element-ui el-tree竖向滚动条和横向滚动条问题
<div class="device-tree"> <el-scrollbar style="height:100%"> <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> </el-scrollbar> </div> <style> .el-scrollbar .el-scrollbar__wrap {overflow-x: hidden;} .el-tree>.el-tree-node{
height: 350px; //这里的高根据实际情况 min-width: 100%; display:inline-block; } </style>
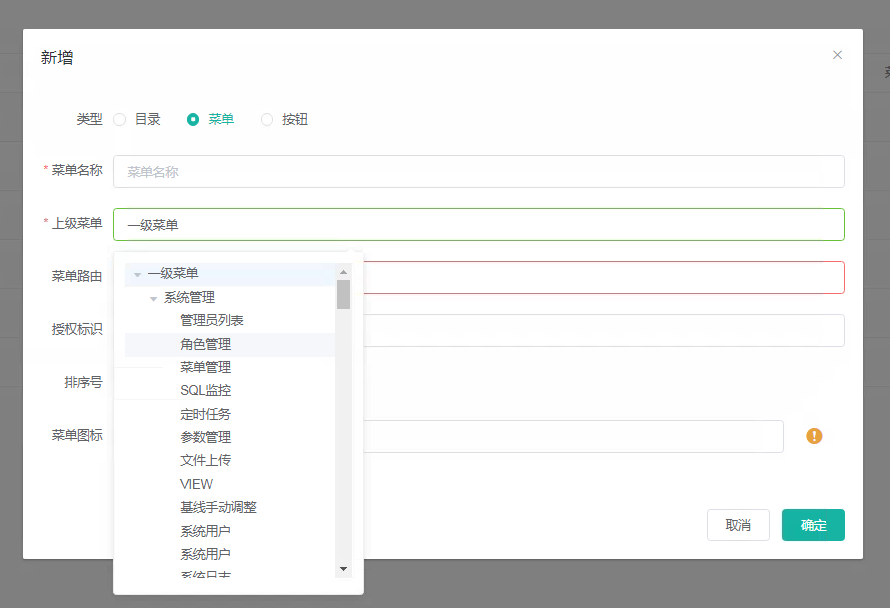
下面为设置好的例子:
努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通