vue初步入门
因为之前有一点vue的基础,再加上经过一天的系统化学习,现在初步对vue有了一个大概的认识,前来做个笔记。
vue使用有两种一种是直接引用,然后在html上直接搞,还有一种是专业点的用node跑前端项目。第一种不说了,着重记录下第二种
brew install node // mac安装node
npm install -g @vue/cli-init // npm安装cli组件工具
(npm init -y)
去work文件夹新建个项目
vue init webpack my-project
cd my-project
npm install // 安装依赖
npm run dev // 启动
接着就直接浏览器访问http://localhost:8080/#/ 出现vue的logo

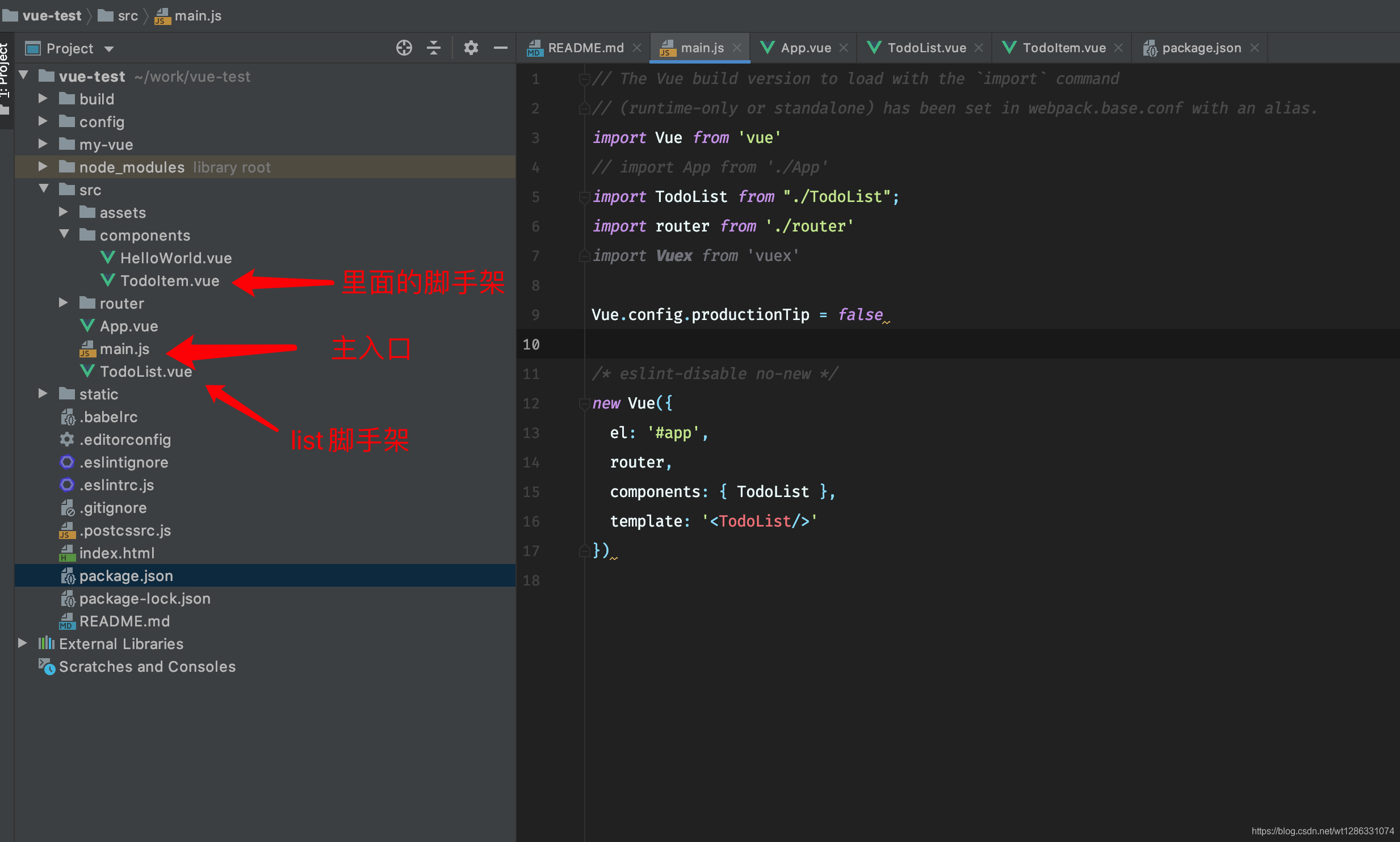
具体代码本地vue-test有
本文作者:蜗牛使劲冲
本文链接:https://www.cnblogs.com/warrenwt/p/18074560
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步