搭建前端监控系统(七)用户细查篇
如大家所知,搭建监控系统,主要涉及几大指标,流量数据、错误数据、接口数据、性能数据等;这些数据统计出来以后,除了他们本身的作用外,怎么利用这几大类型数据来帮我们排查问题呢,就引出了我们今天所要讲到的话题了。
「用户细查」顾名思义,就是把用户所有的行为记录统计出来,帮助开发者来定位,或者复现用户所产生的问题。如果一套监控系统没有用户细查的能力,光能看问题,却不能解决问题,那也就是失去了监控系统的灵魂了。
一、如何贯穿用户的整个行为链路?
这个很好理解,贯穿用户的整个行为链路,就需要一个唯一的key来标识这个用户。最简单的就是使用UserId了,每个用户我都给他传入一个userId就可以了串联起来了。
但是这种方式有一个很容易被忽略的弊端:如果这个项目获取userId速度比较慢,或者压根不会有userId,那么用户的行为记录是不是会出现缺失呢?或者根本就无法关联呢?那我们该如何规避这种问题呢?
webfunny是如何做到的呢?为了规避以上提出的几点问题,webfunny通过设置内置id,来对所有的用户进行区分。然后再通过userId,将所有的内置id关联在一起,这样一来,只要在用户的生命周期过程中,传入一次userId,我们就可以关联上用户所有的行为记录了。内置ID生成规则如下:
function getCustomerKey() {
var customerKey = this.getUuid();
var monitorCustomerKey = utils.getWfCookie("monitorCustomerKey");
if (!monitorCustomerKey) {
var extraTime = new Date().getTime() + 120 * 30 * 24 * 3600 * 1000 // cookie 过期时间为10年
utils.setWfCookie("monitorCustomerKey", customerKey, extraTime)
monitorCustomerKey = customerKey
}
return monitorCustomerKey;
}
二、利用多个维度来准确定位到具体的用户
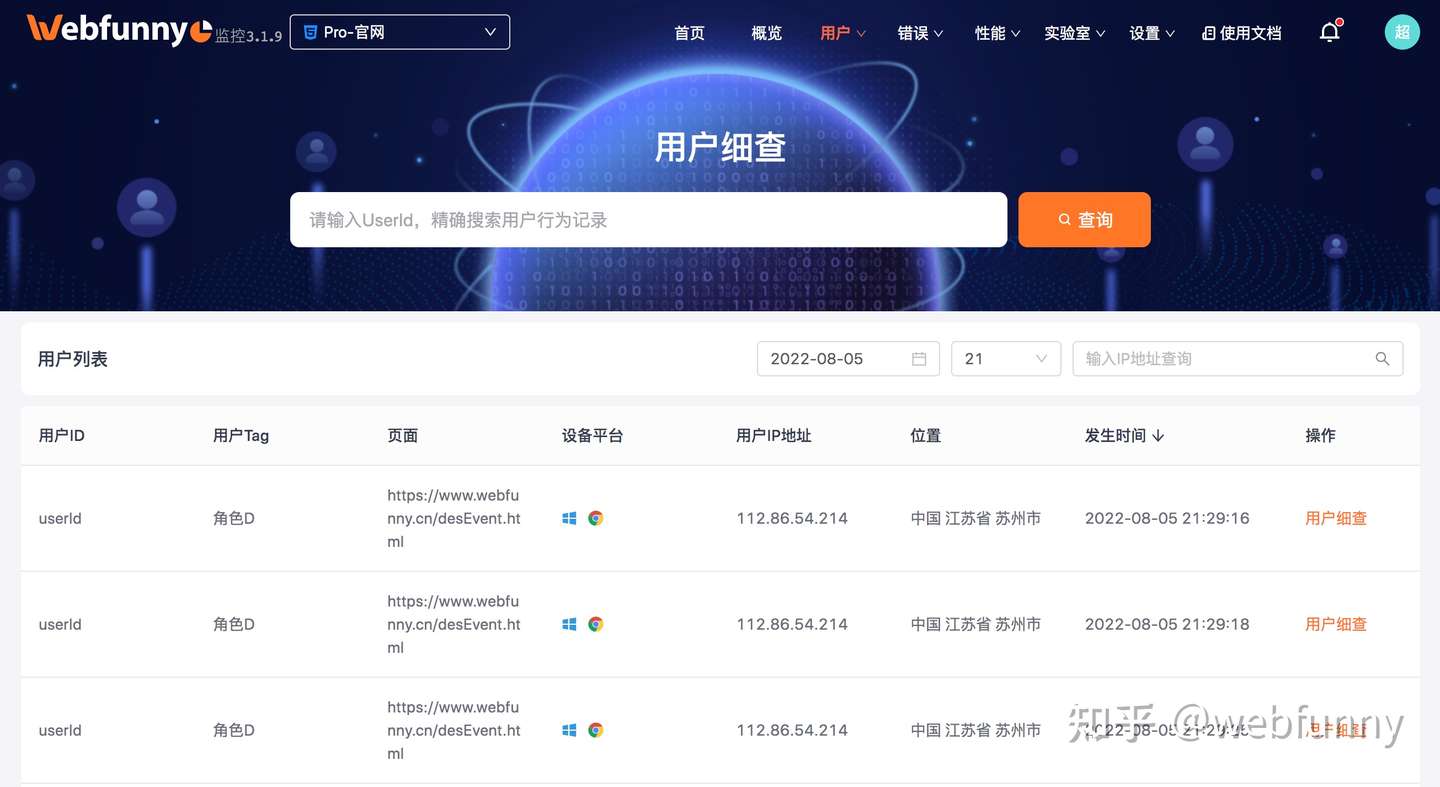
刚才第一点提到了,用户的userId获取速度可能比较慢,或者根本不会有,那我们该怎么去把用户的行为记录查出来呢。 其实,我们可以通过用户行为产生的时间,用户的ip地址,地理位置以及访问设备等信息的佐证,来找到具体的用户,如图:
 用户细查-用户列表
用户细查-用户列表
通过其他维度的信息,我们可以锁定一些用户,即使在没有userId的情况下,我们依然可以通过内置ID查到用户的行为记录,帮助我们排查问题。
nodeJs获取ip地址的方式如下:
const clientIpString = req.headers['x-forwarded-for'] ||
req.connection.remoteAddress ||
req.socket.remoteAddress ||
req.connection.socket.remoteAddress;其中如何通过IP地址查询地理位置,大家可以使用node-ip2region这个库进行查询,挺好好用的。
三、用户细查具体要分析哪些数据,更容易帮助我们定位问题
- 用户基本信息
既然是查询用户的行为记录,那么用户的基本信息肯定是必不可少。正常情况下,我们需要知道用户的标签、使用设备型号、系统版本、IP地址、所在地区、浏览器useragent等;如图:
 用户基本信息
用户基本信息
- 页面平均加载时间
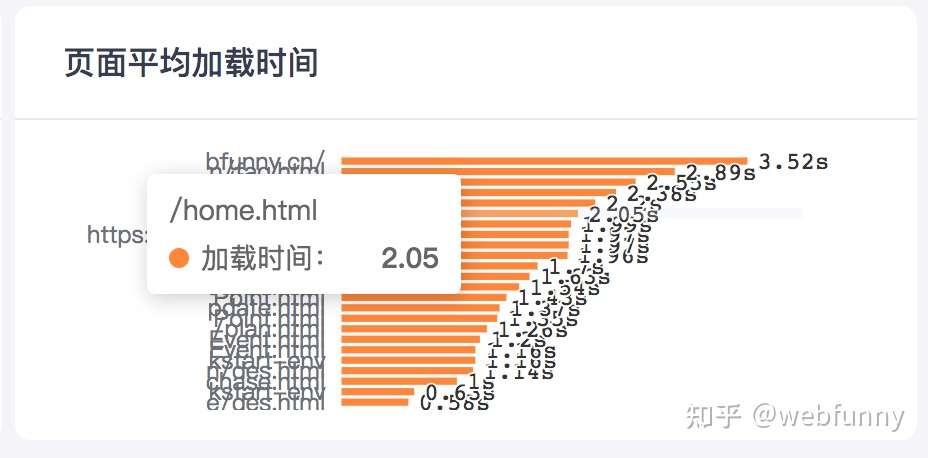
这里可能有人会问了,既然是用户行为记录查询,为什么又需要查看页面平均加载时间呢?如大家所知,造成一个用户在我们的应用上不可用的情况,有很多种原因,其中网络速度是不可以忽略的因素。所以通过页面的平均加载时间我们可以判断用户当时是否处于一个弱网环境,来增加我们定位问题的效率。如图:
 页面平均加载时间
页面平均加载时间
页面平均加载时间的计算方式如下:
var timingObj = performance && performance.timing;
var loadPage = timingObj.loadEventEnd - timingObj.navigationStart;- 接口耗时正态分布
接口耗时同样能够反馈出用户当时的网络状态,同时他也能反馈出服务端接口的状态。比如,页面平均耗时表现良好,接口耗时表现差,则能反映出,当时的后端服务状态不是很好。如图:
 接口耗时正态分布图
接口耗时正态分布图
- 完整的用户行为记录
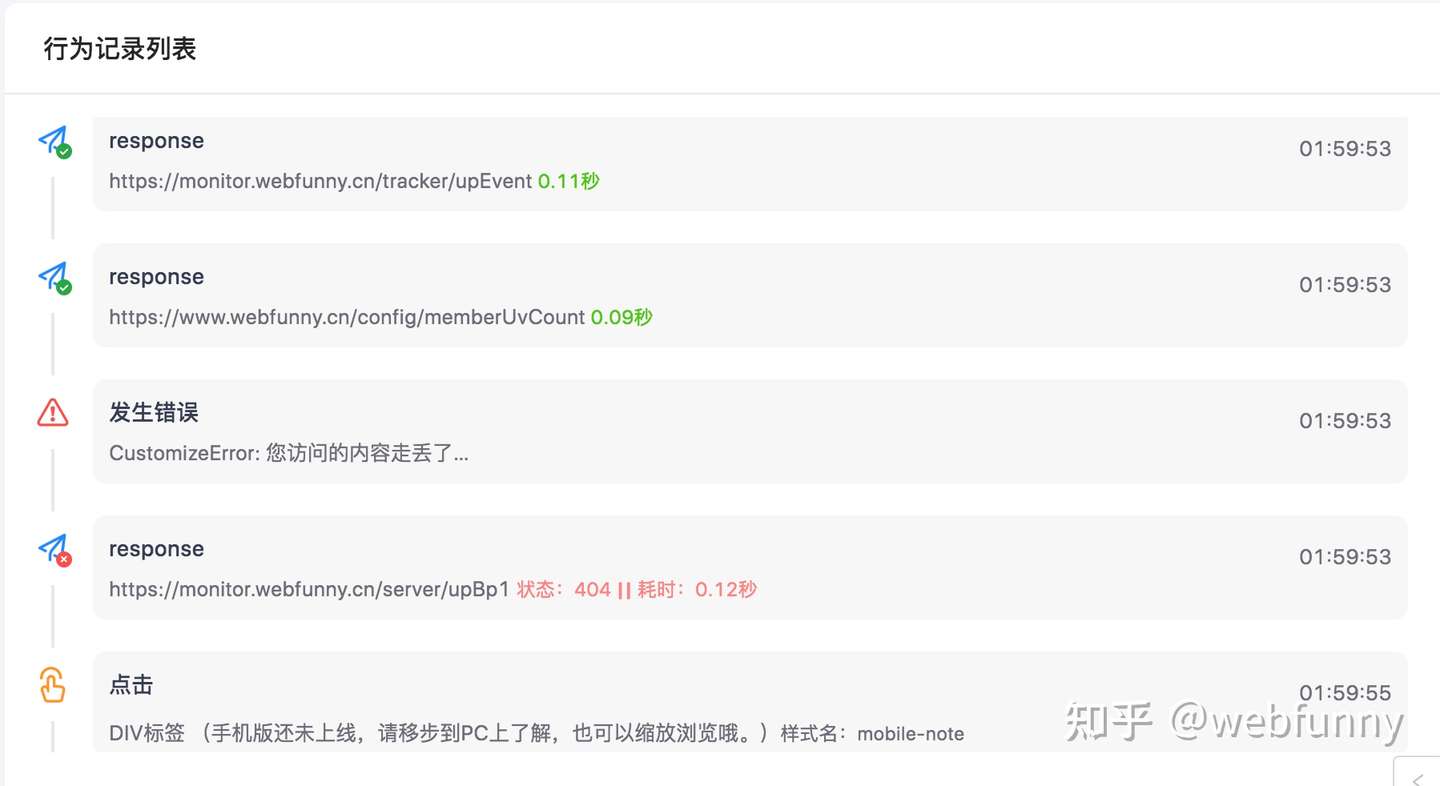
以上是用户行为中的基本信息,接下来要说的是用户的完整行为链路,通过将页面访问、接口请求、代码报错、自定义行为等,按照时间先后顺序串联起来,可以达到复现用户错误的目的。如图:
 用户行为记录
用户行为记录
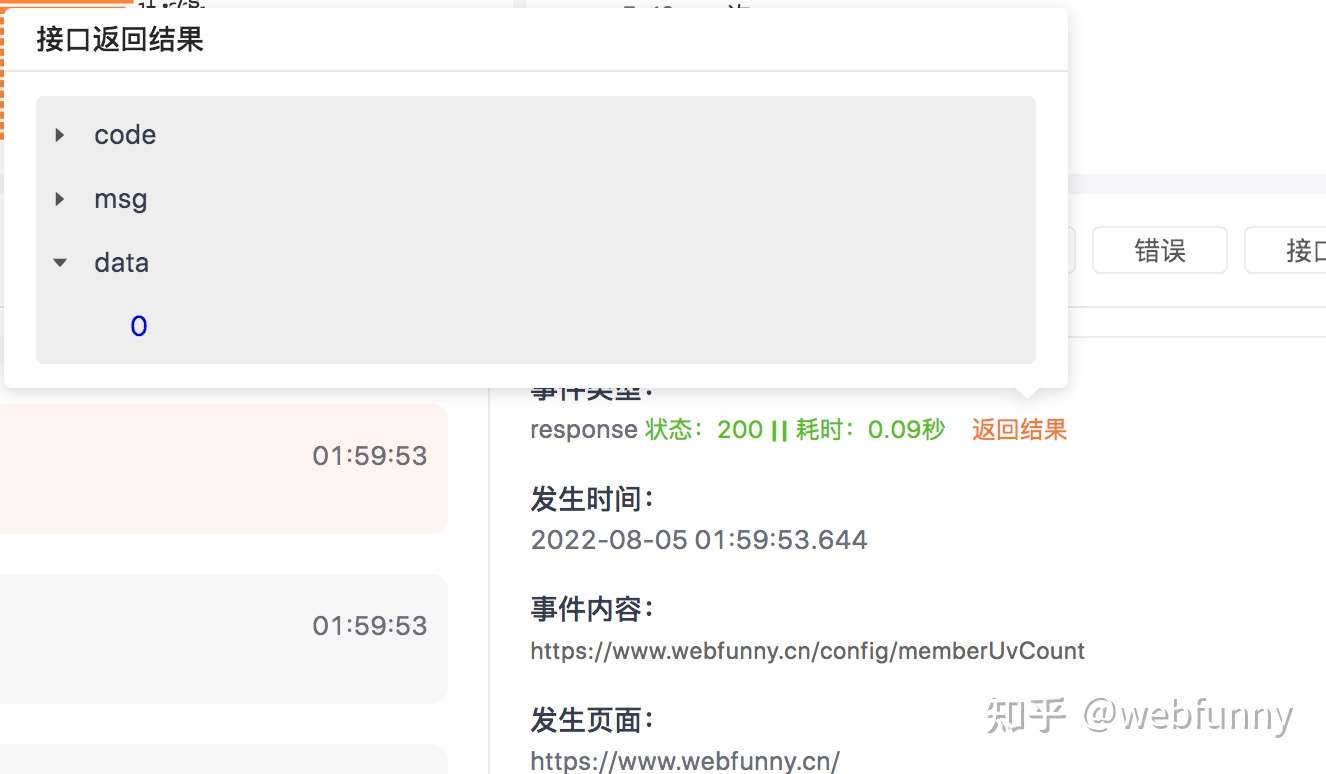
其中,接口请求记录,除了会记录接口耗时,还需要记录接口的返回值,这样能够更加精准的定位数据问题。如图:
 接口返回值
接口返回值
总结
利用各种手段,将用户的行为记录下来,复现用户当时的问题便不再是那么困难的事情。这对开发者来说,无疑是大大提高了解决问题的效率。webfunny致力于解决前端监控的问题,提高前端的性能。


