Nginx部署(详细)
1. 概念
百度百科:
Nginx 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
2. Nginx安装
(1) 下载:https://nginx.org/en/download.html (下载的是Linux版本,后面是Windows版本的)

(2) 上传
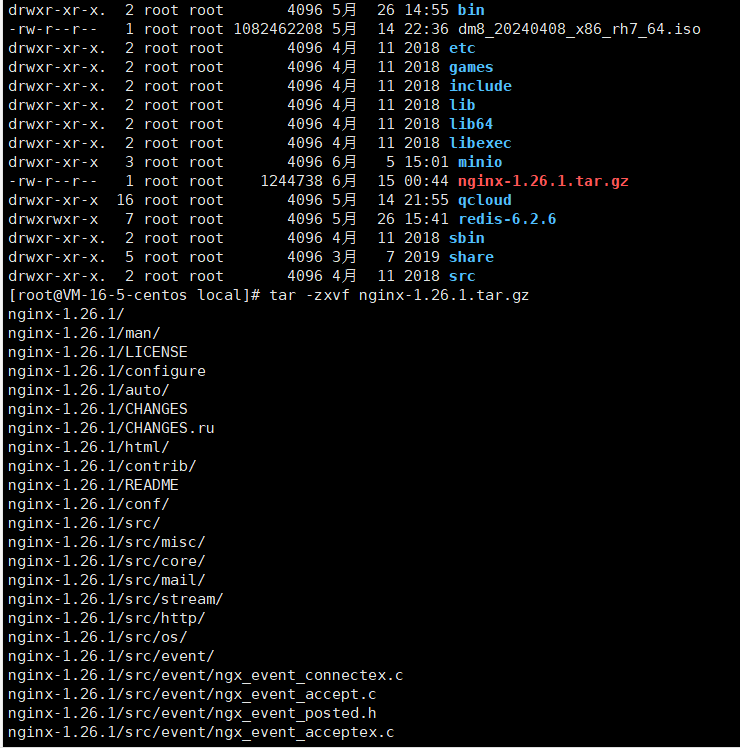
将下载的 nginx-1.26.1.tar.gz 包上传到Linux文件的 /usr/local 文件下。
# 进入目录下 cd /usr/local/ # 上传后进行解压 # 解压 tar -zxvf nginx-1.26.1.tar.gz

(3) 准备执行条件
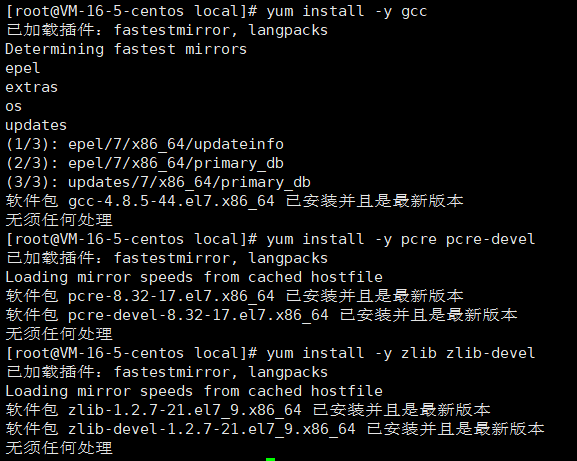
# 安装C语言库 yum install -y gcc # 安装perl库 yum install -y pcre pcre-devel # 安装zlib库 yum install -y zlib zlib-devel

(4) 指定安装位置
# 进入Nginx文件 cd nginx-1.26.1/ # 执行命令 ./configure --prefix=/usr/local/nginx
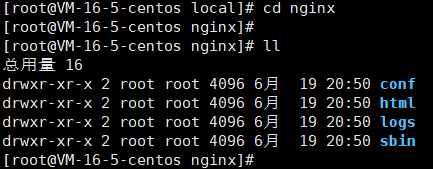
(5) 编译和安装
# 继续执行 make # 等待一下,继续安装 make install

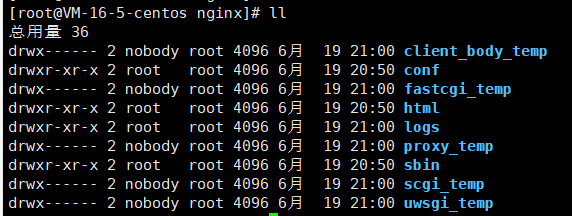
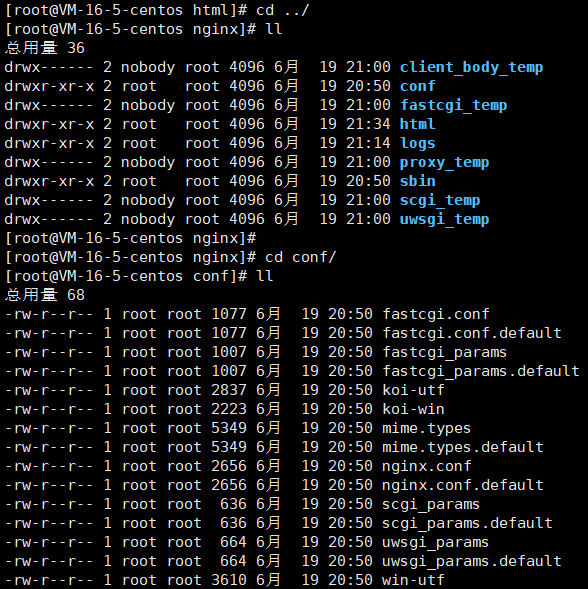
conf:存放配置文件
html:存放静态页面
logs:存放日志文件
sbin:存放二进制启动文件
*_temp:存放的是临时文件

(6) 启动服务
# 进入安装好的目录下
cd /usr/local/nginx/sbin
./nginx # 启动 ./nginx -s stop # 快速停止 ./nginx -s quit # 优雅关闭,在退出前完成已经接受的连接请求 ./nginx -s reload # 重新加载配置
本地 VM 记得关闭防火墙。
启动后,浏览器 ip (默认80)

(7) 创建启动脚本
# 使用 vim或vi命令 vim /usr/lib/systemd/system/nginx.service
进入是空的。
[Unit] Description=nginx - web server After=network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/usr/local/nginx/logs/nginx.pid ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf ExecReload=/usr/local/nginx/sbin/nginx -s reload ExecStop=/usr/local/nginx/sbin/nginx -s stop ExecQuit=/usr/local/nginx/sbin/nginx -s quit PrivateTmp=true [Install] WantedBy=multi-user.target
CV 后 wq 报错退出。
# 重新加载系统服务
systemctl daemon-reload
没有生效。
# 进入 sbin 目录 cd sbin/ # 执行命令 优雅关闭 ./nginx -s quit
# 查看是否启动 ps -ef | grep nginx

没有启动。
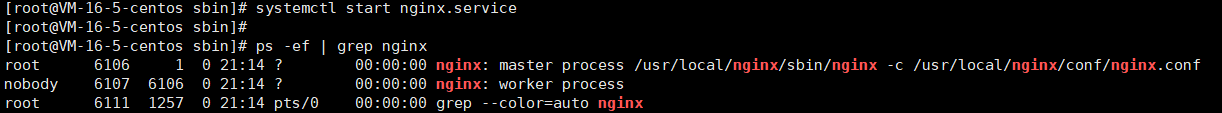
# 重载系统服务 systemctl daemon-reload # 启动服务 systemctl start nginx.service systemctl restart nginx.service # 开机自启 systemctl enable nginx.service
启动了。

设置开机自启:使用上面命令
![]()
再次执行重载系统服务命令。
安装完成!
3. 文件目录讲解
# 进入 html 目录 cd /usr/local/nginx/html/ # 编辑index.html vim index.html


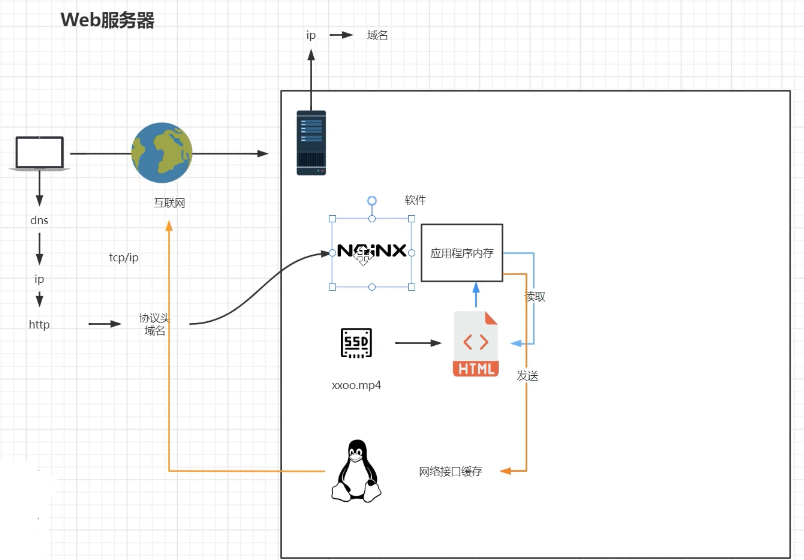
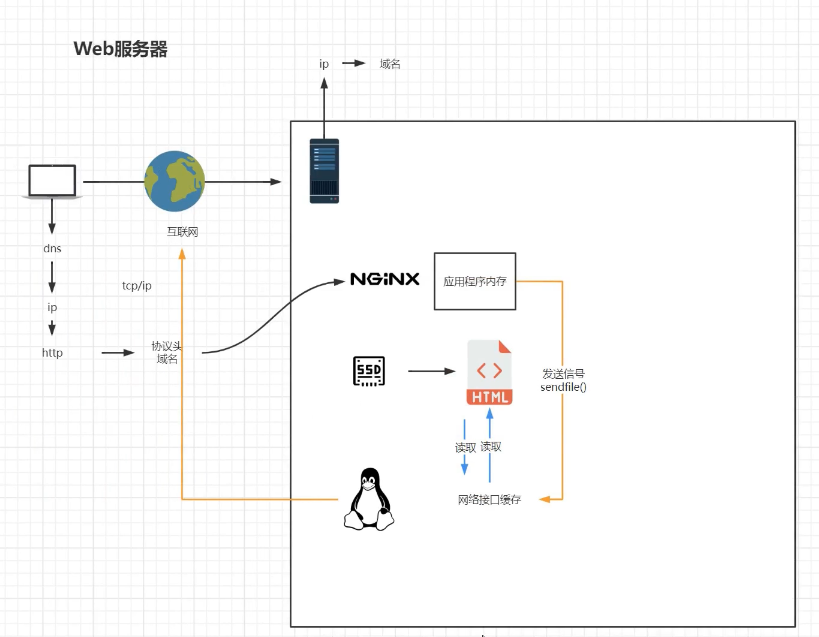
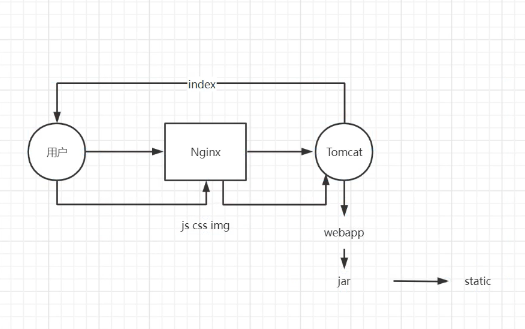
4. Nginx 运行原理
![]()
master:主机(一个主机可以有多个从机)
work:从机
- 主进程读取nginx.conf配置文件,确认文件的位置
- 主进程创建多个work进程
5. Nginx 配置

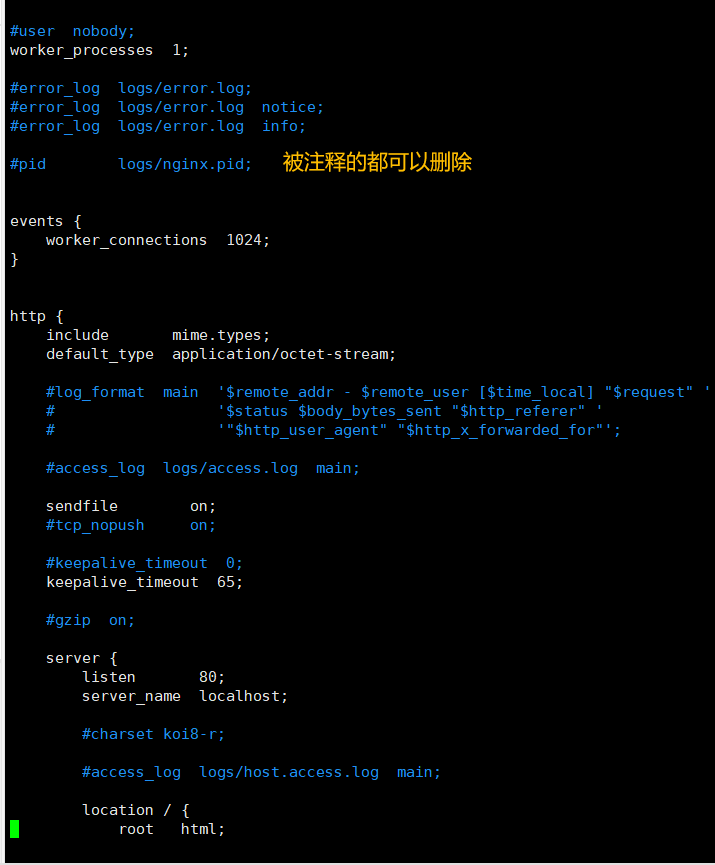
# 编辑 配置文件
vim nginx.conf


双击 dd 即可删除。
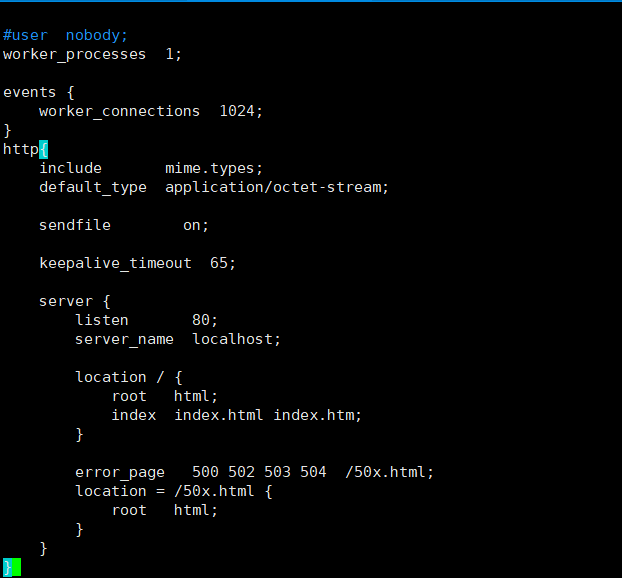
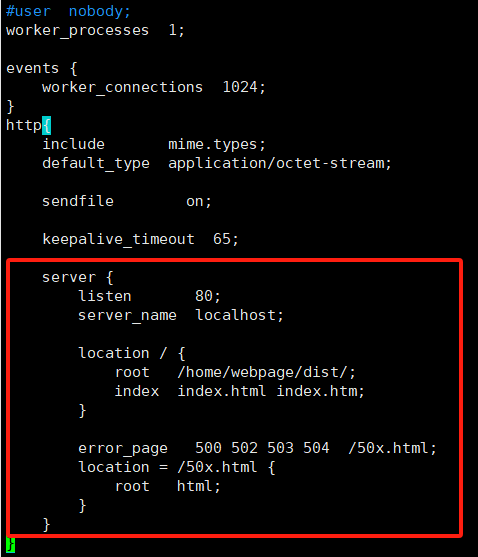
简化后配置如下:
worker_processes 1; events { worker_connections 1024; } include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
-
-
worker_connections 1024; 一个worker进程的最大连接数。
-
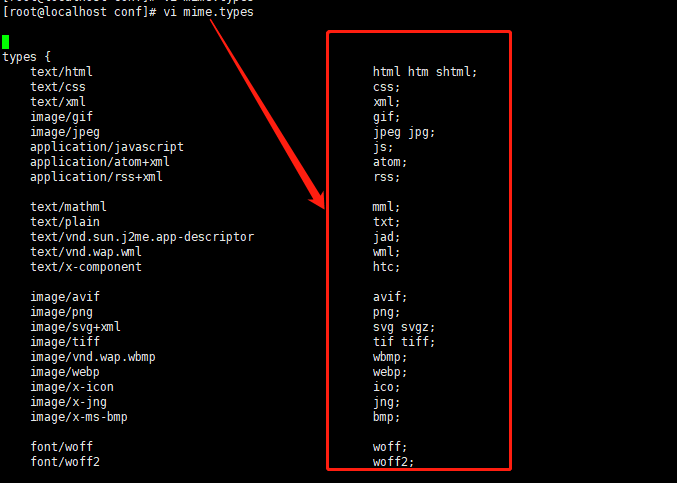
include: 引入其他的文件
-

- sendfile on:开启高效文件传输模式,也叫零拷贝模式。
-
-

-
-

- keepalive_timeout 65; 保持长连接的时长。
- server 配置资源文件的,相当于一个完整的服务器站点 vhost,可以通过端口号来区分。
- listen 80; 站点监听的端口。
- server_name 域名; 站点的域名(是一个网路能解析的域名)。
- location 用来匹配uri的 域名:端口/uri。
- root html; 当用户的请求和location的uri匹配的时候,要进入的目录资源。
- index index.html index.htm;当用户的请求和location的uri匹配的时候,默认的请求主页。
- 错误提示:
error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }
当服务器发生内部错误的时候,比如500,502...就会将请求转发到 /50x.html,从html目录中找到 50x.html文件

6. 部署页面
准备一个前端项目
打包方式:https://www.cnblogs.com/warmNest-llb/p/18257846
# 进入 home 目录 cd /home # 创建文件夹 mkdir webpage
将项目压缩包放入 webpage 目录下。
# 解压缩 unzip 文件名

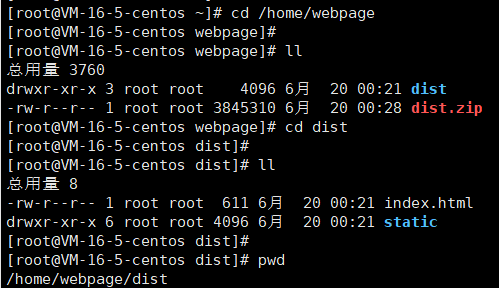
# 查看当前目录 pwd
一般项目内有 css、img、js等。

开始配置。
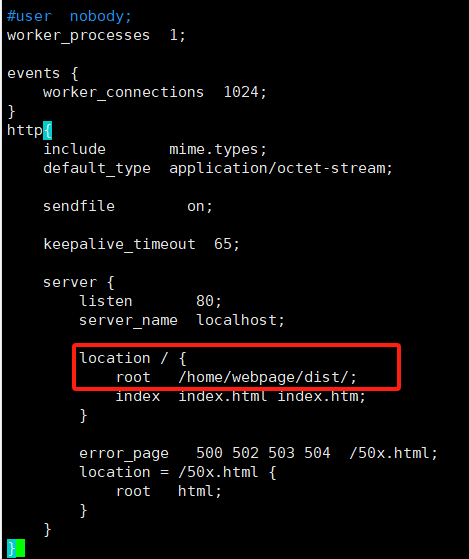
# 进入 nginx 根目录下的conf cd /usr/local/nginx/conf/ # 编辑 nginx.conf文件 vim nginx.conf

此处的路径改为我们部署的项目的路径,意思是,访问本路径下的 index.html页面。
wq 保存退出。
# 重启服务
systemctl restart nginx.service
刷新页面。成功了

这样就部署完成了。但如果想多部署几台,直接在项目的 目录下 再解压缩重复同样的步骤。
直接在 server{} 下 复制一份。
但注意:改 listen 端口,不可重复;
修改location的root路径

配置多台后开启端口,重载服务器,访问即可。
这就是 nginx 基础部署。
7. 域名
1)
域名(Domain Name),是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识
DNS(Domain Name System,域名系统),因特网上作为域名和
# 配置域名 # 进入nginx安装目录的 conf 配置文件 cd /usr/local/nginx/conf/ # vim 配置文件 vim nginx.conf

# 重启服务
systemctl restart nginx.service
浏览器访问配置的域名:www.域名
8. 反向代理
1) 概念:
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。通过在网络各处放置反向代理节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。

加速器: 属于正向代理 雷神加速,在我自己的电脑上安装的,启动雷神软件, 雷神给我们访问蓝洞,从蓝洞拿到资源,再给我们。我们是知道蓝洞服务器的地址的。
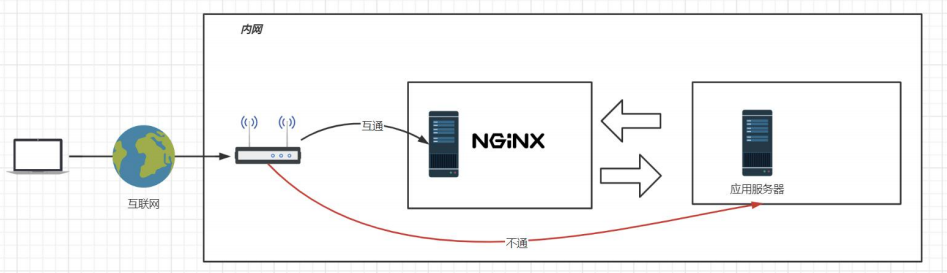
反向代理:
我们开发了一个网站,但是总是受到别人的攻击,www.xxx.com
-
反向代理:代理服务器是对服务器负责,站在服务器的一边的。
-
# 配置域名 # 进入nginx安装目录的 conf 配置文件 cd /usr/local/nginx/conf/ # vim 配置文件 vim nginx.conf
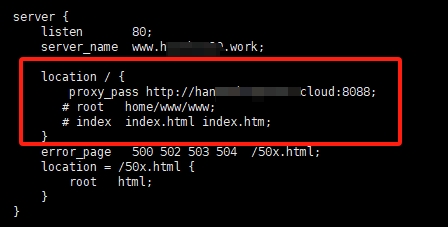
在 location 下 添加地址:proxy_pass http://域名:端口;
注释了 root 和 index。因为启动了代理后,静态文件会失效。

修改完成 wq 保存退出,重新启动 nginx,
# 进入 sbin 目录 cd /usr/local/nginx/sbin/ # 启动 ./nginx
访问server_name 的 www.xxx.work,其实就相当于访问 http://hanxxx.cloud:8088
因为只是在这个服务器配置了一个服务器名。但可以访问另外的服务器。
9. 负载均衡
ES/服务器: 容量有限/访问数量有限。 20 服务器,请求进来以后需要将请求平均分配到每个服务器上,将压力平摊。
1) 概念
负载:超过载荷,达到压力。
均衡:均匀分配,分摊压力。
负载均衡:通过某种特点的算法,将用户的请求合理的分配到集群服务的某个服务器上。高并发的一种方案。

2) 配置
有两台或多台服务器分别部署两个项目,启动。
一台服务器作为代理服务器,用作负载均衡。另外两台作为资源服务器。如何访问两台资源服务器取决于我们部署的策略。
资源服务器:
# 将打包的项目分别放到两台 资源服务器 cd /home # 启动 java -jar 包名.jar
代理服务器:
# 进入配置文件 cd /usr/local/nginx/conf/ # 打开配置文件 vim nginx.conf
# 在 server{} 外配置负载 #负载 upstream serverip{ server 192.168.222.152:8088; server 192.168.222.153:8088; }
如上:配置ip+端口
完整配置:
upstream 和 server 配合使用:
-
在upstream中起别名,并配置多个服务器地址和端口;
-
在server的代理中使用起好的别名 proxy_pass http://别名
http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; # 负载 upstream serverip{ server 192.168.222.152:8088; server 192.168.222.153:8088; } server { listen 80; server_name www.warmNest-llb; location / { proxy_pass http://serverip; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
配置完成启动服务。
# 重启服务
systemctl restart nginx.service
注意:如果另外的资源服务器配置了 nginx 其启动状态,将进程杀了。然后重启。
# 查看命令 ps -ef | grep nginx # 将查询出的进程ID杀了 kill -9 (进程ID)
访问:www.warmNest-llb(概率刷新)
3) 负载均衡策略
- 轮询(默认):如上配置好。
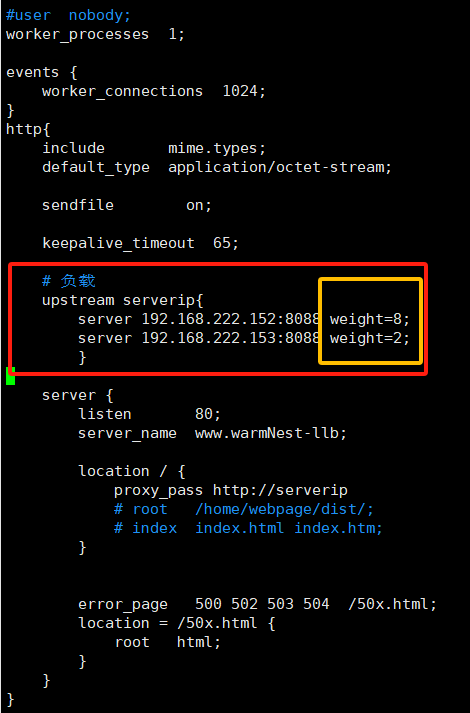
- 负载权重:weight=(数字)
资源服务器性能较好的权重则高
# 权重配置 # 负载 upstream serverip{ server 192.168.222.152:8088 weight=8; server 192.168.222.153:8088 weight=2; }

- down:离线,不参与服务
# down离线配置 # 负载 upstream serverip{ server 192.168.222.152:8088 weight=8 down; server 192.168.222.153:8088 weight=2; }
- backup:备用(正常情况不会使用这个机器,只有其他机器不能用的时候,才启用备用服务器)
# backup备用配置 # 负载 upstream serverip{ server 192.168.222.152:8088 weight=8 backup; server 192.168.222.153:8088 weight=2; }
- ip hash:(根据客户端ip地址转发同一台服务器,可以保持会话)
# Ip hash 配置 # 负载 upstream serverip{ ip_hash; server 192.168.222.152:8088; server 192.168.222.153:8088; }
- least_conn:(最少连接访问,选择服务器访问量最小的)
# least_conn 最少连接配置 # 负载 upstream serverip{ least_conn; server 192.168.222.152:8088; server 192.168.222.153:8088; }
- fair:(根据后端服务器响应时间转发,哪个快访问哪个)
# fair 配置 # 负载 upstream serverip{ fair; server 192.168.222.152:8088; server 192.168.222.153:8088; }
一般开发中我们使用轮询策略+权重(根据服务器性能),配合分布式session技术来开发。
10. 动静分离
动静分离也是优化程序访问速度的一种方式。
1) 概念
当我们向nginx发起请求的时候,nginx会将请求转发到后台服务器,后台服务器在将页面信息给了nginx,然后传递到用户,但是用户的页面会加载很多的静态资源 js、css、image,其实这些资源没必要再次通过nginx-->后台-->nginx-->用户,我们可以将资源直接放在nginx上,用户需要的资源可以直接从nginx上获取,从而提高响应速度和降低后台服务器的压力。

2) 配置
资源服务器:
# 下载服务器 jar 包
sz 包名.jar
下载包内,找到前端的 static 下的各种静态资源:css、js、img文件。
备份 -> 删除
# 回到服务器,删除jar包 rm -rf 包名.jar # 将已经删除的静态资源的包再次部署 # 启动 java -jar 包名.jar
浏览器访问(清除一下缓存)如果删除 css 样式发现页面 ”崩了“。也就是找不到CSS样式。
此时就可以到代理服务器部署静态资源了。
代理服务器:
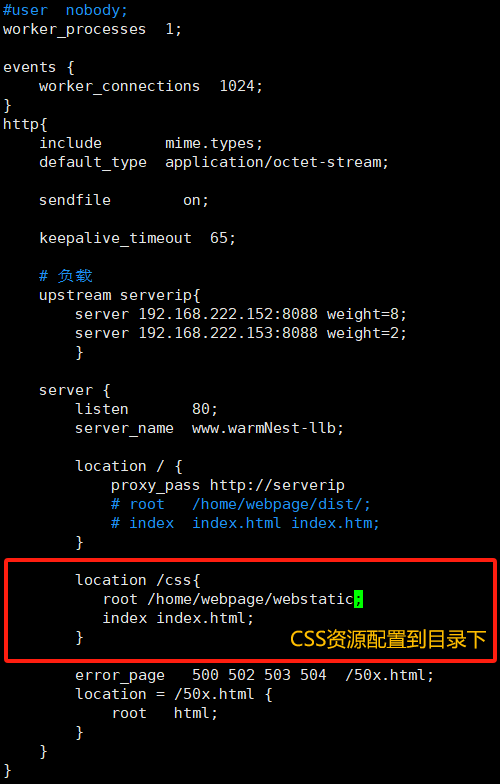
将删除的css放入nginx服务html目录中,在server中添加新的location信息,指定加载的css页面,这样就可以从nginx中加载css资源了。
将备份好的css样式包传入服务器路径 home/webpage/webstatic 下。
开始配置:
# 进入安装目录 cd /usr/local/nginx/conf/ # 编辑 vim nginx.conf
# 编辑配置文件 #user nobody; worker_processes 1; events { worker_connections 1024; } http{ include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; # 负载 upstream serverip{ server 192.168.222.152:8088 weight=8; server 192.168.222.153:8088 weight=2; } server { listen 80; server_name www.warmNest-llb; location / { proxy_pass http://serverip # root /home/webpage/dist/; # index index.html index.htm; } # 静态CSS样式 location /css{ root /home/webpage/webstatic; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
如:我将资源服务器的 CSS 样式删除后,部署到代理服务器的 home/webpage/webstatic下。

# 重启服务
systemctl restart nginx.service
浏览器访问即可。
上面是单个文件进行操作。实际上静态文件有很多,但是每个都location /css location /js比较麻烦,我们可以通过正则的方式匹配。
将上面配置的改为:
# 通配符统一配置 location ~*/(js|css|image|img|lib){ root html; index index.html; }
PS:记得要将
资源服务器的jar包删除重新部署,部署的包内的静态文件删除(删除前记得备份)。删除的包重新打包上传启动。
重启代理服务器。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库