BootStrapUI--表格
前言
制作页面总有些便捷方式,让我们免于调节。介绍一下BootStrap表格。
BoopStrap官网:https://www.bootcss.com/
引入HTML:
1 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 2 <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" 3 integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> 4 5 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 6 <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" 7 integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" 8 crossorigin="anonymous"> 9 </script>
1. 基本实例
介绍:给<table>添加.table样式来优化。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格</title> <!-- 引入UI --> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"> </script> </head> <body> <div class="box"> <!-- 此处放表格哦~ --> <!-- 表格--基本实例 --> <table class="table"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table> </div> </body> </html>
视图:

2. 条纹状表格
介绍:通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
代码:
<!-- 此处放表格哦~ --> <!-- 表格--条纹状表格 --> <table class="table table-striped"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table>
视图:

3. 带边框表格
介绍:添加 .table-bordered 类为表格和其中的每个单元格增加边框。
代码:
<!-- 此处放表格哦~ --> <!-- 表格--带边框的表格 --> <table class="table table-bordered"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table>
视图:

有时候会因为浏览器兼容不会显示完整,可切换浏览器试试。
4. 鼠标悬浮
介绍:通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
代码:
<!-- 此处放表格哦~ --> <!-- 表格--鼠标悬浮 --> <table class="table table-hover"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table>
视图:

5. 紧缩表格
介绍:通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
代码:
<!-- 此处放表格哦~ --> <!-- 表格--紧缩表格 --> <table class="table table-condensed"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table>
视图:

6. 状态类
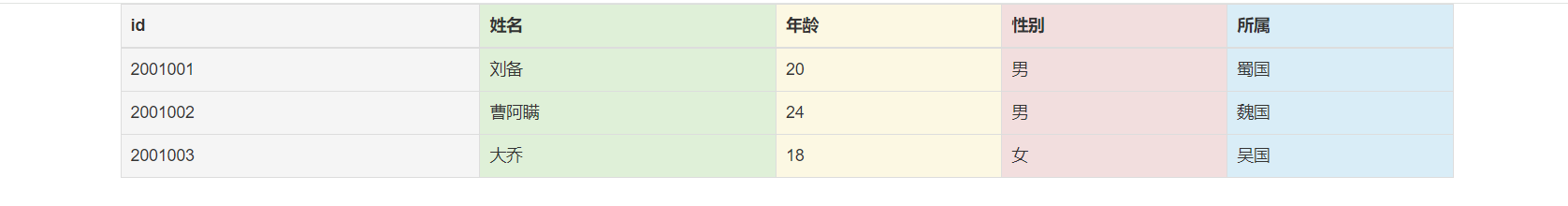
介绍:通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
代码:
<!-- 此处放表格哦~ --> <div class="container"> <!-- 表格--响应式表格 --> <table class="table table-bordered"> <!-- 表头 --> <thead> <tr> <th class="active">id</th> <th class="success">姓名</th> <th class="warning">年龄</th> <th class="danger">性别</th> <th class="info">所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td class="active">2001001</td> <td class="success">刘备</td> <td class="warning">20</td> <td class="danger">男</td> <td class="info">蜀国</td> </tr> <tr> <td class="active">2001002</td> <td class="success">曹阿瞒</td> <td class="warning">24</td> <td class="danger">男</td> <td class="info">魏国</td> </tr> <tr> <td class="active">2001003</td> <td class="success">大乔</td> <td class="warning">18</td> <td class="danger">女</td> <td class="info">吴国</td> </tr> </tbody> </table> </div>
视图:

7. 响应式表格
介绍:将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
代码:
<!-- 此处放表格哦~ --> <div class="table-responsive"> <!-- 表格--响应式表格 --> <table class="table table-bordered"> <!-- 表头 --> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>所属</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>2001001</td> <td>刘备</td> <td>20</td> <td>男</td> <td>蜀国</td> </tr> <tr> <td>2001002</td> <td>曹阿瞒</td> <td>24</td> <td>男</td> <td>魏国</td> </tr> <tr> <td>2001003</td> <td>大乔</td> <td>18</td> <td>女</td> <td>吴国</td> </tr> </tbody> </table> </div>
视图:

分类:
前端 / 前端基础 / HTML
, 前端 / 前端基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)