菜单加滚动条相关样式
/*定义滚动条的整体样式*/ ::-webkit-scrollbar { width: 140px !important; height: 14px !important; } /*定义了轨道的样式*/ ::-webkit-scrollbar-track { /*-webkit-box-shadow: rgba(0,0,0,0);*/ border-radius: 10px; /*background-color: rgba(0,0,0,0);*/ opactity: 0; } /*定义了滚动条滑块的样式*/ ::-webkit-scrollbar-thumb { border-radius: 10px; /*-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.2);*/ box-shadow: rgba(0,0,0,0); background-color: #555; } /*滑块效果*/ ::-webkit-scrollbar-thumb:hover { /*border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.2);*/ background-color: rgba(157, 165,183, 0.7); }
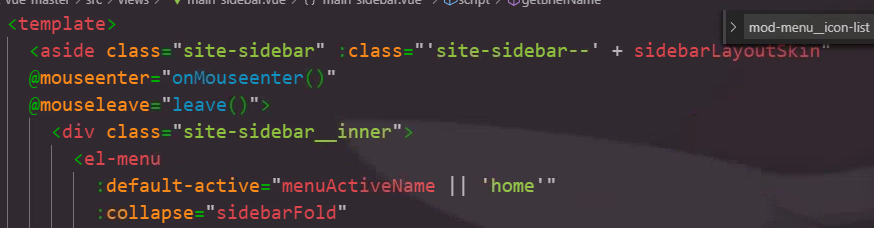
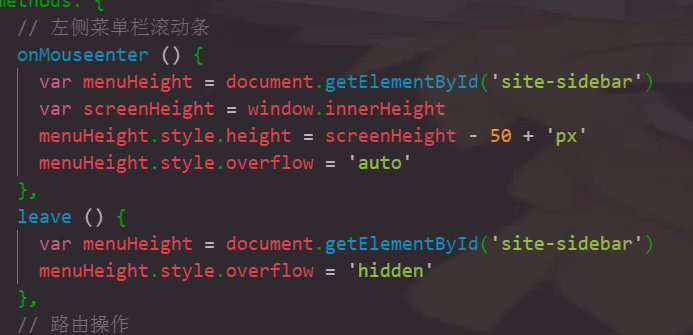
在元素内添加移入移出事件

在methods里面写入相关事件所要触发的样式:

如果在当行文本中字数过多,需要在中间加省略号,如下方法

努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通