关于QT的QPainterPath::arcTo 详解
https://www.cnblogs.com/yuzhould/p/9132493.html
这个函数文档的意思就是画弧,看了文档也不太明白,自己做了demo终于明白了意思
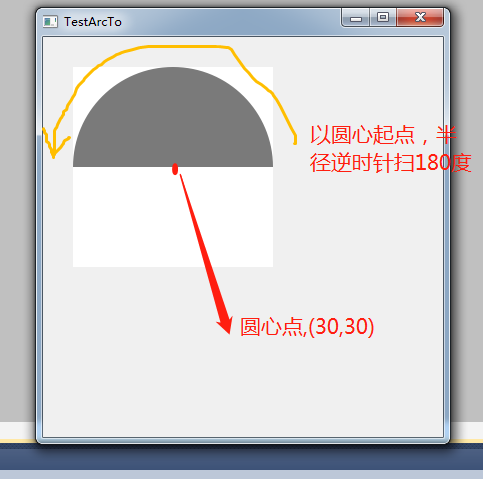
移动到圆心,画180度半圆
void TestArcTo::paintEvent(QPaintEvent *)
{
QPoint startPt(30, 30);
QRect rect(startPt.x(), startPt.y(), 200, 200);
QPainter p(this);
p.setRenderHint(QPainter::Antialiasing); //抗锯齿
p.fillRect(rect, QColor(255, 255, 255));
int arcR = rect.width()/2;
int rectSize = rect.width();
QPainterPath path;
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心
path.arcTo(rect, 00.0f, 180.0f); //以0度起点,逆时针画180度
p.fillPath(path, QBrush(QColor(122, 122, 122)));
}

移动到圆心,以90度开始画180度半圆
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度

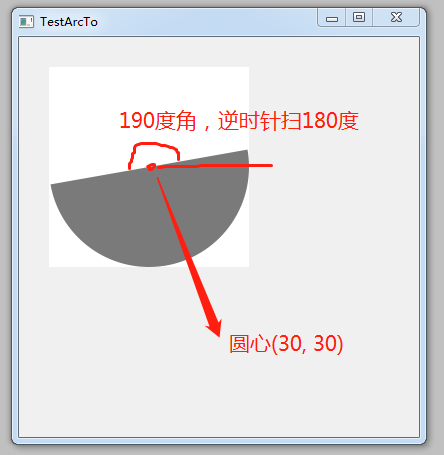
移动到圆心,以190度开始画180度半圆
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度

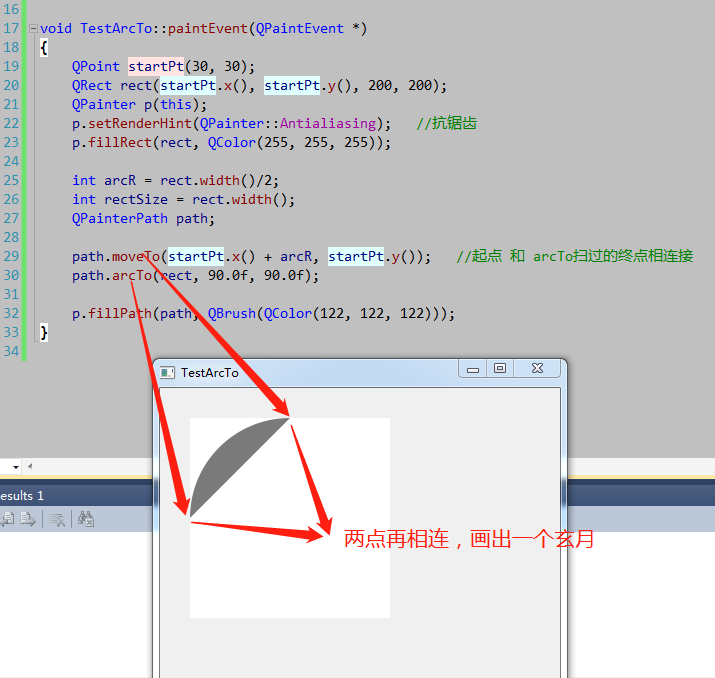
移动到某个点可以画弦月

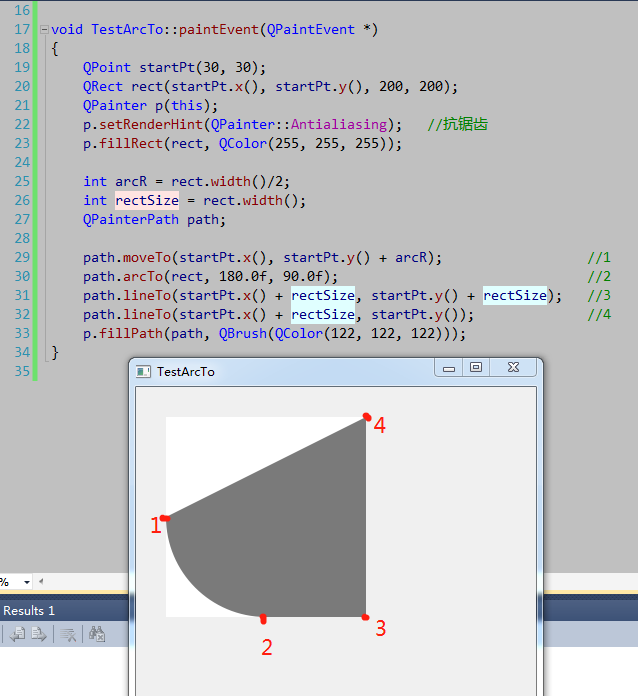
几个点组合

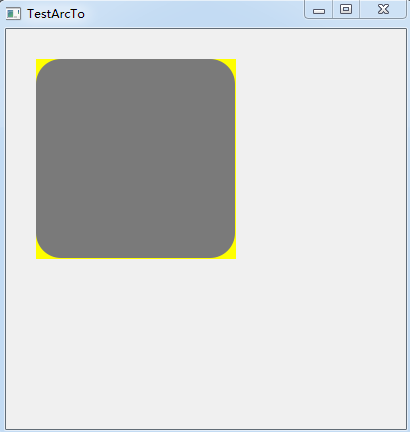
矩形区圆角
void TestArcTo::paintEvent(QPaintEvent *)
{
QRect rect(30, 30, 200, 200);
QPainter p(this);
p.setRenderHint(QPainter::Antialiasing);
p.fillRect(rect, QColor(255, 255, 0));
int cornerSize = 50; //调节圆角的大小
int arcR = cornerSize/2;
QPainterPath path;
path.moveTo(rect.left() + arcR, rect.top());
path.arcTo(rect.left(), rect.top(), cornerSize, cornerSize, 90.0f, 90.0f);
path.lineTo(rect.left(), rect.bottom() - arcR);
path.arcTo(rect.left(), rect.bottom() - cornerSize, cornerSize, cornerSize, 180.0f, 90.0f);
path.lineTo(rect.right() - arcR, rect.bottom());
path.arcTo(rect.right() - cornerSize, rect.bottom() - cornerSize, cornerSize, cornerSize, 270.0f, 90.0f);
path.lineTo(rect.right(), rect.top() + arcR);
path.arcTo(rect.right() - cornerSize, rect.top(), cornerSize, cornerSize, 0.0f, 90.0f);
p.fillPath(path, QBrush(QColor(122, 122, 122)));
}

底部和右边有黄色边框需要处理,这就需要+1, -1微调了。理解了arcTo函数,都不难处理。
最方便的圆角方法
void TestArcTo::paintEvent(QPaintEvent *)
{
QRect rect(30, 30, 200, 200);
QPainter p(this);
p.setRenderHint(QPainter::Antialiasing);
p.fillRect(rect, QColor(255, 255, 0));
p.setPen(Qt::NoPen);
p.setBrush(QColor(122, 122, 122));
p.drawRoundedRect(rect, 20, 20);
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具