Vue3 + Vue Cli 搭建项目(详细)
搭建:Vue CLI 5 + Vue 3 + Ant Design Vue 3
- Vue CLI 5:是vue + 大量的第三方组件;
- Vue 3:是页面开发基于Vue;
- Ant Design Vue 3:是基于Vue3的UI组件;关于UI还有CSS的Bootstrap。
1. 本地环境准备
按照NodeJS得到npm,使用npm安装 vue cli(脚手架),使用vue cli创建项目。
Vue CLI 5 需要安装 Nodejs 18及以上。
NodeJS官网:https://nodejs.org/zh-cn/
Vue CLI 官方文档:https://cli.vuejs.org/zh/guide/
1) Node18安装

目前使用最多的是14,16,18,20。已经下载过有不同版本的直接修改配置就好了。
下载好后点击安装,设置好路径后直接 next 下一步,不需要选任何东西。

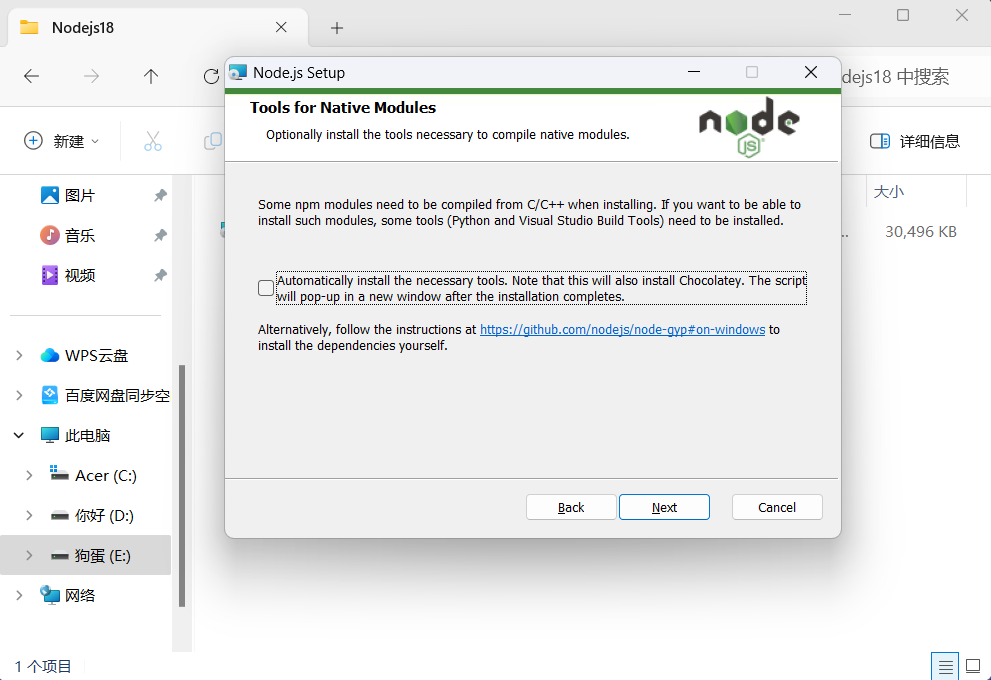
到这里也不需要勾选。
install -> finish完成。
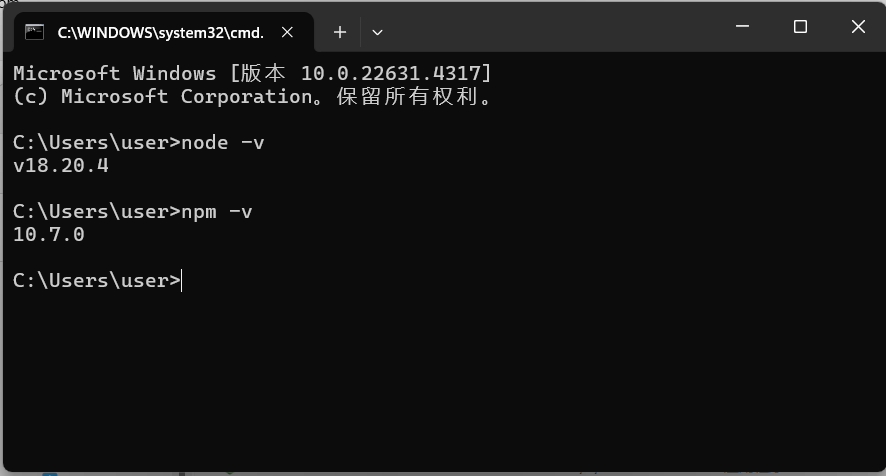
Win + R -> cmd 窗口查看一下版本。
# node 版本 node -v # npm 版本 npm -v

出现版本号正常,则成功。
npm 属于 nodejs 内的工具,安装完 node 后 npm 会带上,无需额外单独安装。
2) 配置环境
计算机属性 -> 高级系统设置 -> 环境变量 -> Path
由于 node 使用 npm 命令安装时默认在 C盘,node后期安装插件等占据内存很大,所以很不建议默认路径在C盘。
手动设置改变路径,设置nodejs prefix(全局)与 cache(缓存)路径。
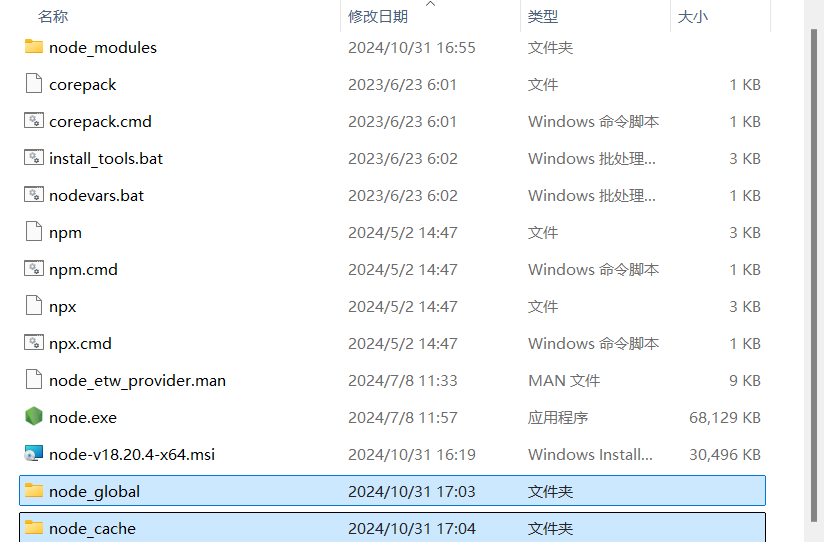
nodejs安装目录下新建文件夹:node_global 和 node_cache

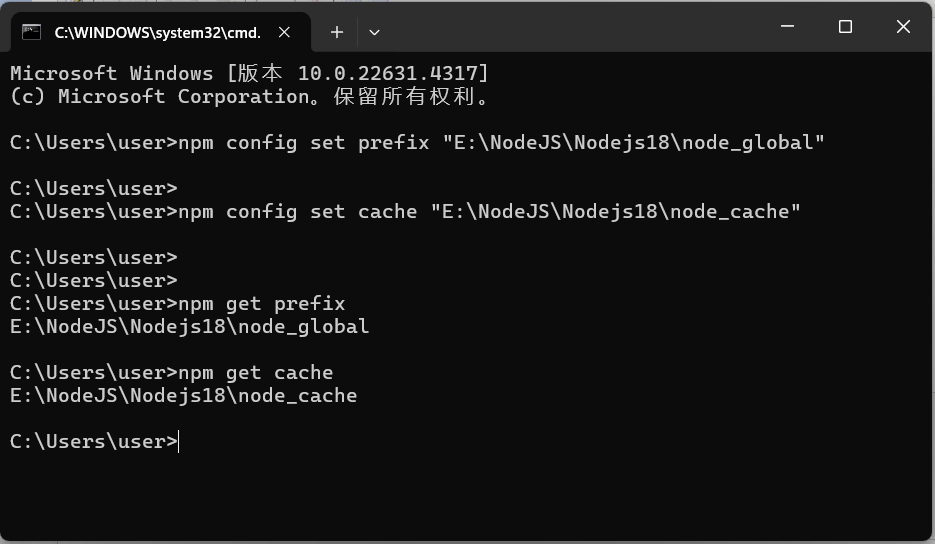
# 查看 prefix 全局
npm get prefix
# 查看 cache 缓存
npm get cache
查出来是在C盘的路径下。
# 修改 prefix npm config set prefix "安装路径\node_global" # 修改 cache npm config set cache "安装路径\node_cache"

3) 设置淘宝镜像及淘宝cnpm
# 下载镜像源 # 查看镜像源 npm config get registry # 配置 npm config set registry https://registry.npmmirror.com/ npm config set registry https://registry.npm.taobao.org/
完成后再次查看一下镜像源。
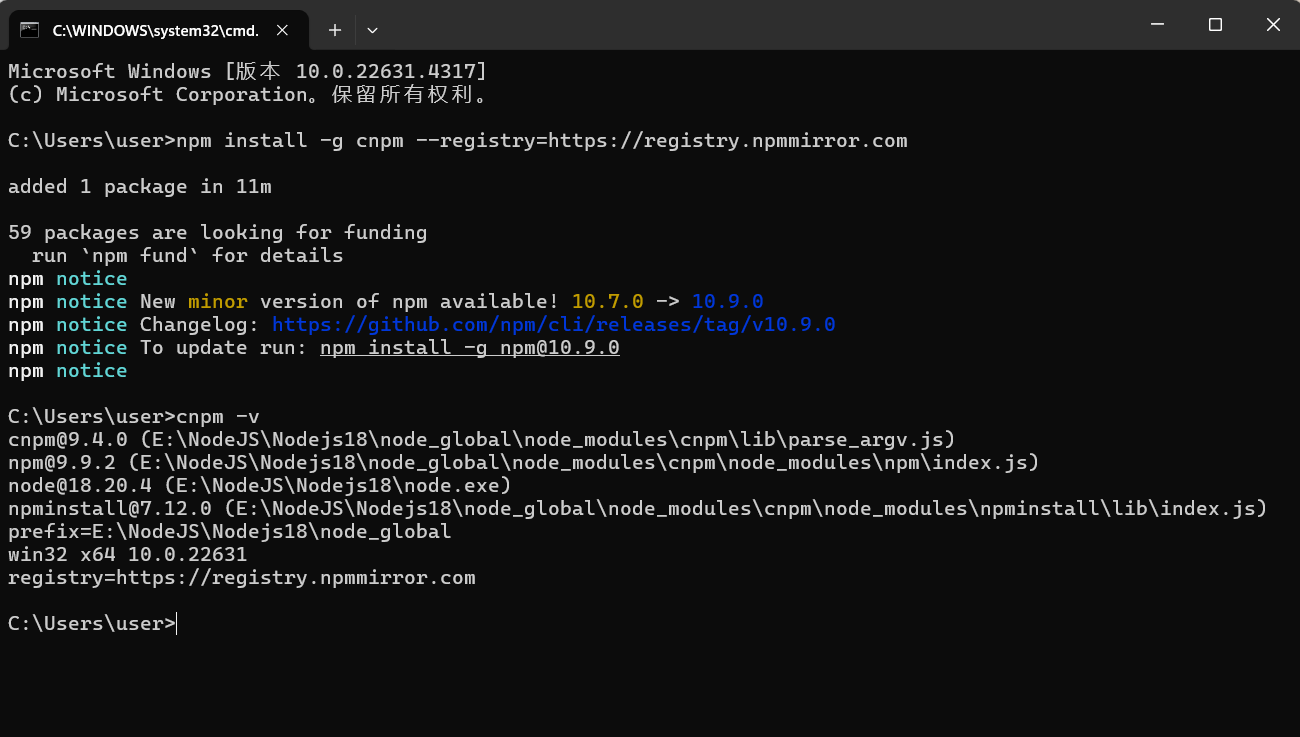
# 安装cnpm # 配置一 npm install -g cnpm --registry=https://registry.npm.taobao.org # 配置二 npm install -g cnpm --registry=https://registry.npmmirror.com
配置一和二都是淘宝提供的 npm 镜像源。
配置一用于加速npm包的下载,但已被配置二 npmmirror服务 取代。
配置二是新的 npm镜像源,更好的服务稳定性和更新速度。推荐使用配置二。
# 查看
cnpm -v

若是安装完 cnpm 或 执行 cnpm命令 出现 [不是内部或外部命令,也不是可运行的程序]。把当前终端窗口关闭 重新 cmd 打开重新安装。
注意:如果在 2)配置环境 或 安装cnpm 时出现错误说:关于权限。需要将安装的nodejs路径的包提权。右键 -> 属性 -> 安全 / 编辑 对 Authenticated ... 的权限。
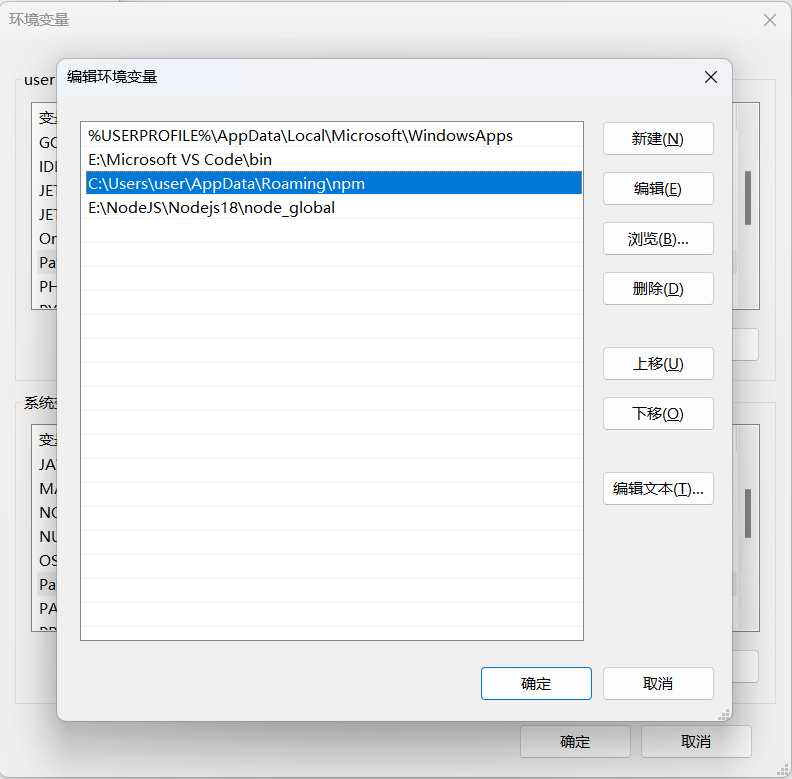
4) 设置用户变量
计算机属性 -> 高级系统设置 -> 环境变量 -> 用户变量 -> Path 添加 node_global 安装全路径。
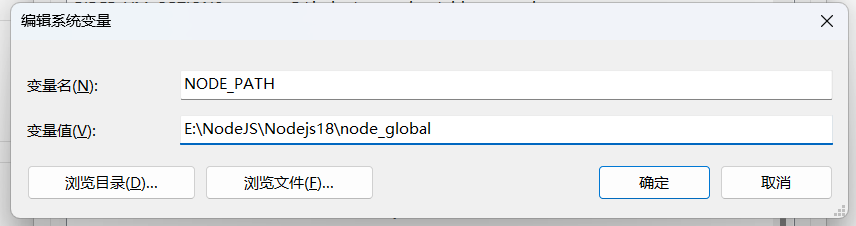
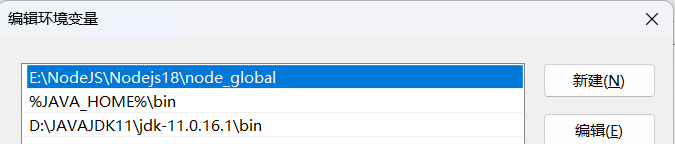
计算机属性 -> 高级系统设置 -> 环境变量 -> 系统变量 -> 新建:

Path 新建环境变量添加路径。

5) 安装 vue cli
# vue2 脚手架命令 nmp install -g # vue3 脚手架命令(默认最新) npm install -g @vue/cli # vue3 脚手架命令(指定版本) npm install -g @vue/cli@5.0.8 # 查看版本 vue -V
Win + R -> cmd -> 选择版本执行安装。
问题一:在 vue 安装过程中遇到 npm error code ECONNRESET 是网络不是很好导致。
问题二:在 vue 安装过程中遇到 npm error code CERT_HAS_EXPIRED 是因为镜像源的问题,重新执行一下 3) 设置淘宝镜像及淘宝cnpm 就可以了。
问题三:如果使用 vue 指令表示 vue 不存在,可以重启电脑,如果既然不行,计算机属性 -> 高级系统设置 -> 环境变量 -> 用户变量 / Path 添加:

注意自己的路径,\AppData\Roaming\npm 是固定的。
2. 创建vue3项目
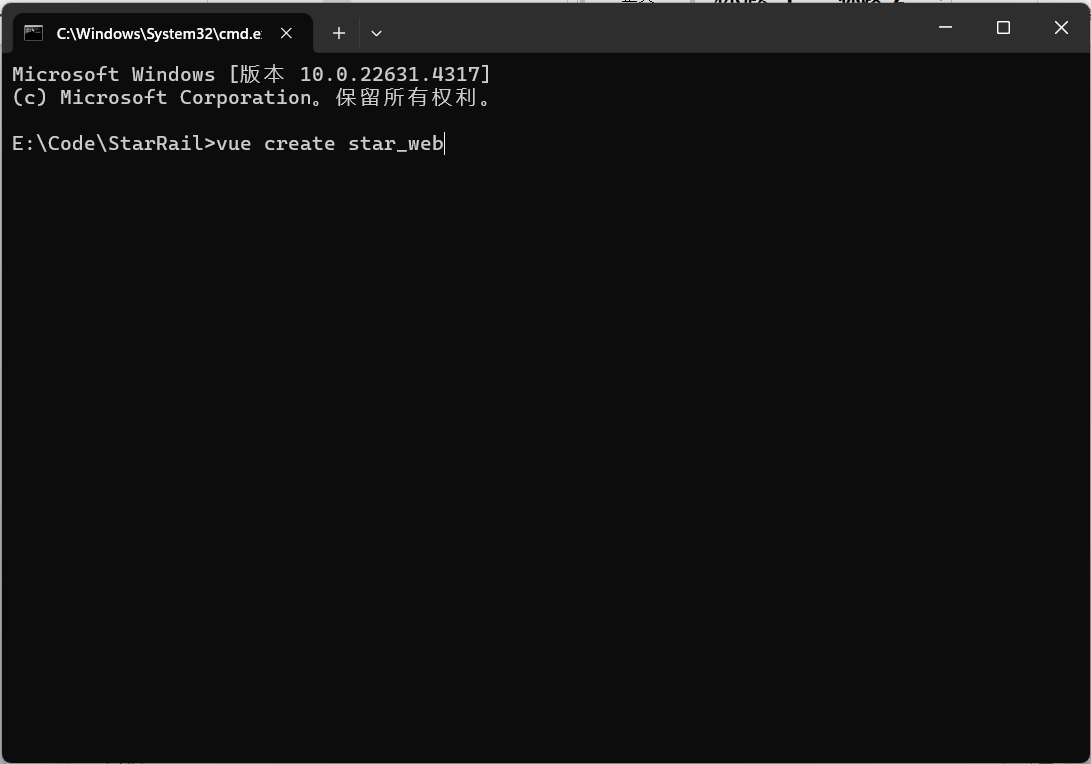
在本地目录下,找一个想要存放的路径。在路径栏 cmd 进入终端窗口。
# 创建项目
vue create 项目名

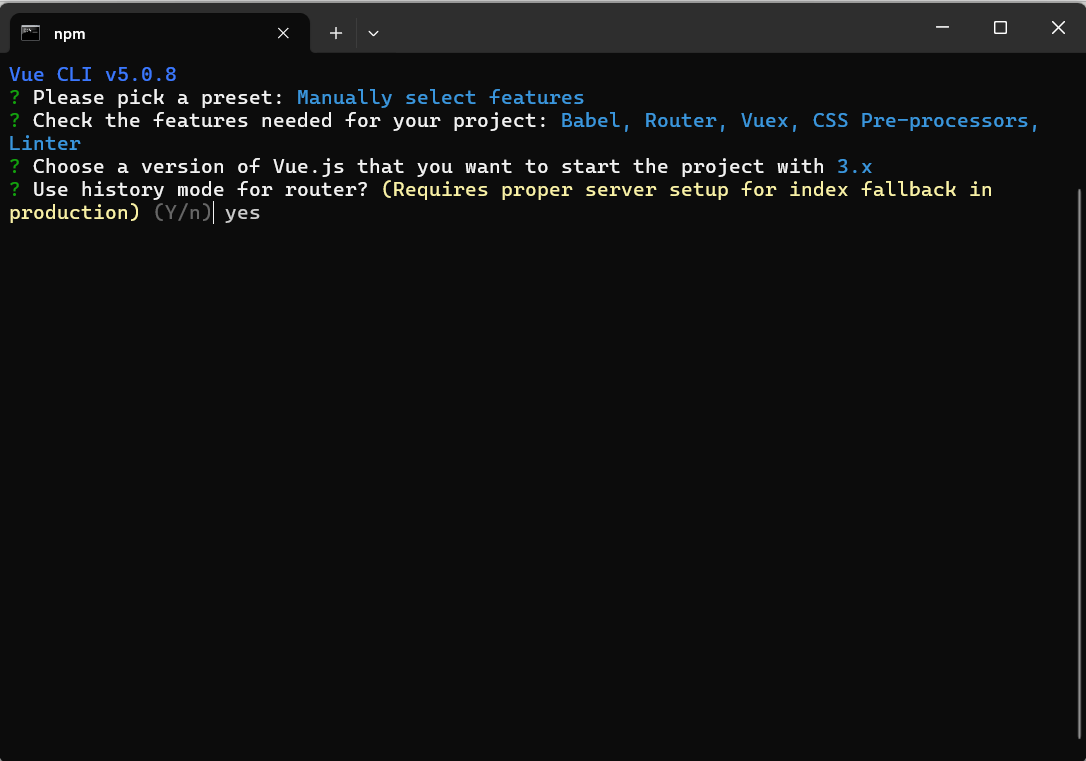
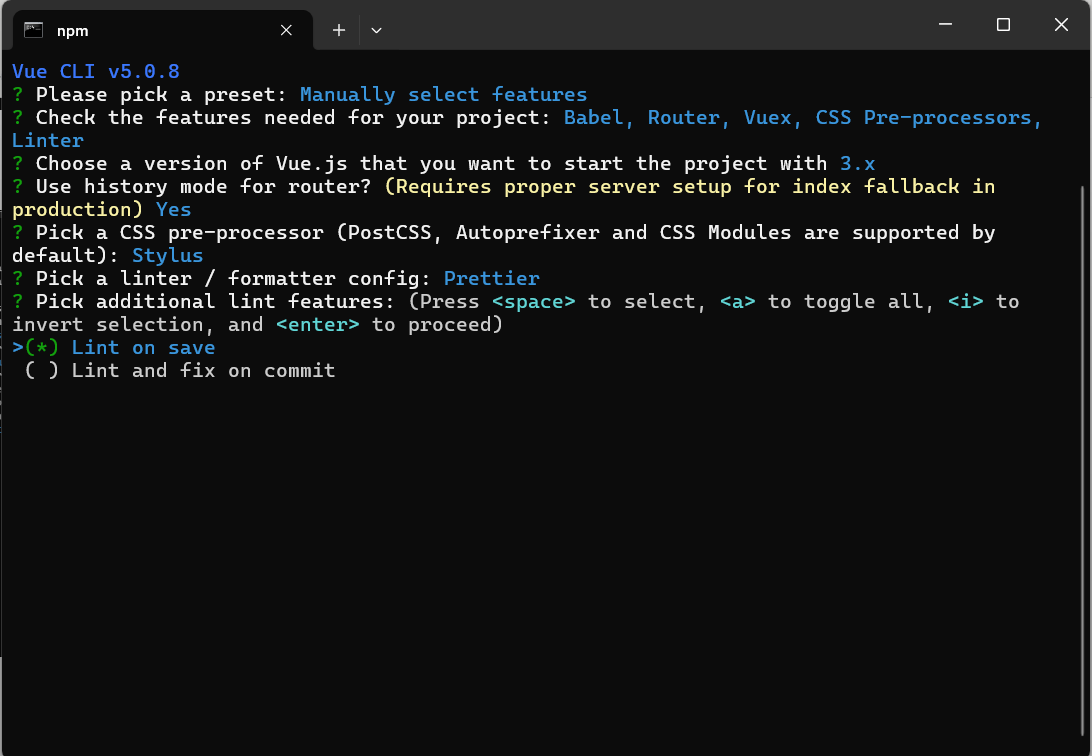
进来后使用 上下左右 方向键控制,空格选中,回车下一步。选错了关闭重来。

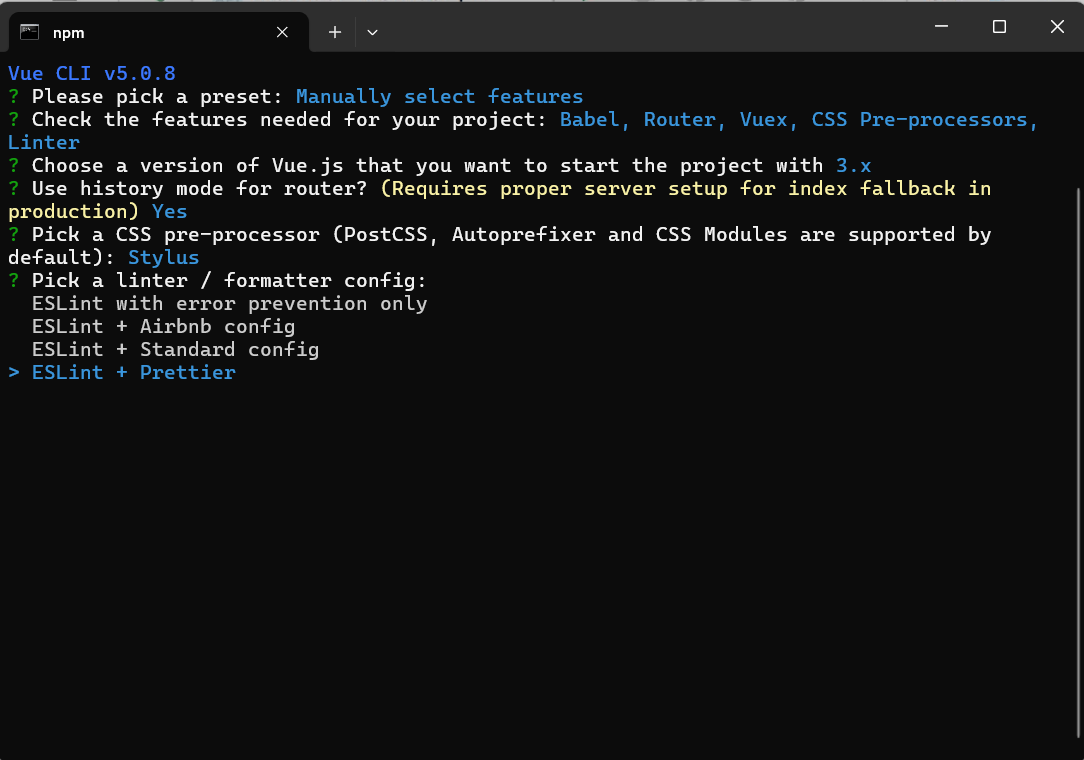
根据项目需求选择配置。

| Banel | 将现代的JavaScript转译为兼容旧版本浏览器JavaScript代码。 |
| TypeScript | TS是JavaScript的超集,增加了类型检查功能。 |
| Progressive Web App(PWA)Support | 支持 PWA 特性,允许应用像原生应用一样在用户设备上运行。包括离线、推送通知等功能。 |
| Router | Vue.js的官方路由库,允许在单页应用中实现不同页面的导航、转发。 |
| Vuex | Vue.js的状态管理库,应用于管理应用的全局状态,方便多个组件之间共享数据。 |
| CSS Pre-processors | 允许项目中使用CSS预处理器,扩展CSS功能。 |
| Linter / Formatter | 严格模式,会检测代码是否符合规范。 |
| Unit Testing | 单元测试。 |
| E2E Testing(End-to-End Testing) | 端到端测试支持。 |
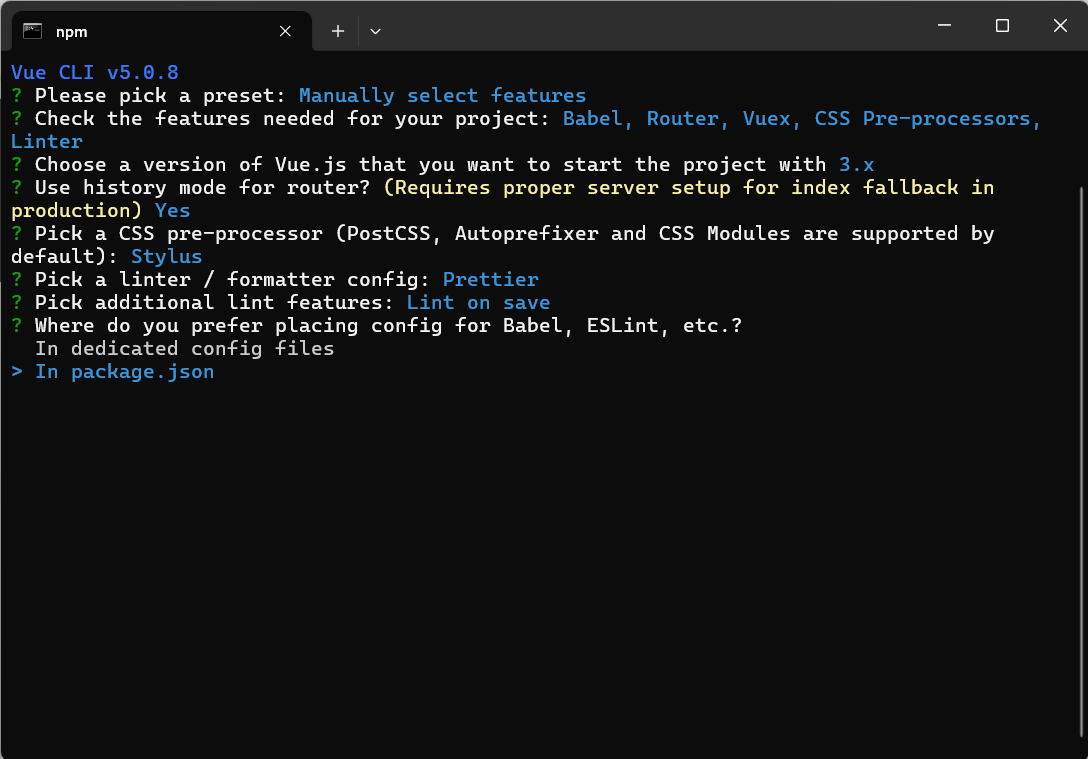
选好后回车选择版本。

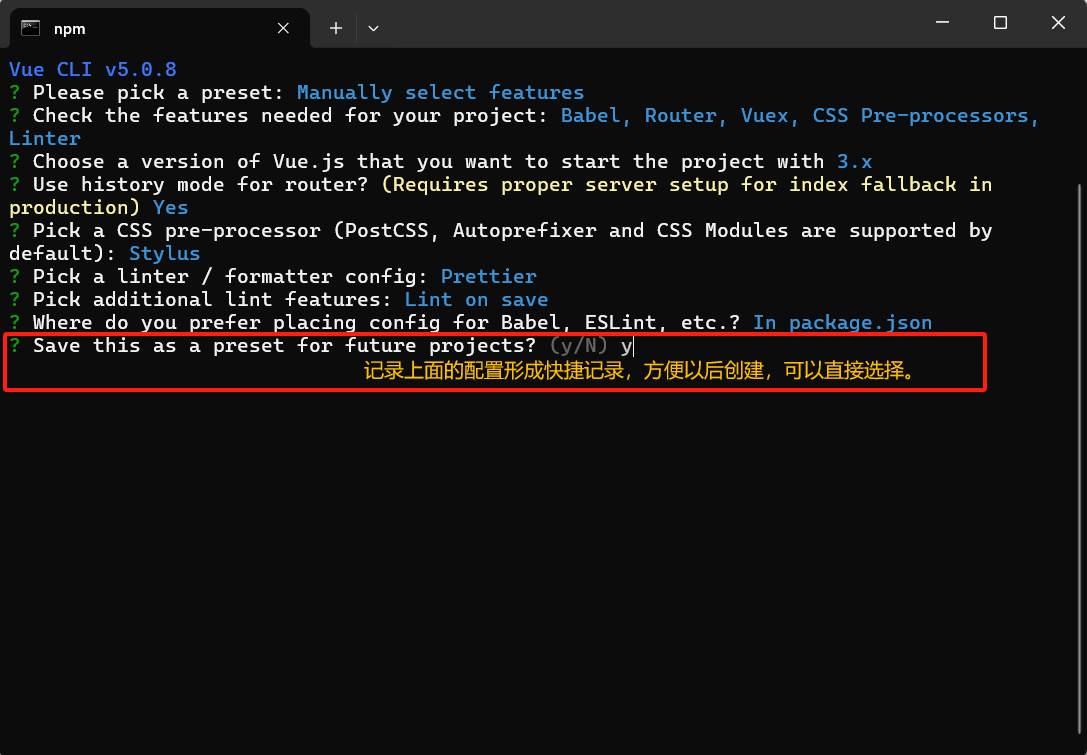
yes==历史路由,浏览器 / 连接的路径。






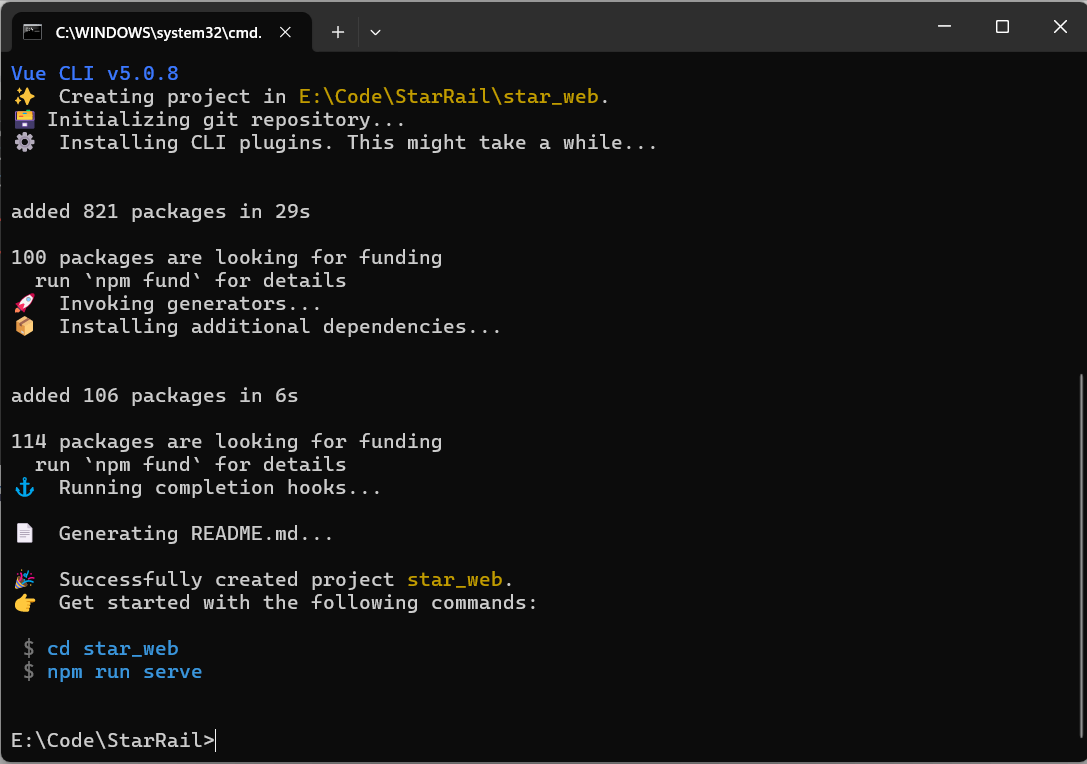
回车后起个名字即可。

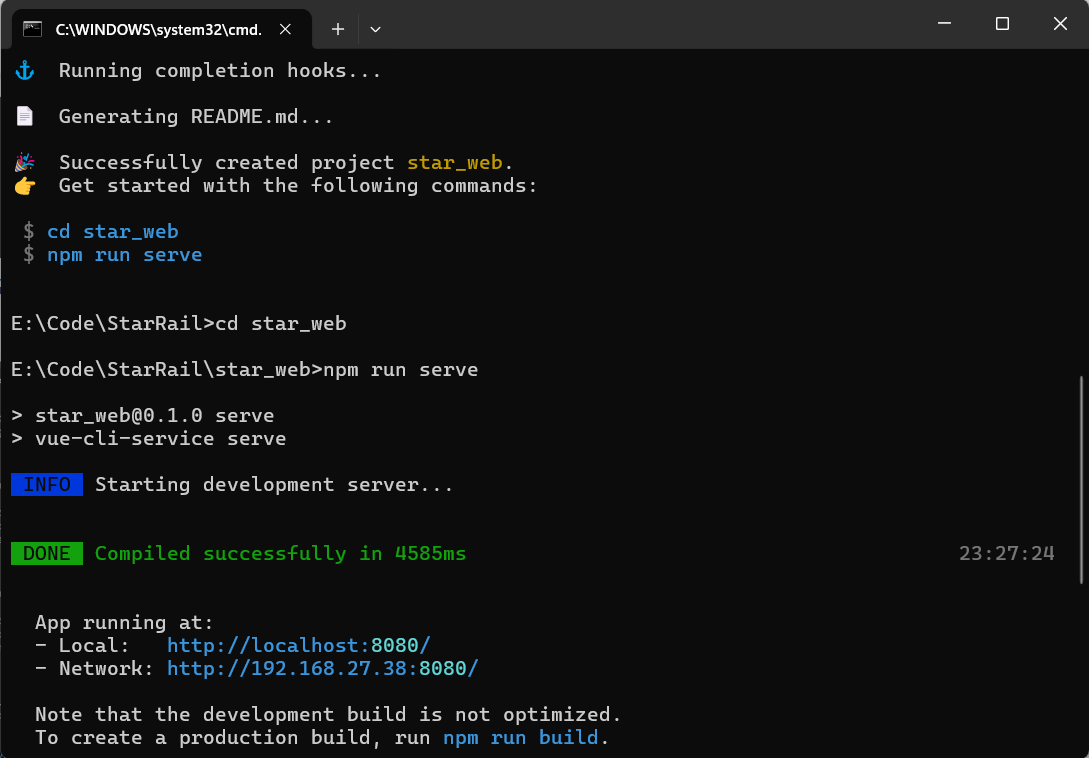
项目创建完成。 进入目录,运行就可以启动项目。

浏览器可以直接访问。
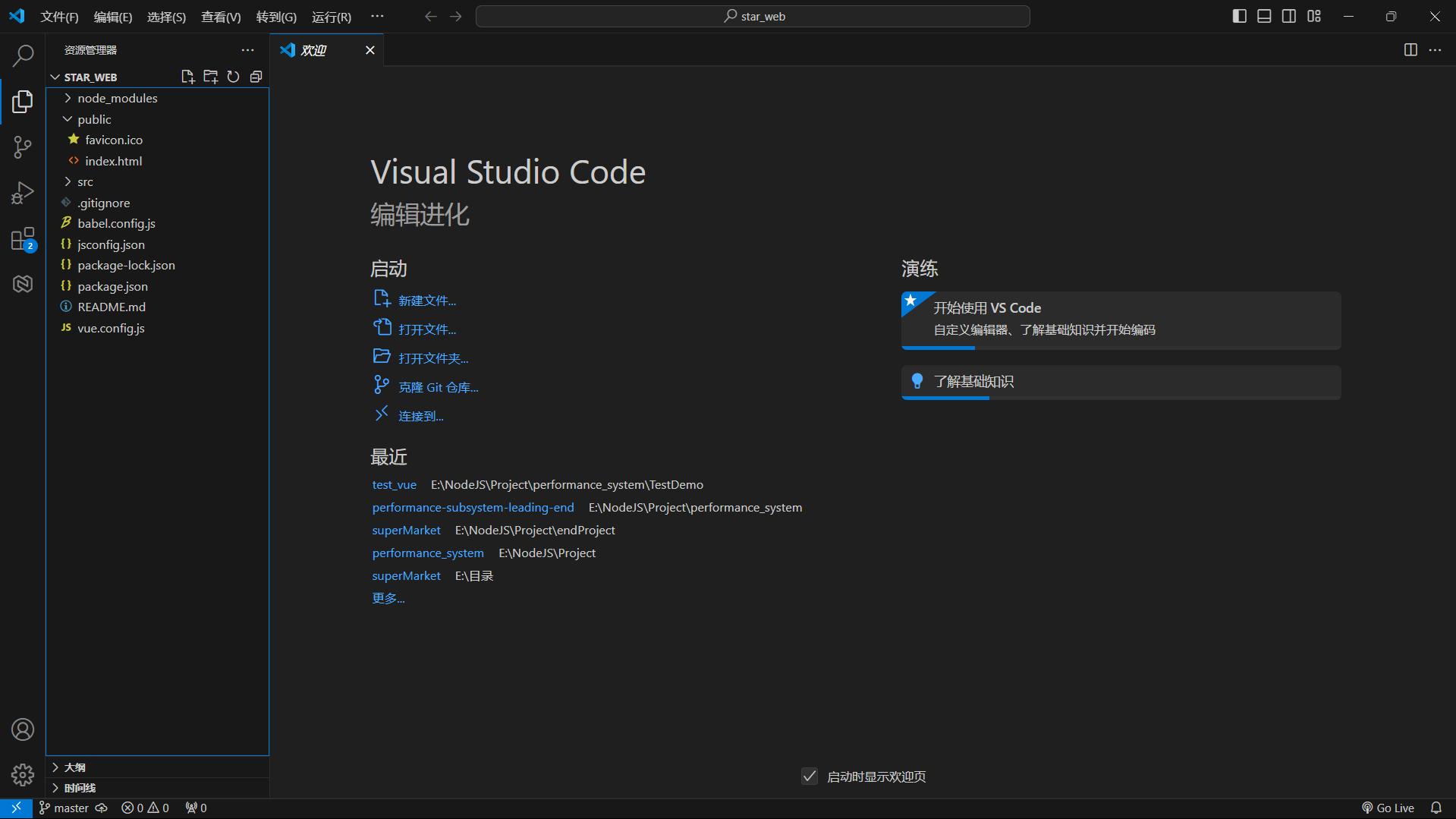
使用VScode打开项目 初始的样子。

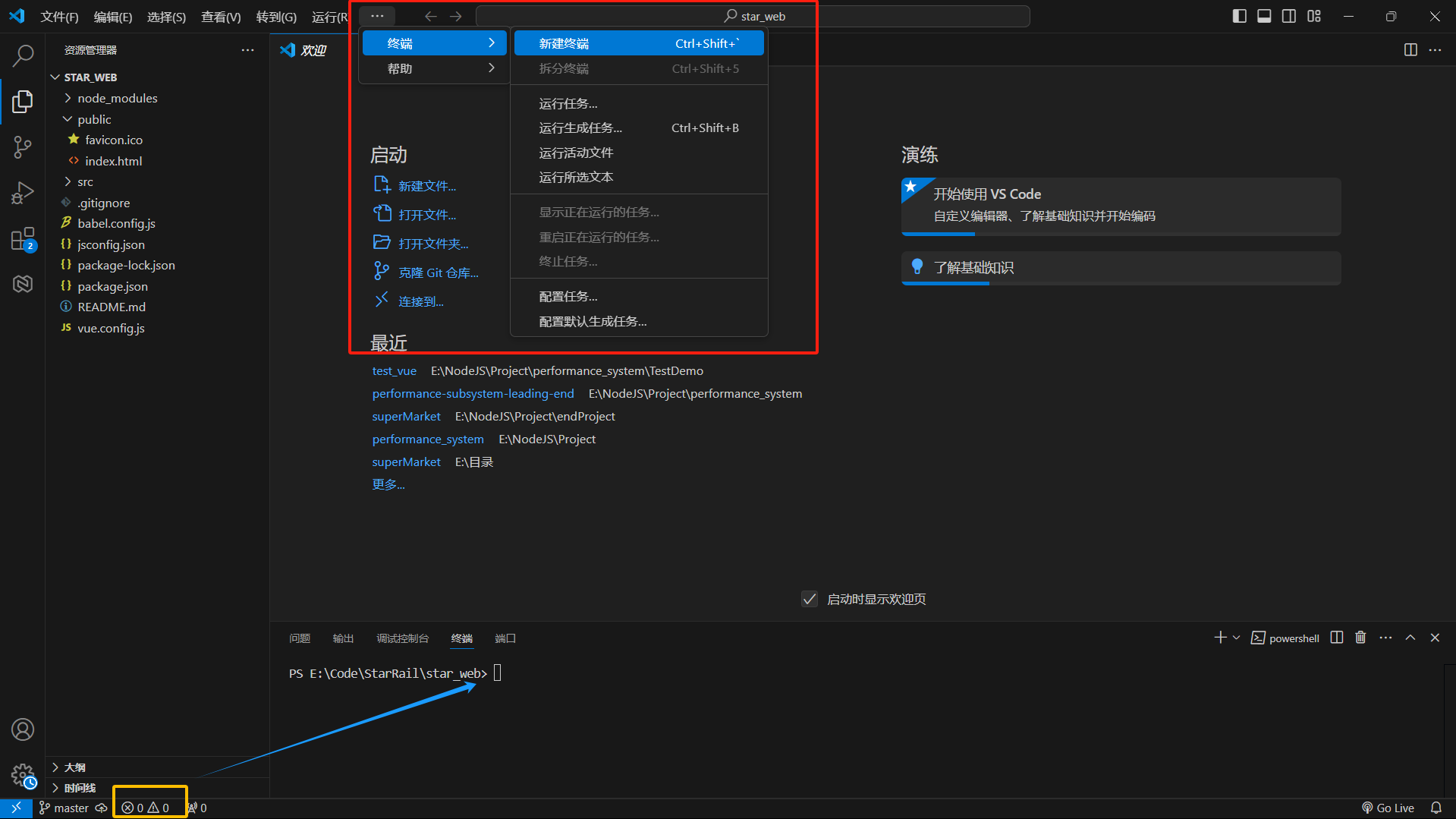
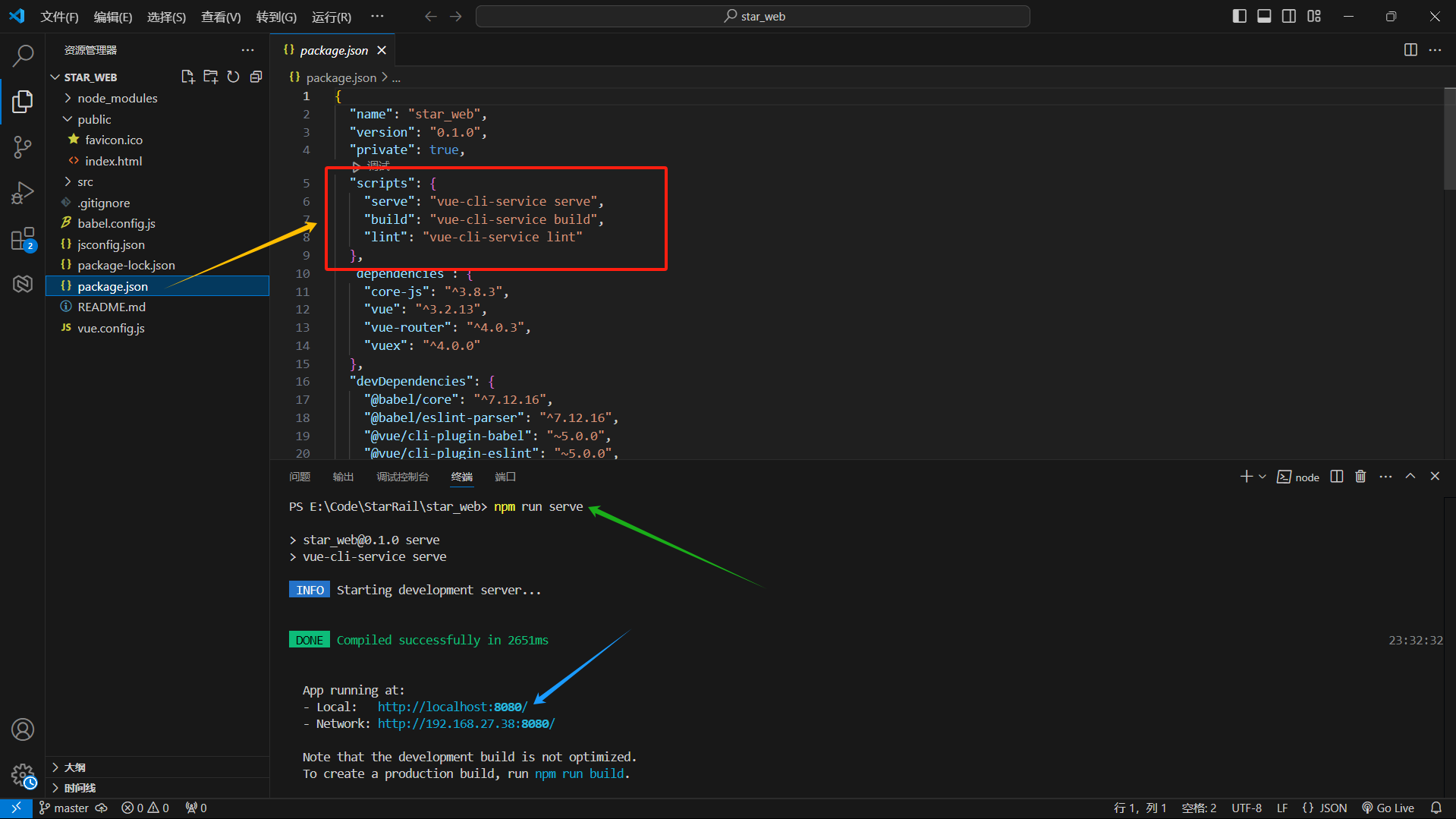
启动项目在终端:
# 启动
npm run serve
# 打包
npm run build


停止项目运行,Ctrl + C。
3. 集成 Ant Design Vue UI
Ant Design Vue 是阿里云团队开源的基于Vue的UI组件。
UI 组件有很多,一类是基于CSS的Bootstrap,适合各种前端框架;一类是基于Vue的UI组件,仅用于Vue框架。
适合Vue的除了Ant Design Vue 还有 ElementUI。Vue3可以使用ElementPlus。
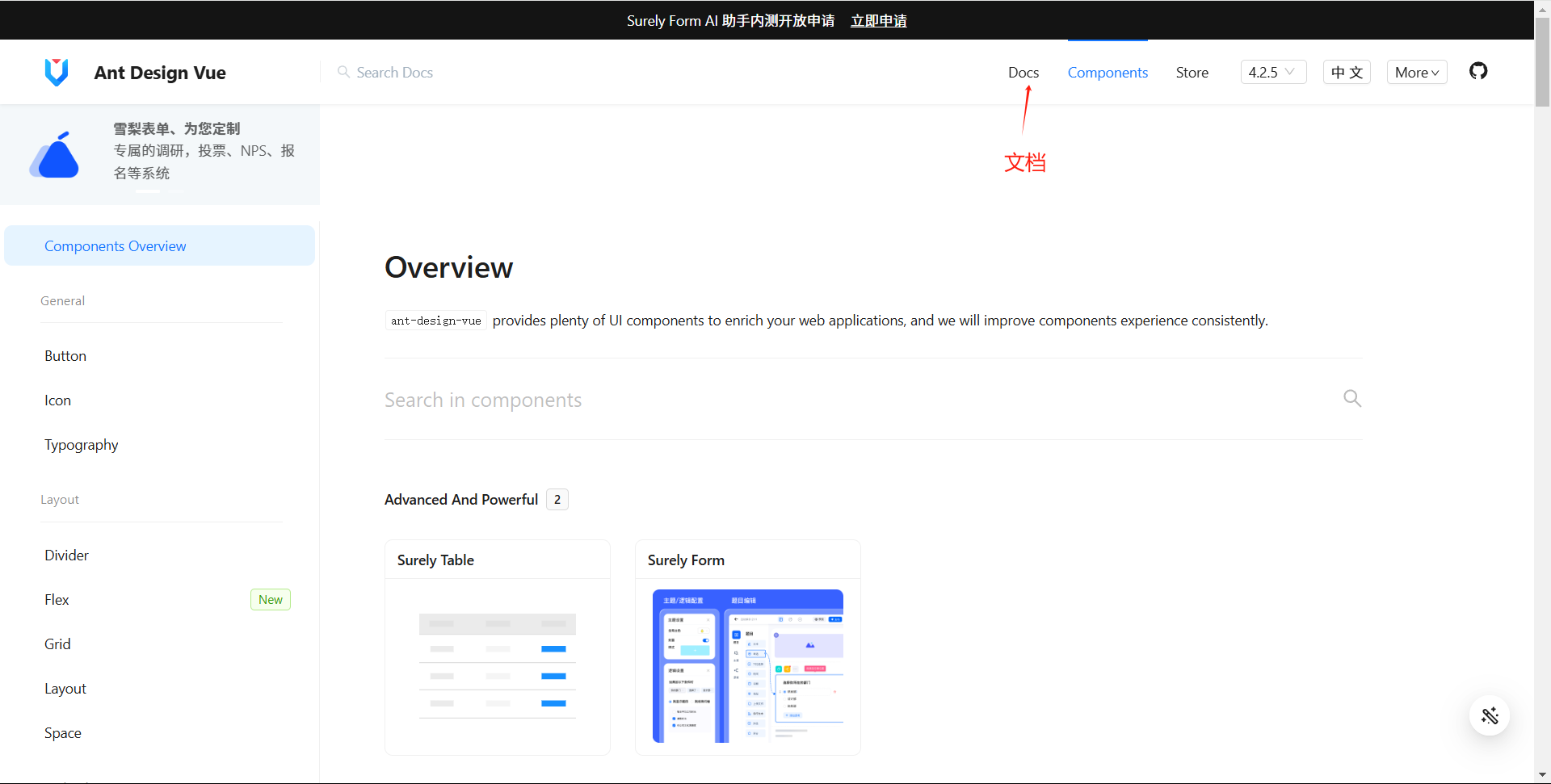
官网:https://antdv.com/components/overview

脚手架与项目都建好了,直接安装注册。

在终端输入命令
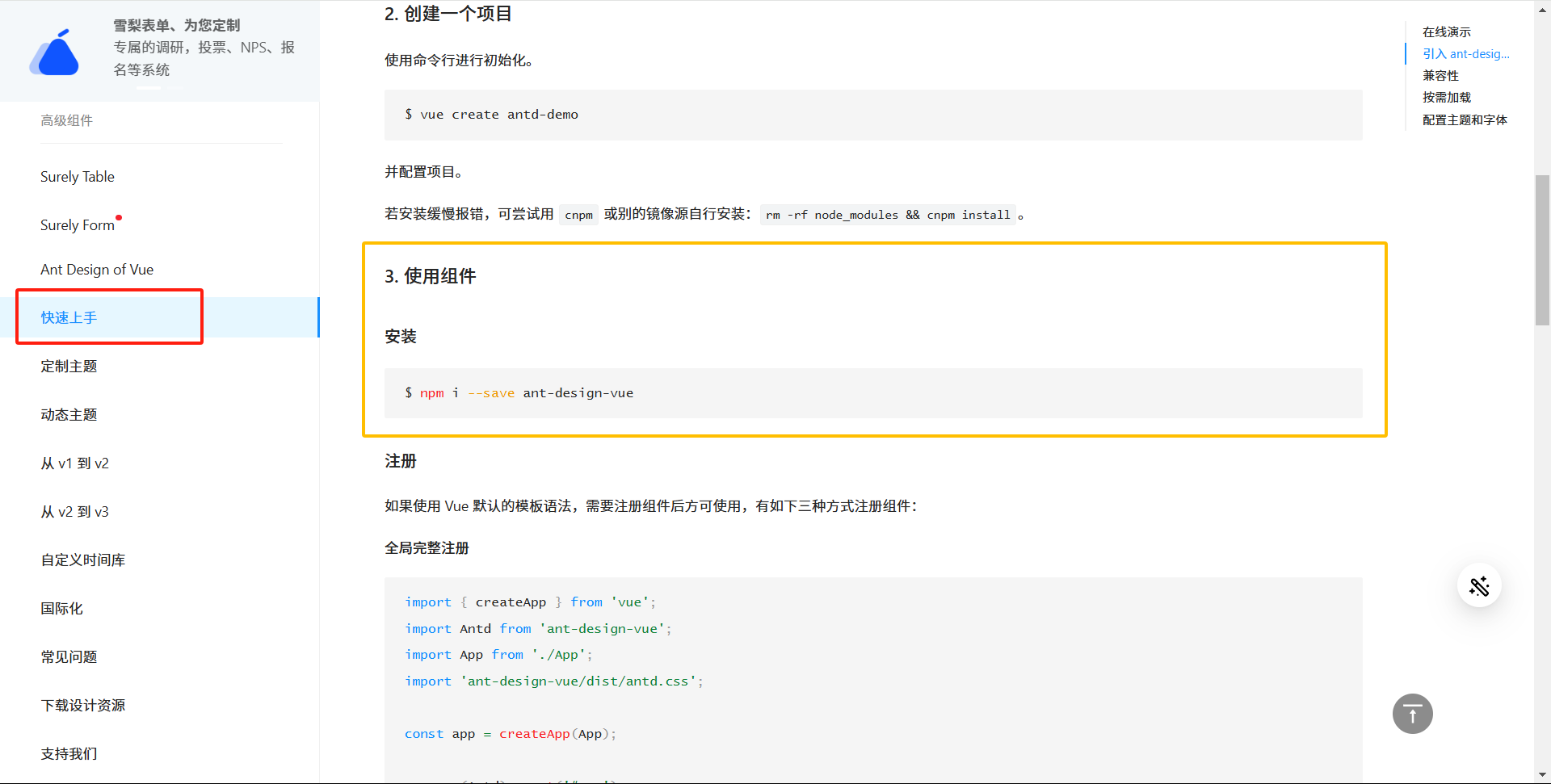
# 安装
npm i --save ant-design-vue

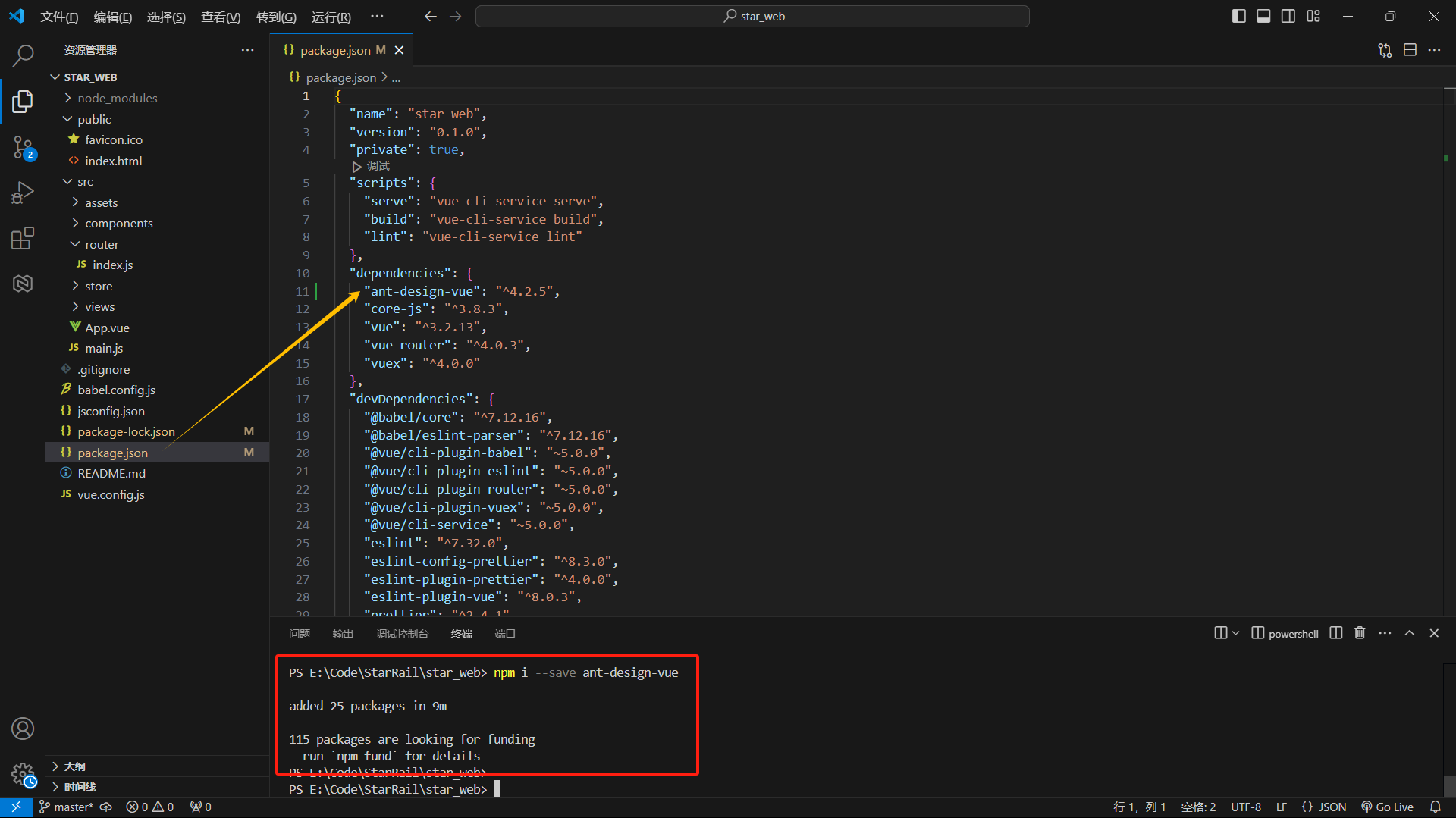
下载好后会有配置添加。
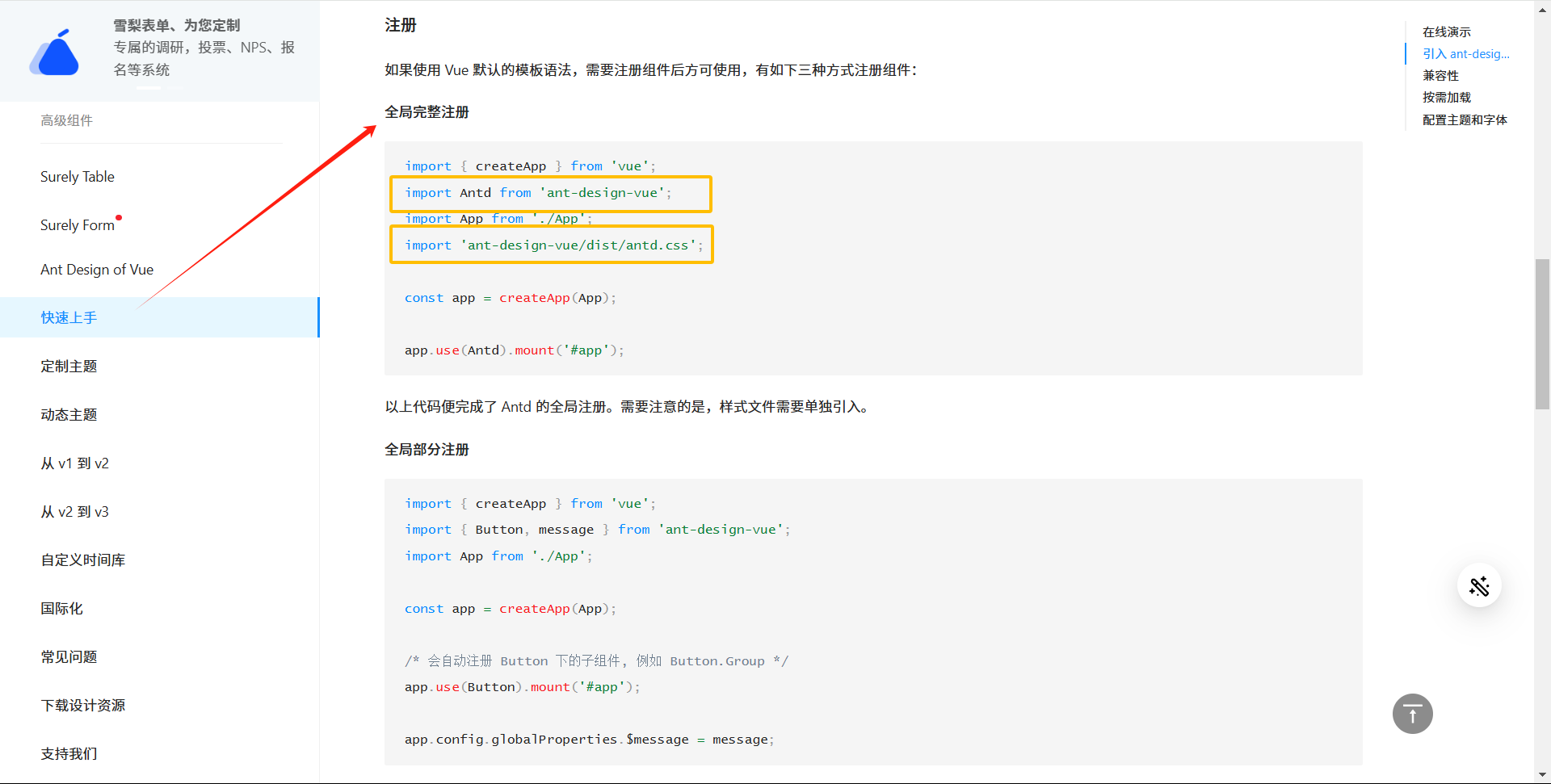
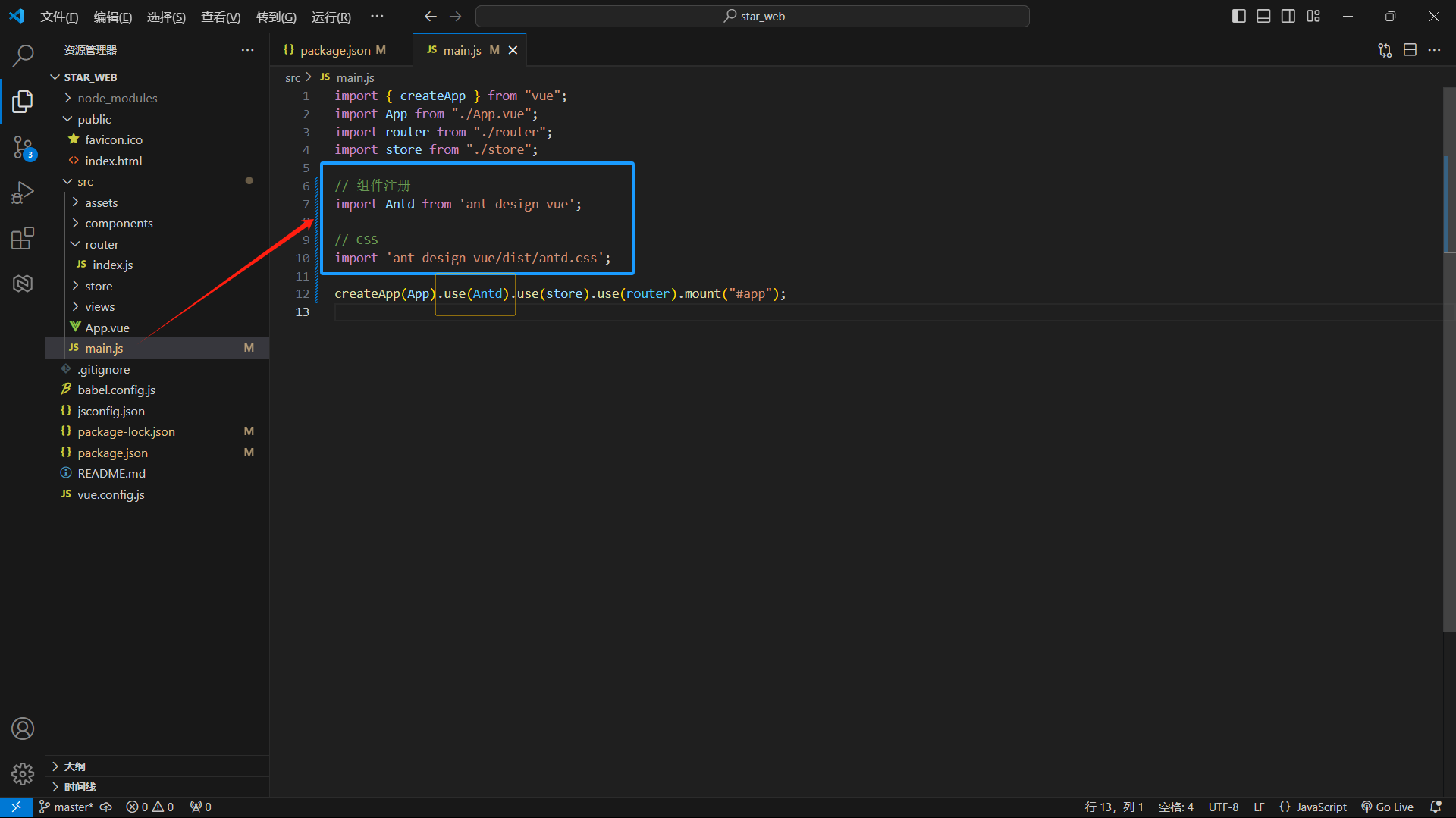
注册组件、CSS

全局引入:

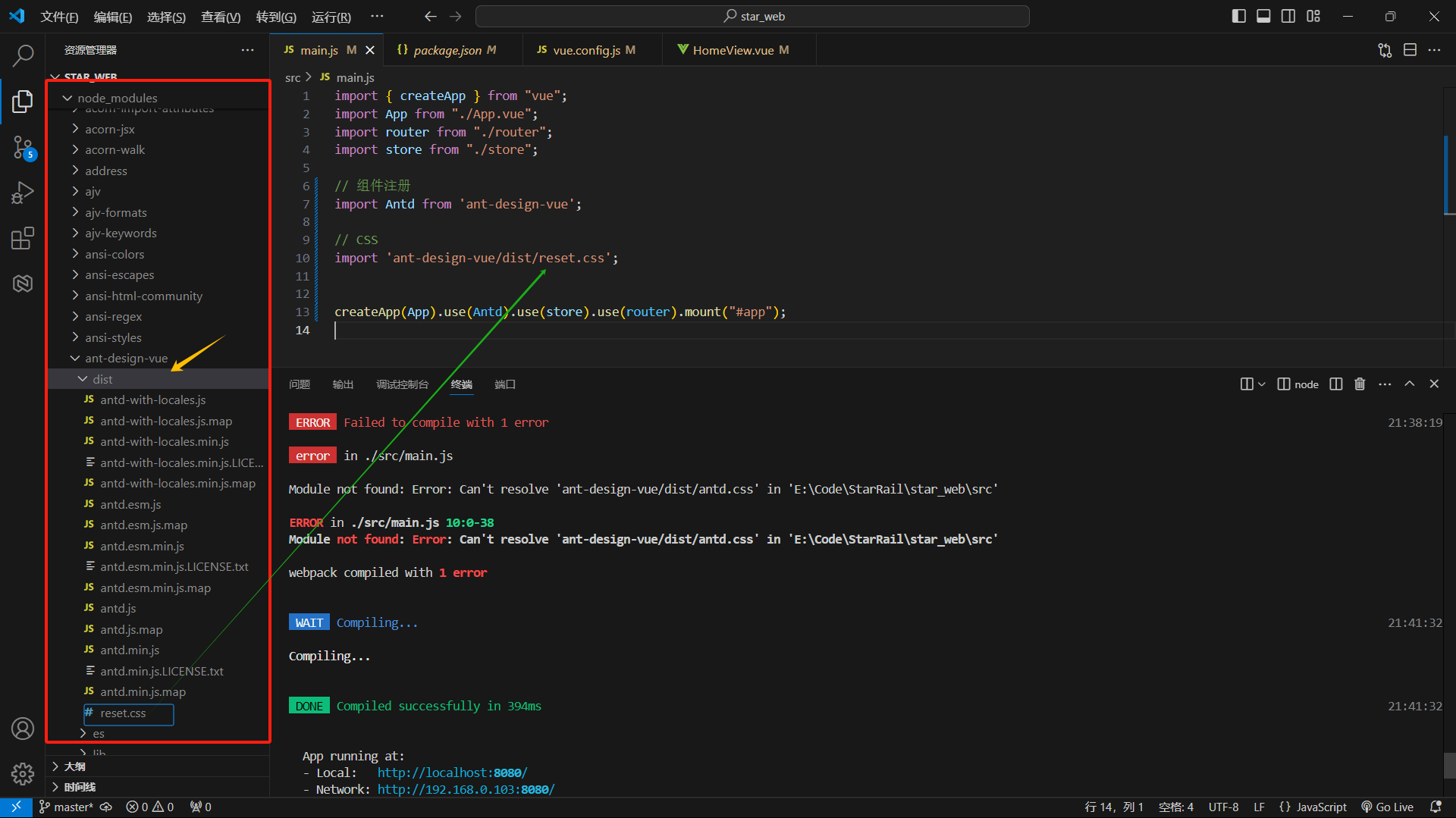
问题一:
出现错误 Module not found: Error: Can't resolve 'ant-design-vue/es/style/css' in 'E:\Code\StarRail\star_web\src' 是因为官网给的指令 为 import 'ant-design-vue/dist/antd.css'; 与 node_modules 的文件不符。

问题二:
如果没有 node_modules 包,使用命令下载。
# 下载 node_modules
npm i
npm install
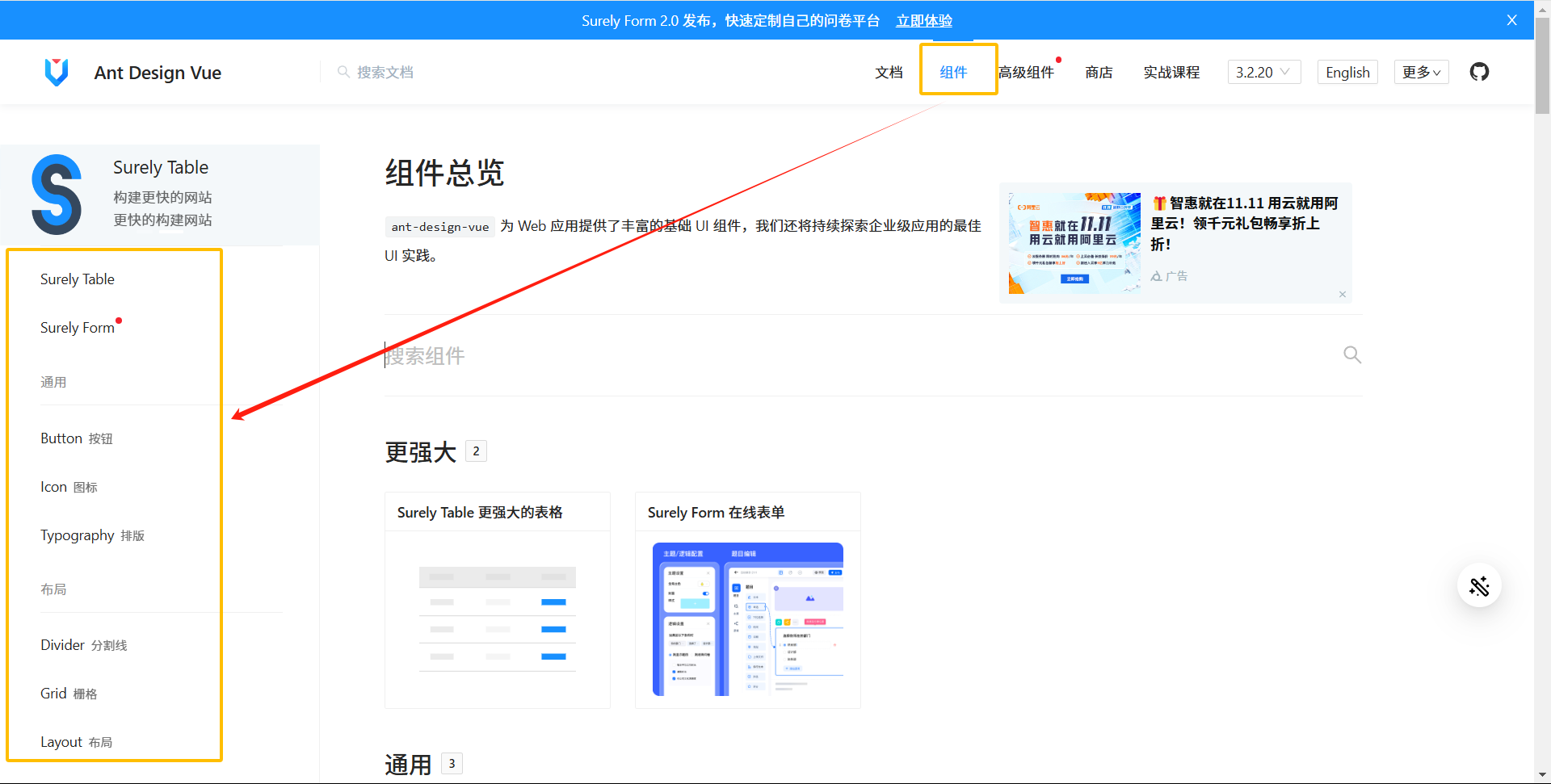
使用 组件
左侧有大量不同组件可以使用。

使用 Ant 的图标是需要 下载导入的。
# 终端
# 下载图标
npm install --save @ant-design/icons-vue
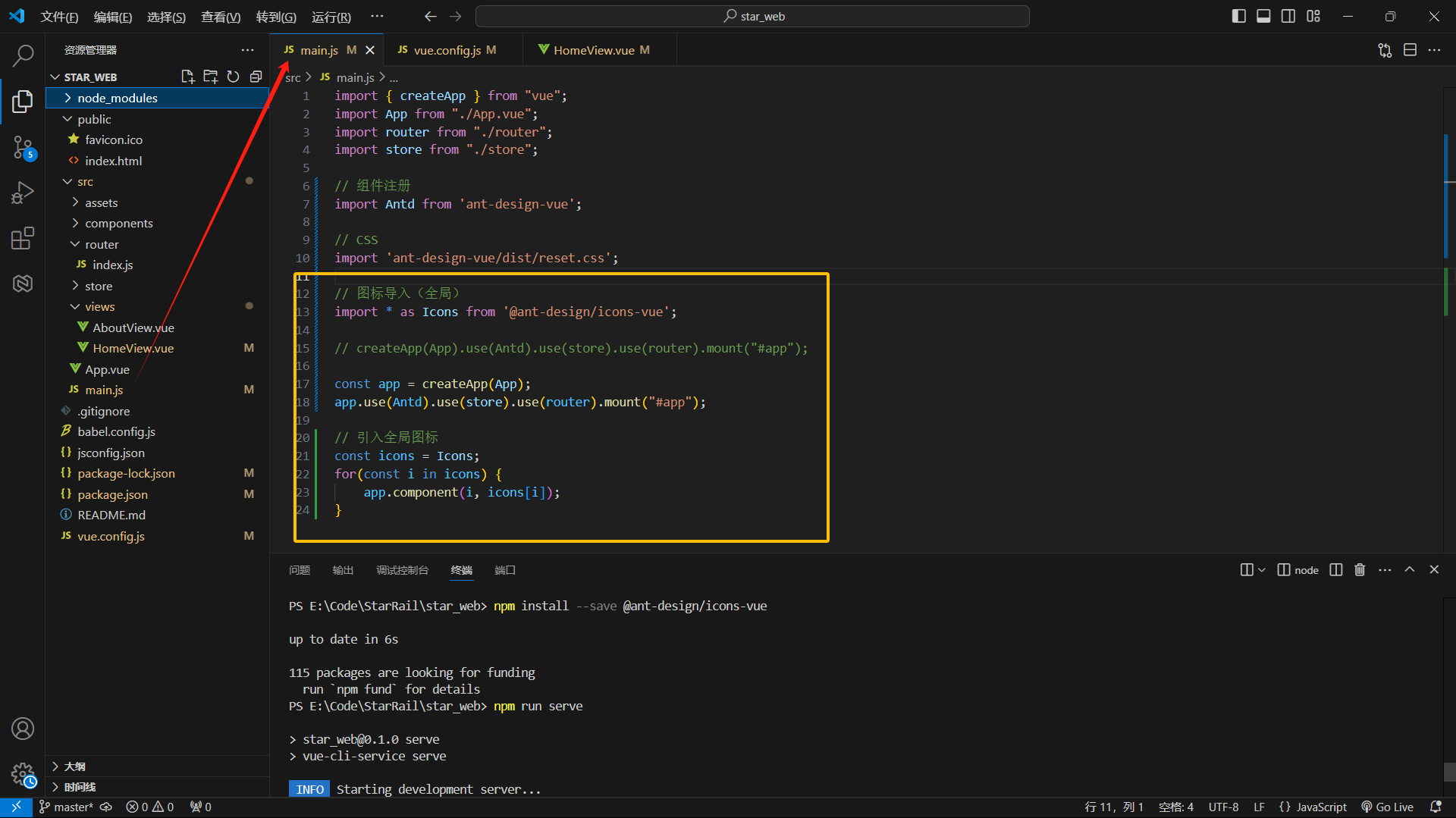
全局引入图标使用:
// 图标导入(全局)
import * as Icons from '@ant-design/icons-vue';
const app = createApp(App);
app.use(Antd).use(store).use(router).mount("#app");
// 引入全局图标
const icons = Icons;
for(const i in icons) {
app.component(i, icons[i]);
}

使用图标点击 复制,粘贴。
ERROR in [eslint]错误。
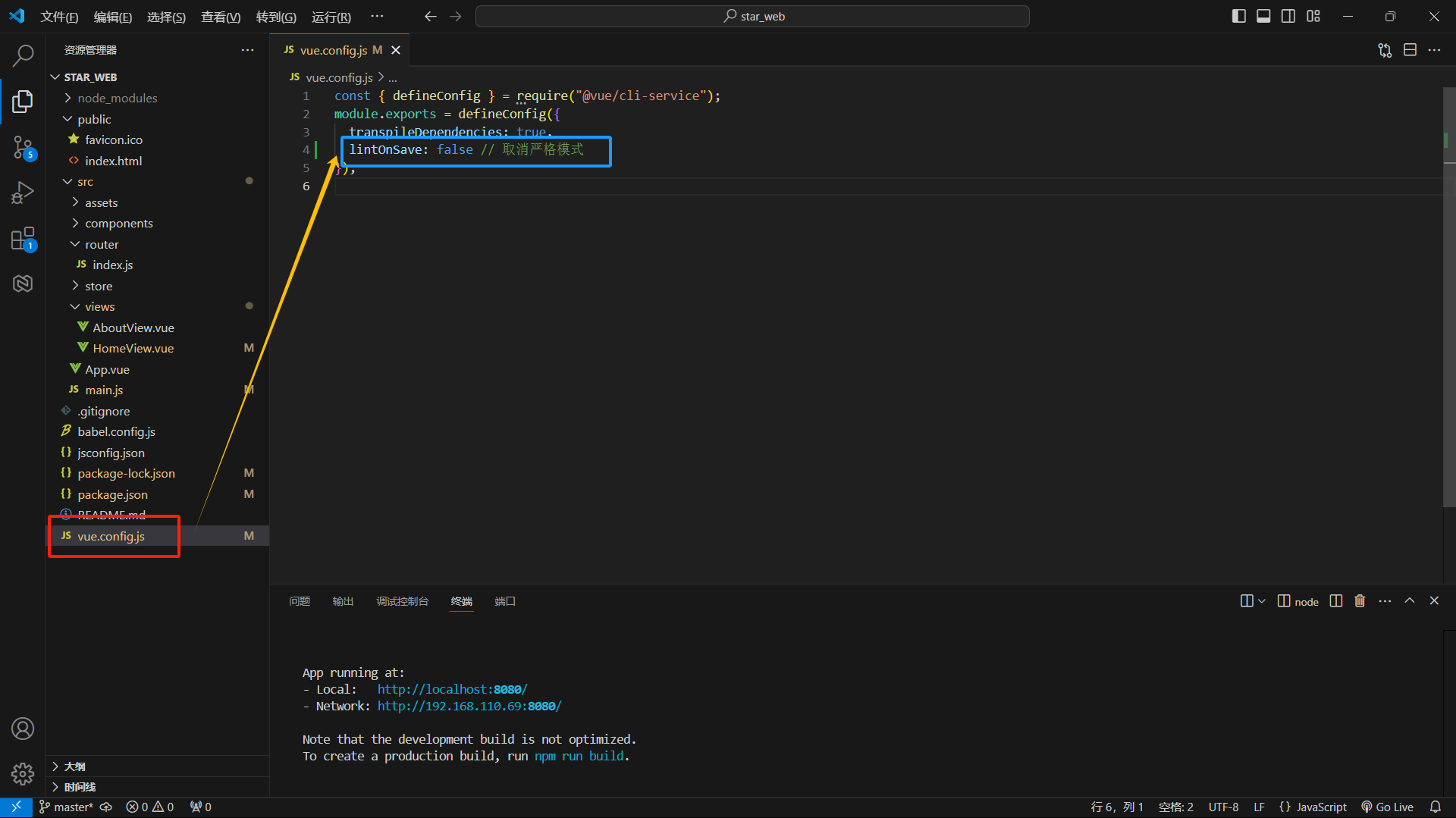
npm run serve启动报错时,可能开启了严格模式。
lintOnSave: false // 取消严格模式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)