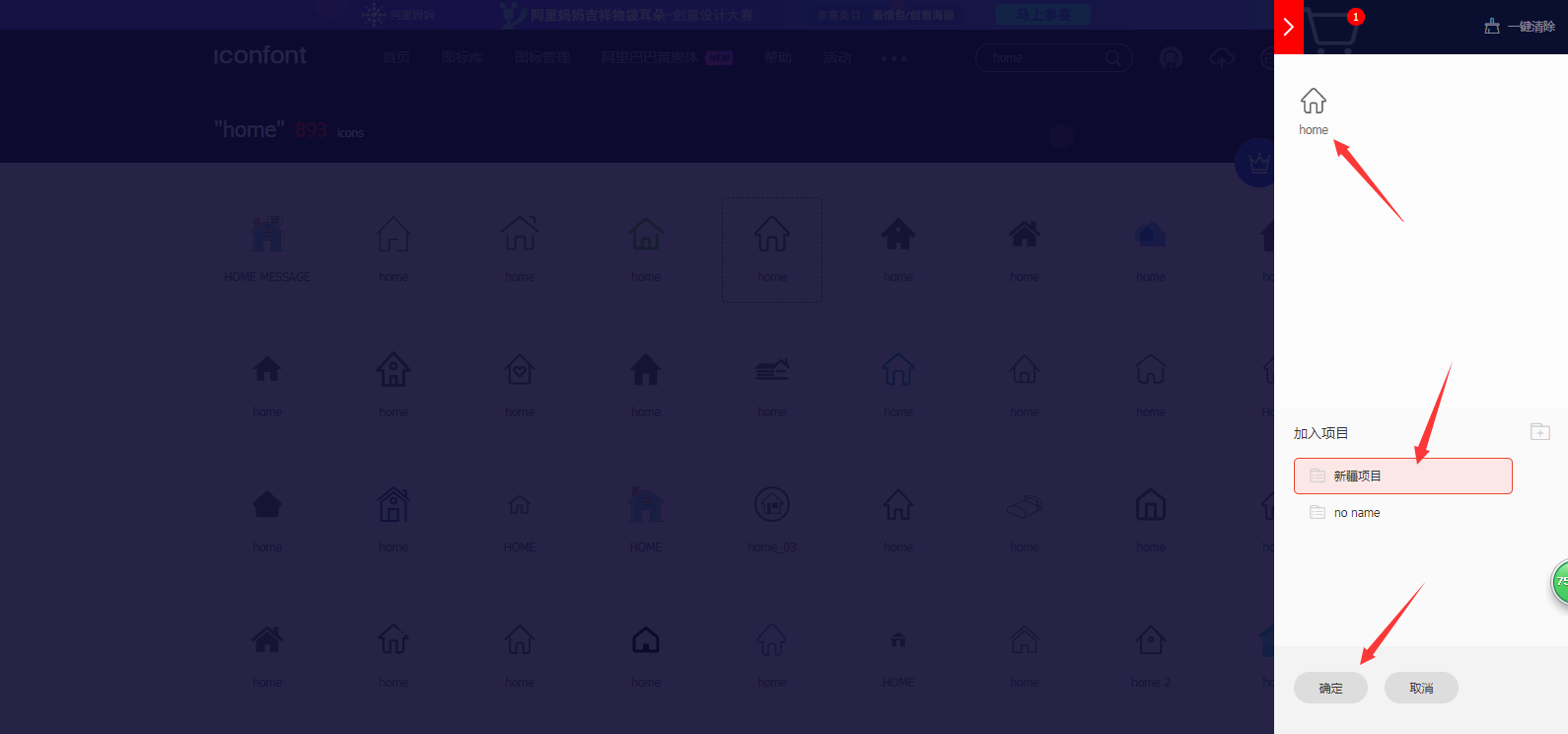
2、你刚才选择的图标就能在侧边栏看到了,选择要加入的项目(提前建好的项目),点击确定。

3、进入我的项目页面,就能看到所有选择好的图标,点击下载至本地按钮。

4、文件解压后,将所有文件复制到如下目录。

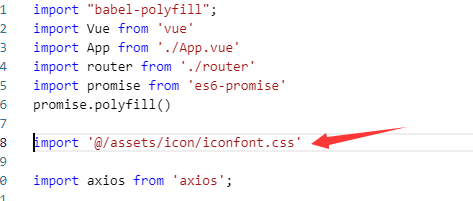
5、在main.js文件里引入iconfont.css。

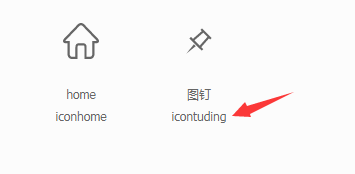
6、现在就可以在项目中引入图标了。必须添加iconfont类,然后再添加图标名字作为类名。
|
1
|
<i class="iconfont icontuding"></i> |

如上为转载
努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。
分类:
框架之vue,react
, element-ui



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通