echarts tree 树图总结,点击父节点动态生成子节点,树图数据过多高度自适应,点击子节点跳转页面。
简单的对工作共遇到的echarts tree树图做个总结(动态获取父节点数据,点击父节点,获取子节点数据,根据数据的多少来确定整个树图的高度,点击父节点获取子节点时数据过多高度自适应,点击子节点跳转页面)
经历几个月的时间终于算是改善完美,下面就来我所写的echarts树图代码
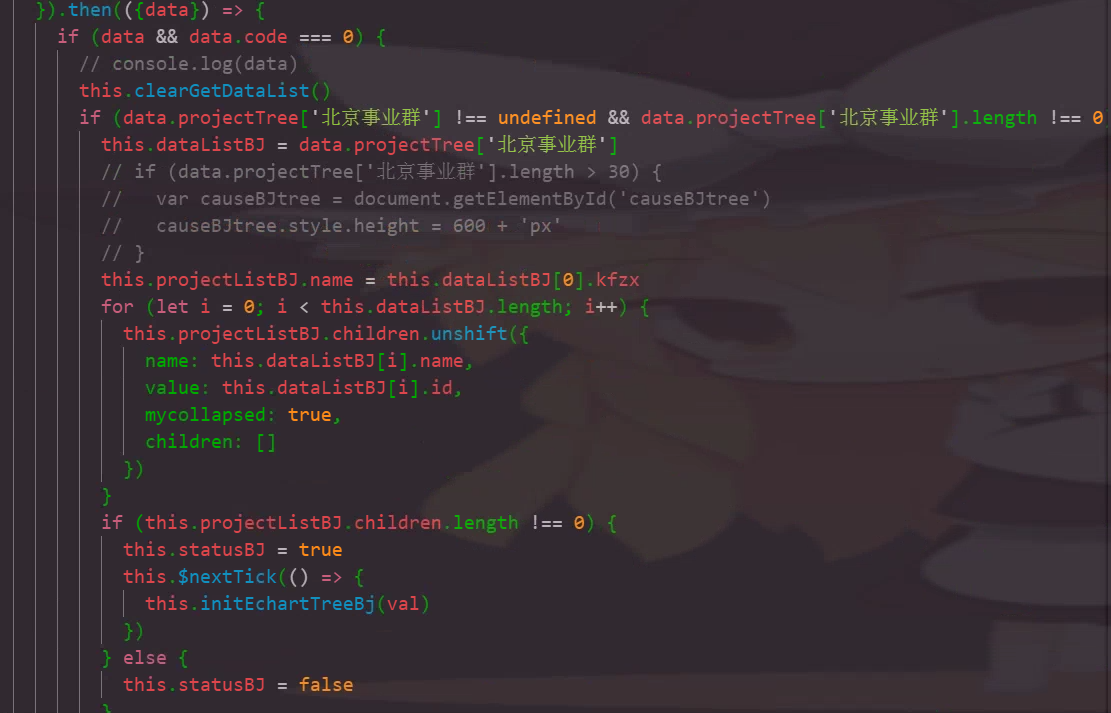
1、这个是通过接口获取到数据,写一个echarts树图数据data(记住有固定的格式name:;value:;。。。。。)

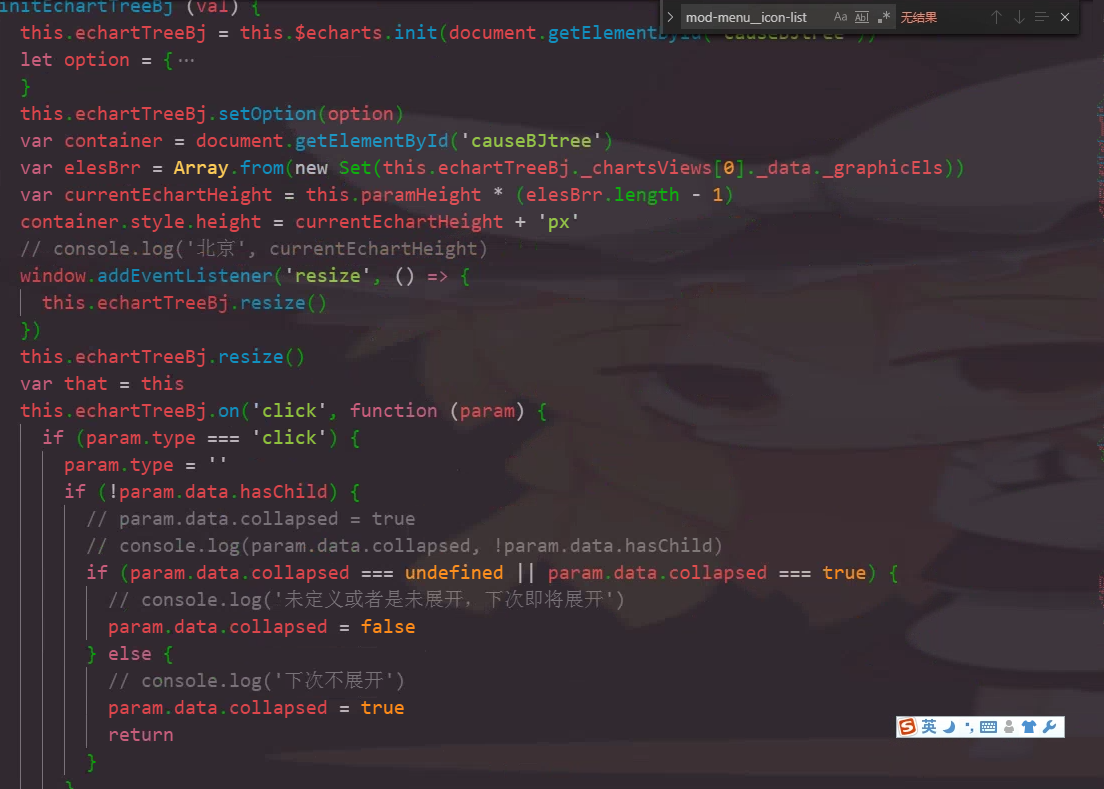
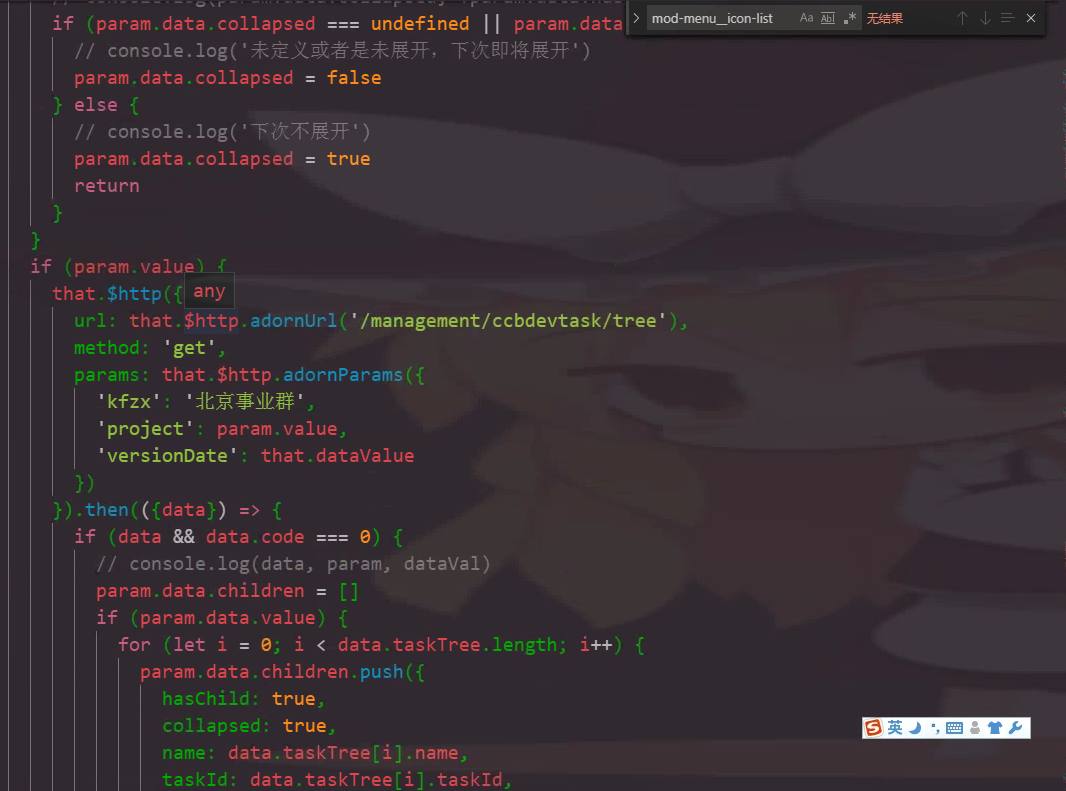
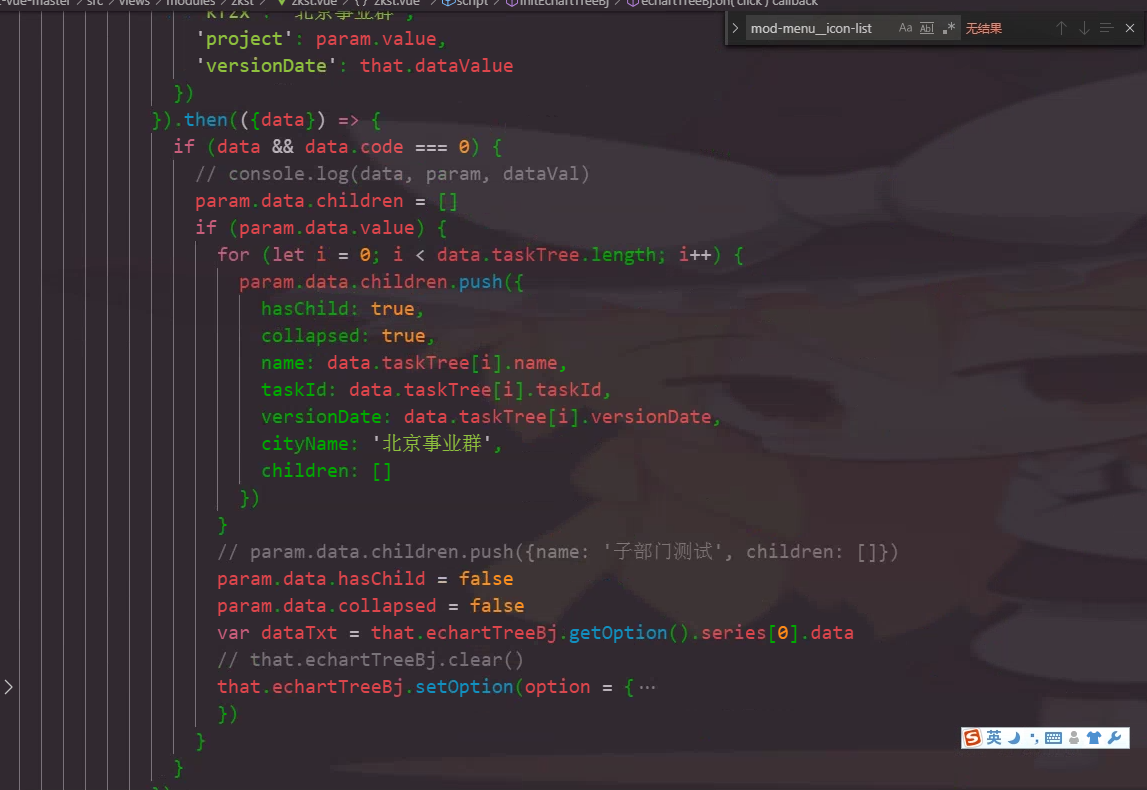
2、接下来我们就开始绘制树图,很难简单地两步就可以出来图形 但是我们这里是点击他的上一层节点动态生成下一层节点,这里就要开始写点击事件了,别的高兴太早哦这里就开始正式入坑了,来几组我写的代码截图
下边this.echartsTreeBj.resize()这个方法之前再加一个窗口监听
addEventListener('resize', ()=>{
this.echartsTreeBj.resize()
})






努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通