关于qtreeview的一些操作
文中转载的demo下载地址:
csdn源:http://download.csdn.net/detail/czyt1988/7293383
博客园源:https://files-cdn.cnblogs.com/files/warmlight/treeViewDemo.rar
以前经常用到QTreeWidget控件,偶然需要用到QTreeView,就从网上找了一些例子,使用到项目中。找到的一个很不错的例子(源代码下载地址见末尾:原博主csdn的;我上传到博客园的),见末尾。
在项目中,常用到单击事件和check功能。
我用到时节点点击事件,由于我使用的QStandItem中设置了(item->setData(我的结构体)),要在节点点击事件中取出这个结构体。
在clicked()信号的槽中
QStandardItemModel* model = static_cast<QStandardItemModel*>(ui->treeView->model()); QStandardItem* item = model->itemFromIndex(index); mystruct ms = item->data().value<mystruct>(); 附: stuct定义 struct mystruct : public QObjectUserData{ QString dldf; QString lkdsf; } Q_DECLARE_METATYPE(mystruct) 设置: mystruct ms; ... item->setData(QVariant::fromValue(ms));
下面是转载:https://blog.csdn.net/czyt1988/article/details/18996407
Qt树形控件QTreeView使用1——节点的操作
Qt树形控件QTreeView使用2——复选框的设置
QTreeView 和 QStandardItemModel的使用
QtreeView是ui中最常用的控件,Qt中QTreeWidget比QTreeView更简单,但没有QTreeView那么灵活(QTreeWidget封装的和MFC的CTreeCtrl很类似,没有mvc的特点)。
1. QStandardItemModel在QTreeView中的使用
使用QTreeView的对应模型是QStandardItemModel,这个是Qt对应ui界面最有用的模型,它可以用于树形控件、列表控件、表格控件等等和条目有关的控件。QStandardItemModel用于列表和表格控件还是很好理解的,但是用于树形控件就有点难以理解了,实际上,在树形控件中,QStandardItemModel也挺简单的。
首先要做的当然是新建一个model对象,可以使用成员变量或者局部变量。成员变量好处是,使用这个model时不用调用函数和进行类型转换,但如果在model销毁时没有对成员变量进行操作就可能发生不可预料的错误。
下面演示局部变量的做法:
QStandardItemModel的父级最好定义,因为这样可以不用你自己销毁,Qt的智能指针机制是非常方便的。在这里定义了一个它关联的树形控件作为它的父级。
注意:如果这个模型有许多控件公用,那么它的父级最好是这些控件的父级窗口,因为,Qt的父级机制是“老爹死儿子必须先死”,如果控件A和控件B都同时使用模型1,而建立模型1时定义了模型1的控件A为其父级,那么如果控件A销毁时,模型1也会被一起同归于尽,而这时控件B就会发生不可预料的错误了。
1.1 表头添加
表头添加使用setHorizontalHeaderLabels函数最为简单
1 model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息"));
上段代码将是添加两个表头,一个为项目名一个为信息,效果如下图:(已经ui->treeView_Pro->setModel(model);)

1.2 给树形视图添加条目
在模型添加好后,说说条目的添加。
QStandardItemModel有setItem函数,用于添加条目,由于这是一个树形控件,传统的树形控件只有最左边才能展开,除了左边的内容,右边的内容是没有展开能力的。添加树形控件的根条目可以使用appendRow函数,setItem也可以。
1 QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目")); 2 model->appendRow(itemProject); 3 //以下作用同appendRow 4 //model->setItem(0,0,itemProject); 5 //model->setItem(0,itemProject);
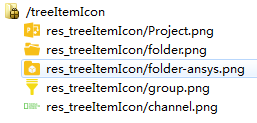
代码中m_publicIconMap是定义好的图标其在之前进行初始化,初始化代码如下:
1 m_publicIconMap[QStringLiteral("treeItem_Project")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/Project.png")); 2 m_publicIconMap[QStringLiteral("treeItem_folder")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder.png")); 3 m_publicIconMap[QStringLiteral("treeItem_folder-ansys")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder-ansys.png")); 4 m_publicIconMap[QStringLiteral("treeItem_group")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/group.png")); 5 m_publicIconMap[QStringLiteral("treeItem_channel")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/channel.png"));
图标:

上段代码的运行效果如图:

下面给这个项目条目下添加一个子项目。
子项目的添加需要操作QStandardItem,既是上面代码创建的itemProject变量。
QStandardItem的appendRow和setChild方法等价于QStandardItemModel的appendRow和setItem
1 QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1")); 2 itemProject->appendRow(itemChild); 3 //setChild效果同上 4 //itemProject->setChild(0,itemChild);
上面代码执行后给itemProject条目添加了一个行,这一行属于他的子条目,上代码运行效果如下图:

这样就可以随心所欲的添加了。但是第二列的信息怎么添加呢。
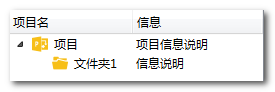
其实道理一样,QStandardItemModel 的setItem和QStandardItem的setChild函数都有关于列的重载,具体看下面的代码:
1 QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目")); 2 model->appendRow(itemProject); 3 model->setItem(0/*model->indexFromItem(itemProject).row()*/,1,new QStandardItem(QStringLiteral("项目信息说明"))); 4 QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1")); 5 itemProject->appendRow(itemChild); 6 itemProject->setChild(0/*itemChild->index().row()*/,1,new QStandardItem(QStringLiteral("信息说明")));
效果:

使用model->indexFromItem(itemProject).row()可以不用记得当前的条目是第几行。
对于复杂的目录生成见下面这段代码:
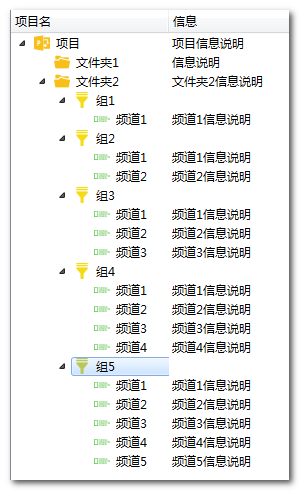
1 QStandardItemModel* model = new QStandardItemModel(ui->treeView_Pro); 2 model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息")); 3 QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目")); 4 model->appendRow(itemProject); 5 model->setItem(model->indexFromItem(itemProject).row(),1,new QStandardItem(QStringLiteral("项目信息说明"))); 6 QStandardItem* itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1")); 7 itemProject->appendRow(itemFolder); 8 itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("信息说明"))); 9 itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹2")); 10 itemProject->appendRow(itemFolder); 11 for(int i=0;i<5;++i){ 12 QStandardItem* itemgroup = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("组%1").arg(i+1)); 13 itemFolder->appendRow(itemgroup); 14 for(int j=0;j<(i+1);++j){ 15 QStandardItem* itemchannel = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_channel")],QStringLiteral("频道%1").arg(j+1)); 16 itemgroup->appendRow(itemchannel); 17 itemgroup->setChild(itemchannel->index().row(),1,new QStandardItem(QStringLiteral("频道%1信息说明").arg(j+1))); 18 } 19 } 20 itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("文件夹2信息说明"))); 21 ui->treeView_Pro->setModel(model);
效果:

1.3 条目的其他操作
1.3.1 获取当前选中的条目
通过QTreeView函数currentIndex()可以获取当前选中条目的QModelIndex,QModelIndex可以看做是QStandardItem的数据封装,知道QModelIndex就可以知道QStandardItem,通过QStandardItemModel的itemFromIndex函数即可得到QModelIndex对应的QStandardItem。
如:
1 QStandardItemModel* model = static_cast<QStandardItemModel*>(ui->treeView->model()); 2 QModelIndex currentIndex = ui->treeView->currentIndex(); 3 QStandardItem* currentItem = model->itemFromIndex(currentIndex);
这里编一个小程序获取当前选中的树形条目
代码如下:
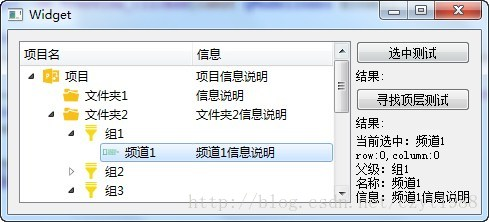
1 void Widget::on_treeView_clicked(const QModelIndex &index) 2 { 3 QString str; 4 str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString()) 5 .arg(index.row()).arg(index.column()); 6 str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString()); 7 ui->label_realTime->setText(str); 8 }
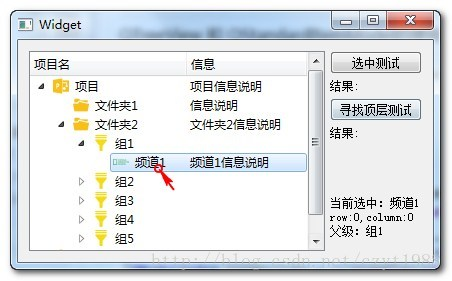
on_treeView_clicked(const QModelIndex &index)是树形控件项目点击的槽响应函数

程序运行结果如下:当点击频道1时,显示频道1,
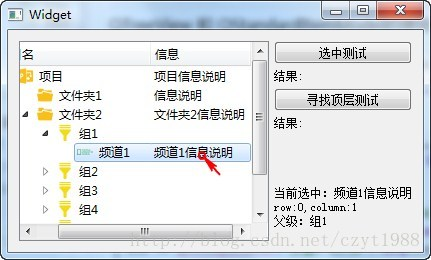
当点击旁边的信息说明时选中的是频道1旁边的信息说明条目

有时候,“频道1”和“频道1信息说明”是属于同一个条目,再选择“频道1信息说明”时,我们可能想得到的是旁边位于最左边的“频道1”,于是就涉及到兄弟节点的获取。
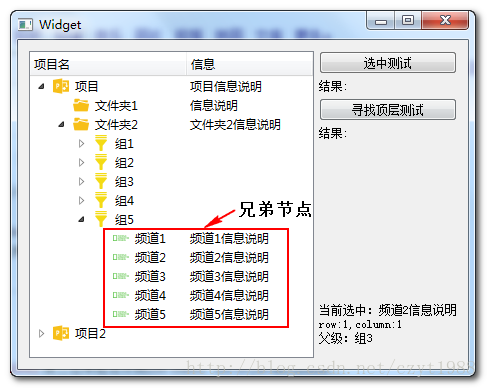
1.3.2 兄弟节点获取
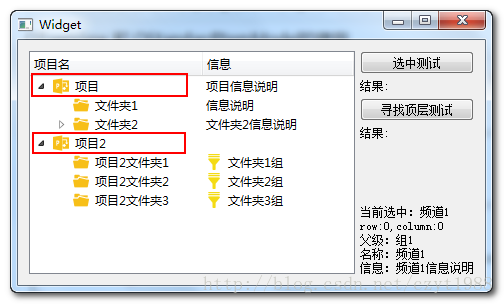
节点间无父子关系,有并列关系的就称为兄弟节点,如下图红框内的10个节点都属于兄弟节点。

最常用的兄弟节点获取是“左右”节点,例如点击“频道1”要知道频道1的信息,就需要获取“频道1”右边的兄弟节点“频道1信息说明”
QModelIndex QAbstractItemModel::sibling(int row, int column, const QModelIndex & index)
和
QModelIndex QModelIndex::sibling(int row, int column) const
都可以用于获取兄弟节点信息
例如把on_treeView_clicked(const QModelIndex &index)的代码改一下,每点击一条目,无论点击哪里,都能获取它的“名称”和“信息”:
1 void Widget::on_treeView_clicked(const QModelIndex &index) 2 { 3 QString str; 4 str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString()) 5 .arg(index.row()).arg(index.column()); 6 str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString()); 7 QString name,info; 8 if(index.column() == 0) 9 { 10 name = index.data().toString(); 11 info = index.sibling(index.row(),1).data().toString(); 12 } 13 else 14 { 15 name = index.sibling(index.row(),0).data().toString(); 16 info = index.data().toString(); 17 } 18 str += QStringLiteral("名称:%1\n信息:%2").arg(name).arg(info); 19 ui->label_realTime->setText(str); 20 }

1.3.3 寻找可见顶层
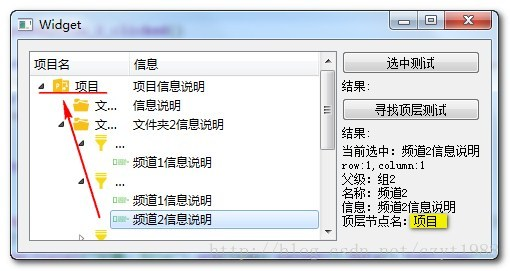
所谓可见顶层是目录树的可见最顶层父节点,如下图红框所示

QStandardItem * QStandardItemModel::invisibleRootItem()函数并不是得到我们想要的这个顶层节点,它得到的是所有节点的最终根节点,因此,得到顶层节点需要自己写操作,下面是根据任意一个节点获取其可见顶层节点的代码:
1 QStandardItem* getTopParent(QStandardItem* item) 2 { 3 QStandardItem* secondItem = item; 4 while(item->parent()!= 0) 5 { 6 secondItem = item->parent(); 7 item = secondItem; 8 } 9 if(secondItem->index().column() != 0) 10 { 11 QStandardItemModel* model = static_cast<QStandardItemModel*>(ui->treeView->model()); 12 secondItem = model->itemFromIndex(secondItem->index().sibling(secondItem->index().row(),0)); 13 } 14 return secondItem; 15 } 16 QModelIndex getTopParent(QModelIndex itemIndex) 17 { 18 QModelIndex secondItem = itemIndex; 19 while(itemIndex.parent().isValid()) 20 { 21 secondItem = itemIndex.parent(); 22 itemIndex = secondItem; 23 } 24 if(secondItem.column() != 0) 25 { 26 secondItem = secondItem.sibling(secondItem.row(),0); 27 } 28 return secondItem; 29 }
根据任意节点信息找到其最后的父级节点
使用如下:
QString top = getTopParent(index).data().toString();
str += QStringLiteral("顶层节点名:%1\n").arg(top);
效果:

demo代码下载地址:http://download.csdn.net/detail/czyt1988/7293383
————————————————
版权声明:本文为CSDN博主「尘中远」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/czyt1988/article/details/18996407
博客园代码下载地址:https://files-cdn.cnblogs.com/files/warmlight/treeViewDemo.rar






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具