前端布局利器:Flex布局
曾经的我们使用传统布局方式,我们深刻的体会着1px除不尽,三等分,居中,塌陷等等让我们升血压的问题。传统的布局方式:布局繁琐,需要使用大量的HTML和CSS代码来实现简单的布局。灵活性差,难以实现复杂的布局效果。难以维护,由于使用了大量的HTML和CSS代码,导致布局难以维护和修改。移动端适应性差,在移动设备上可能无法很好地展示。今天我们就来说说前端布局神器:Flex布局。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,布局比较繁琐,不便,盒子居中,各种居中对齐,大量调整盒子位置,通常div水平显示设置float,清除浮动,margin重叠问题。
一、Flex布局容器怎么设置
Flex布局是Flexible Box的缩写,是一种布局方式,用于为容器中的元素提供最大的灵活性。采用Flex布局的元素的父元素称为Flex容器,子元素称为Flex项目。Flex容器可以应用于任何容器,包括行内元素,而Flex项目可以是任何子元素。
任何一个容器都可以指定为 Flex 布局,行内元素也可以使用 Flex 布局,Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: flex;
}
.box{
display: inline-flex;
}
/**Webkit 内核的浏览器*/
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
在Flex布局中,容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。
主轴是指Flex容器的主要方向,默认从左往右排列。你可以通过设置flex-direction属性来修改主轴的方向,比如设置为row-reverse(从右往左)或column(从上往下)。
交叉轴是指与主轴垂直的方向,默认从上往下排列。你可以通过设置justify-content属性来控制项目在主轴上的对齐方式。
这两根轴的设定使得Flex布局可以灵活地控制元素的排列和对齐方式。例如,你可以通过设置flex-direction为column来让元素在垂直方向上排列,通过设置justify-content为center来让元素在交叉轴上居中对齐。
三、容器的属性
以下6个属性设置在容器上。flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
3.1 flex-direction属性
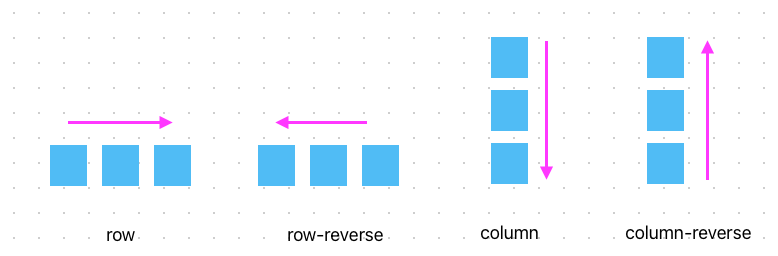
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row / row-reverse / column / column-reverse;
}

它可以有4个值。
row(默认值,常用,横向):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:(常用,纵向)主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
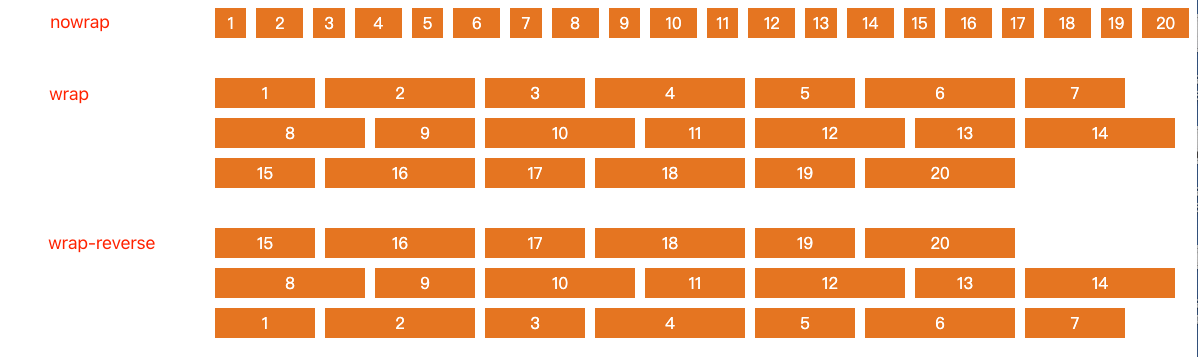
默认情况下,项目都排在一条线(又称"轴线")上,即使挤成一坨,它也不会换行。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap / wrap / wrap-reverse;
}
它的三个取值分别对应如下效果图:

3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> / <flex-wrap>;
}
3.4 justify-content属性
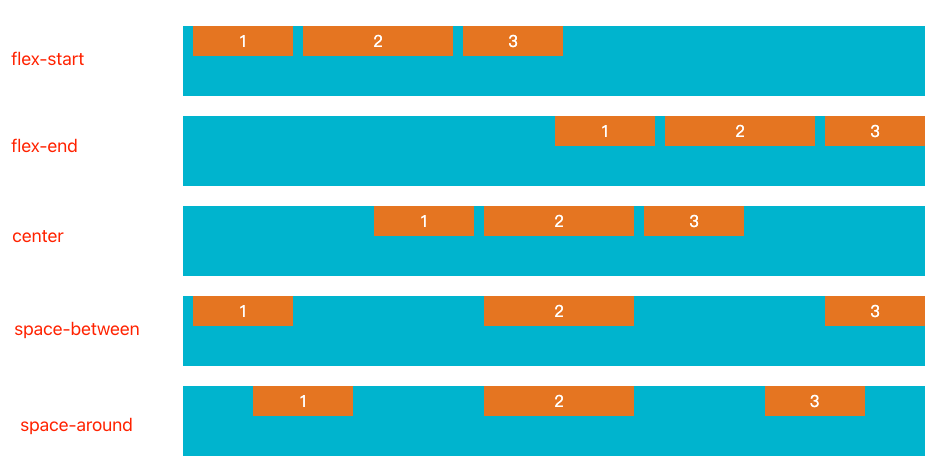
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start / flex-end / center / space-between / space-around;
}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
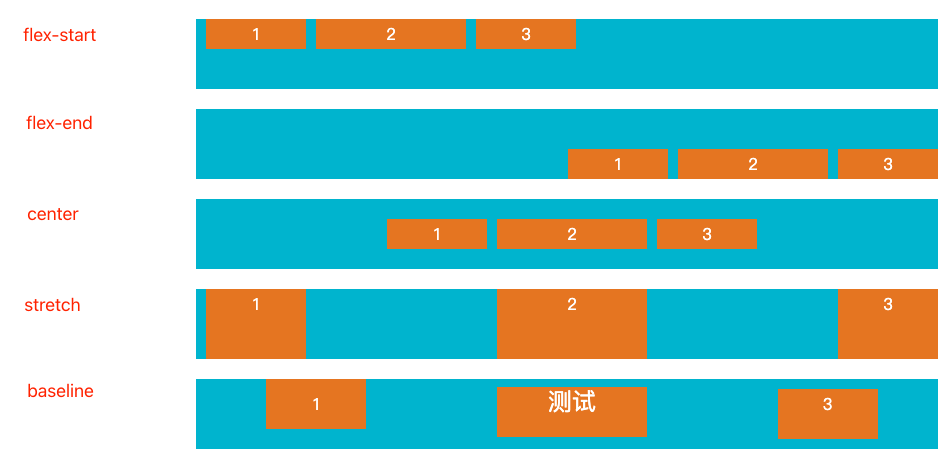
如justify-content 的效果图所示,水平效果调整好了,但是垂直方向不行,所以需要用到align-items,它的属性定义项目在交叉轴上,也就是垂直方向如何对齐。
.box {
align-items: flex-start / flex-end / center / baseline / stretch;
}

它有5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。baseline: 项目的第一行文字的基线对齐。
3.6 align-content属性
align-content 和 align-items 类似,如果只有一根轴线 align-content 几乎等同于 align-items。一根轴线的概念可以理解为:项目没有换行,如果项目有换行,那么每行项目上都有一根轴线。如下图所示:
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
四、项目的属性
首先我们平时使用的{display:flex;justify-content:center;align-items:center;}这些是容器属性,也就是父级元素里面设置的,但是如果我们想对某一项子级元素单独设置属性,这就要用到flex的项目属性了。以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性(数字)
order属性定义项目的排列顺序。当给子项添加了该属性,他们会按照order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

4.2 flex-grow属性(数字)
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
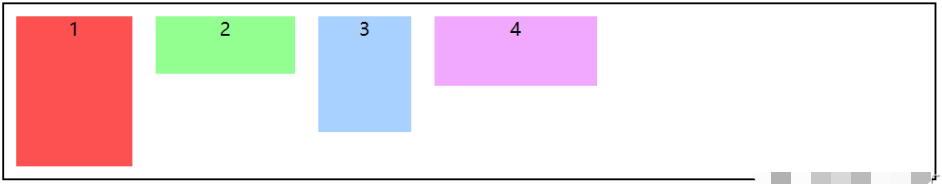
先看第一张图,默认情况下:

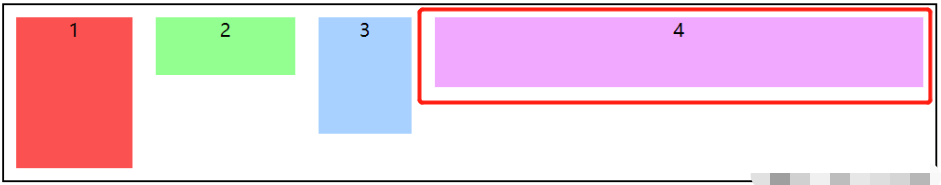
当我们给第4块设置了flex-grow: 1以后,会变成下图这样这样,可以看到第4块元素直接把父元素的剩余部分全部都占满了,当其他元素也设置此属性,他们会按照设置的数值大小比例来平分父元素剩余空间。
所以我们可以知晓这个属性是在项目不占满容器的时候使用的,并且让元素放大。

4.3 flex-shrink属性(数字)
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。明显看到该属性和felx-grow正好相反,这个是为设置缩小使用的。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性(单位)
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
完结。
参考文档1:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
参考文档2:https://www.jianshu.com/p/0a121673c5a3
参考文档3:https://blog.csdn.net/weixin_45685252/article/details/121530725






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」