网站有效用户、在线用户分析策略

随着互联网时代的成熟,网站对一家公司的重要性不言而喻。无论是商家是想要宣传自己公司的品牌,还是要推广自己的产品,都需要一个优秀的网站来展示自己。
浏览我们网站的用户千千万万,但是真正对我们有价值的用户有多少呢,这个是企业真正需要关心的问题。那么如何才能将这些有价值的用户统计出来呢,这个重担就落在监控平台上了。我们该如果分析出网站的有效用户呢,可以从以下几个方面来思考。
一、用户跳出率
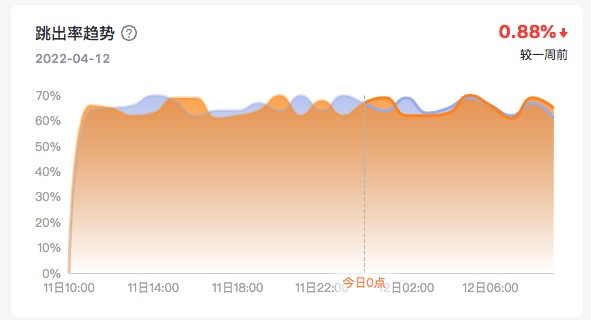
网站跳出率(Bounce Rate)是评价一个网站性能的重要指标,跳出率高,说明网站用户体验做得不好,用户进去就跳出去了,反之如果跳出率较低,说明网站用户体验做得不错,用户能够找到自己需要的内容。而且以后他可能还会再来光顾你的网站,提高了用户粘性,慢慢的可以积累大量的网站用户。

大家都知道跳出率是衡量网站体验的重要指标,那么从前端技术的角度改如何去实现呢?既然用户都跳出了网站,我们还怎么去统计数据呢?其实我们可以用以下两种方式来统计用户跳出率数据
(1) 当用户离开页面的时候,采用Navigator.sendBeacon()方式进行数据上报。
navigator.sendBeacon() 方法可用于通过 HTTP POST 将少量数据异步传输到 Web 服务器。它的一大特点就是在网页或者浏览器关闭之后的短暂时间内,依然可以发送接口到服务器上。网站通常希望在用户完成页面浏览后向服务器发送分析或诊断数据,最可靠的方法是在 visibilitychange (en-US) 事件发生时发送数据,方式如下:
document.addEventListener('visibilitychange', function logData() {
if (document.visibilityState === 'hidden') {
navigator.sendBeacon('/log', analyticsData);
}
});这简直就是广大做数据监控小伙伴的福音啊,但是缺点是还不能被所有版本的浏览器所支持,但是大部分都已支持了。
(2) 持续做心跳检测,按照最后一次心跳的截止时间来计算跳出数据
心跳检测是较为传统的方式,对于有频繁上报能力的监控系统来说,这种方式还是可行的。优点:比较稳定,不会因为兼容问题而丢失用户的数据。 缺点:上报过于频繁,可能会给服务端造成压力;最后一次上报数据有可能会因用户跳出而丢失,导致数据会有小幅度的偏差等。
二、用户在线时长/活跃时长
用户在网站的停留时间,相较于跳出率,更能够体现网站对用户的吸引力。比如:前几年互联网里各大社交平台用尽了各种办法来抢市场上的新用户,抢到了市场上足够量的用户之后,人口红利消失,他们就开始想办法提高用户在平台上的停留时间,毕竟停留的时间越长,产生价值的机会就会越大。可见,用户在应用上的停留时间也是我们不得不关注的一个重要指标。
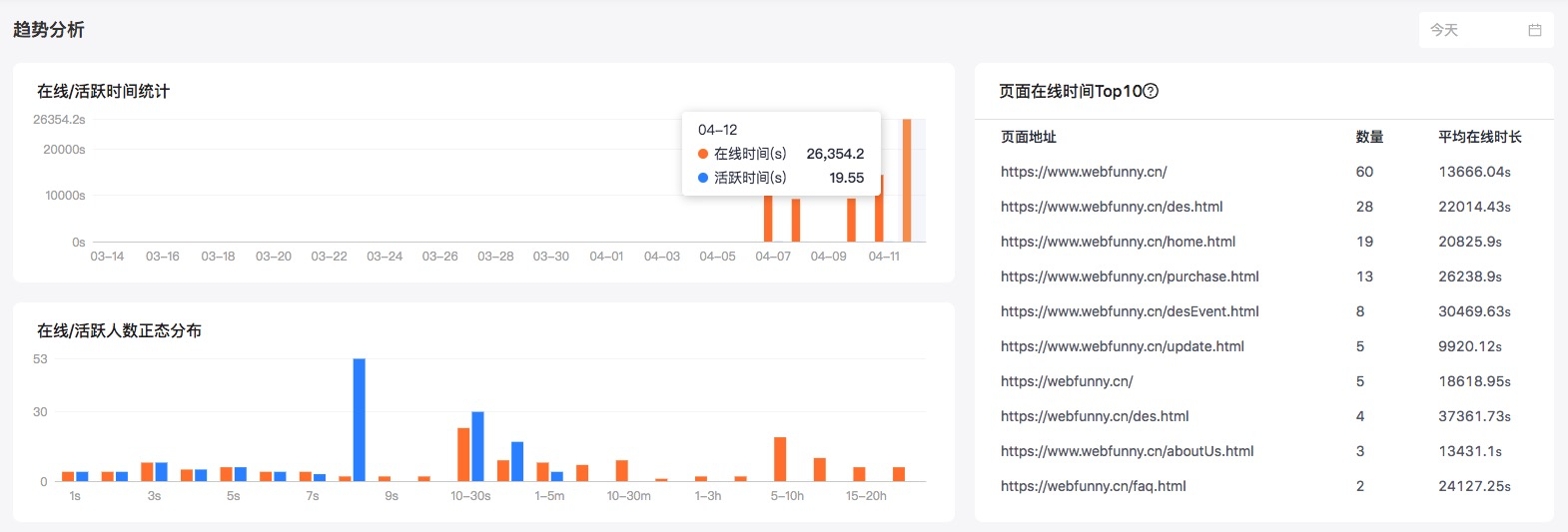
首先、我们需要对网站总的停留时间,进行统计和分析。作为网站的管理者,你需要关注一个月、一个季度、甚至一年内用户在线时间的变化趋势。
其次、就是需要关心用户的活跃时长,如果用户打开你的网页,却没有任何行为,则说明他在挂机,自然也就无法产生价值。

最后一点,说出来不好听,但也是不得不承认的现实:就是如何监控员工的有效工作时间。当然了,我们推荐合理摸鱼,劳逸结合,但是总会有些小伙伴摸鱼的时间太长,影响工作效率。特别是针对电销团队,客服团队,销售团队等,对在线时长和活跃时长的监控将会大大提高对员工工作效率的管理;
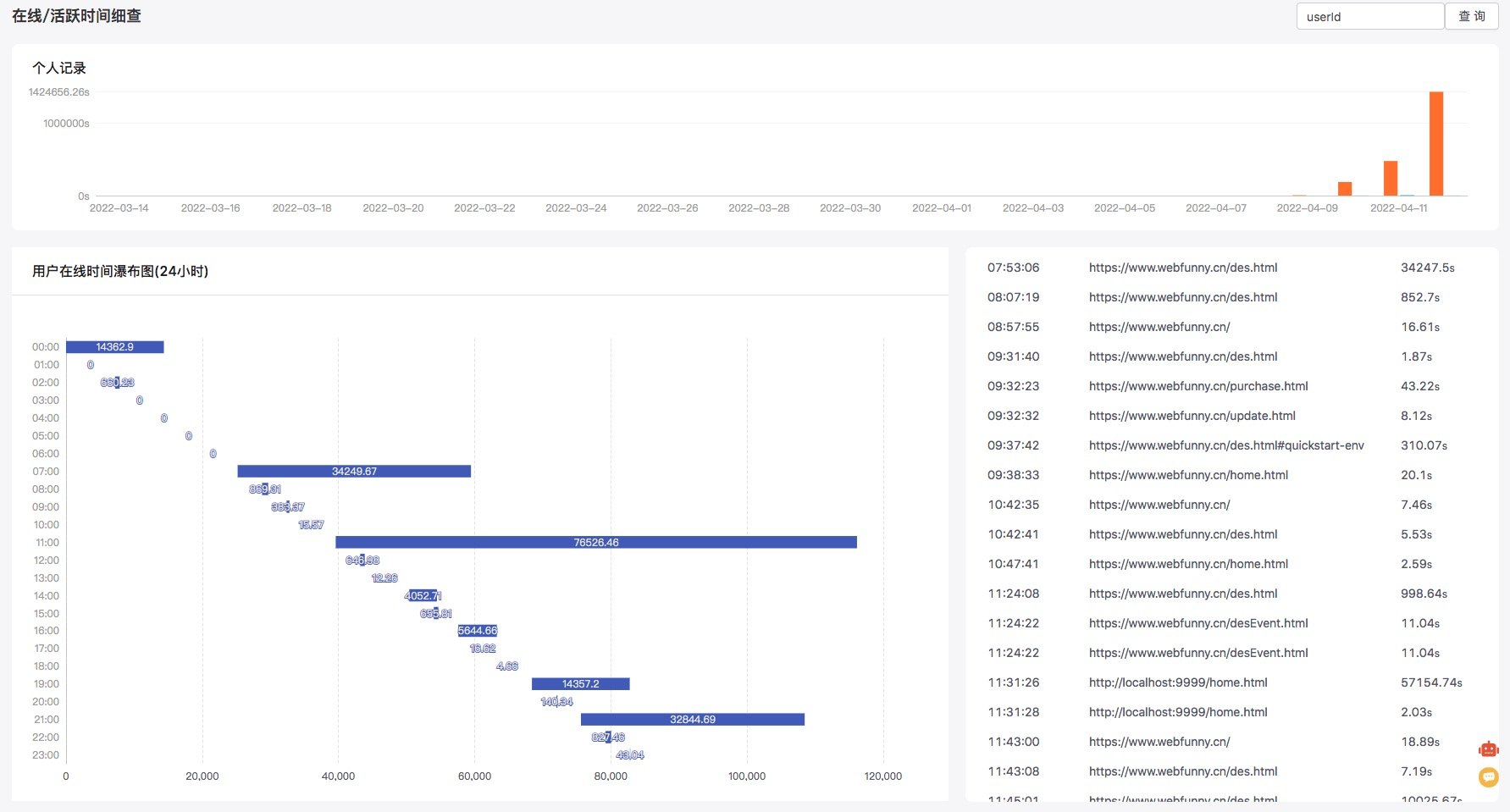
当然不仅如此,除了能够监控员工有效为了能够精准判断某个用户的在线时长,可以对用户的在线时长和记录做精准搜索,如图:一个月内每天的在线和活跃时长;24小时在线时间瀑布图;详细的在线时间记录;

说了这么多,在线时间和活跃时间如何统计呢?同样,在线时长也是采用Navigator.sendBeacon()方式进行数据上报。
但是有几个难点需要解决:1. 在线时长怎么确定,是用户在项目上的停留时间,还是在一个页面上的停留时间;如果,两个页面同时打开,怎么计算在线时长,我主张多个页面在线要去重,以求和的方式计算停留时间。2. 如果界定用户是否活跃,是点击、滚动、还是有请求?我主张只要有日志产生,就认为他活跃。
三、留存率
相较于跳出率和在线时间,留存率同样也是衡量一个网站价值的重要指标,也就是我们常说的回头客。前边两者都及时反馈用户对网站的感兴趣程度,而留存率则反映出用户是否有效,他能成为回头客,说明是一位准客户的几率就大很多了。目前我们只统计了次日留存率,以后将会对留存率进行详细分析,日后完善。

好了,关于有效用户的分析策略,我就说到这里了。



