ASP.NET MVC 3 学习笔记系列之Music Store(4)
本篇主要是介绍了以下如何通过Scaffolding 对数据进行编辑。 已经长字符的UI展现额处理方式。 还有就是如何通过Model的特性进行UI上的数据验证。
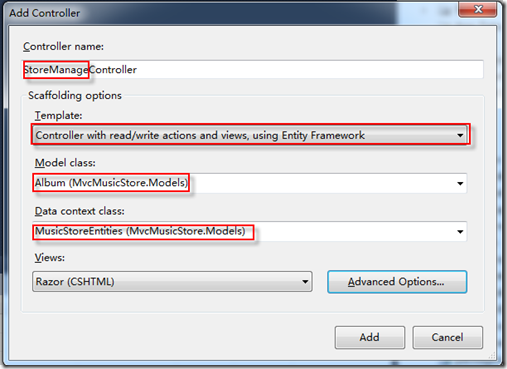
通过脚手架(Scaffolding)编辑Forms
前几篇,我们通过数据库来加载和展现数据, 本章开始,开始学习编辑数据。
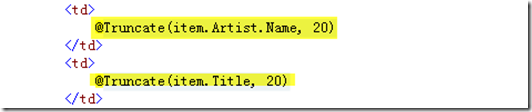
通过Truncate方法修改字符串在UI上的展示,代码如下:
调用代码如下:
效果如图:
通过模型元数据特性进行数据校验
以下特性的设置适用于编辑模式下。
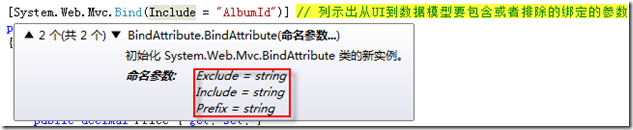
修改类特性
Exclude:获取或设置不允许绑定的属性名称的列表(各属性名称之间用逗号分隔)
Include:获取或设置允许绑定的属性名称的列表(各属性名称之间用逗号分隔)
Prefix:获取或设置在呈现表示绑定到操作参数或模型属性的标记时要使用的前缀。
修改属性特性
System.ComponentModel.DataAnnotations.ScaffoldColumn(false):
[System.ComponentModel.DisplayName("Genre")] :
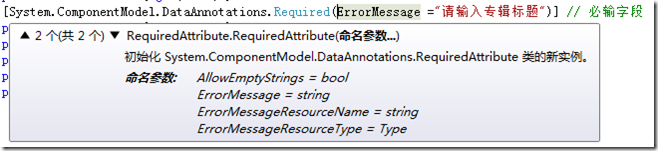
System.ComponentModel.DataAnnotations.Required
相关参数:
AllowEmptyStrings :获取或设置一个值,该值指示是否允许空字符串。
IsValid:检查必填数据字段的值是否不为空
System.ComponentModel.DataAnnotations.Range:
System.ComponentModel.DataAnnotations.StringLength: