vue3 引入 ElementUI
vue3使用elementUI会报错,需要引入elementUI Plus。
Plus 官网:https://element-plus.gitee.io/zh-CN/guide/quickstart.html
UI 官网:https://element.eleme.cn/#/zh-CN/component/installation
1. 安装 ElementUI Plus
npm install element-plus --save
package.json检查。

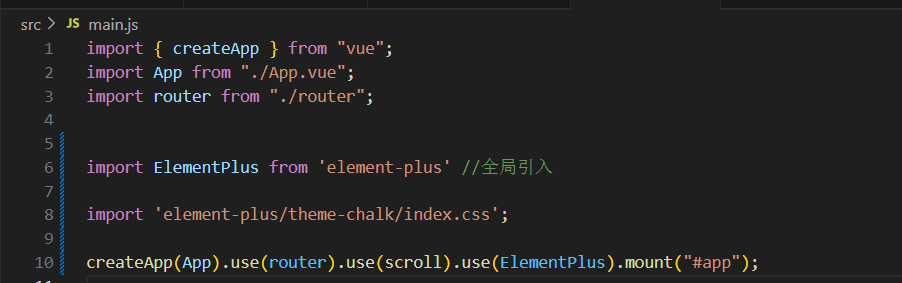
2. 修改main.js 或 main.ts。
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import ElementPlus from 'element-plus' //全局引入
import 'element-plus/theme-chalk/index.css';
createApp(App).use(router).use(scroll).use(ElementPlus).mount("#app");

3. 页面直接copy组件。
<template> <el-radio v-model="radio" label="1">备选项</el-radio> <el-radio v-model="radio" label="2">备选项</el-radio> </template> <script> export default { data () { return { radio: '1' }; } } </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)