搭建前端监控系统(七)接口耗时分析篇
这是搭建前端监控系统的第七章,主要是介绍如何监控前端接口的性能。

图 7-1
众所周知,接口的性能一直都是由后端的小伙伴来监测的,关前端鸟事啊。曾经单纯的我也是这么认为的,随着前端业务日益复杂,前端开始承受着前所未有的重要职责(请允许我往前端脸上贴点金)。因为前端业务变得复杂,所以我们必须开始让前后端分离,前后端小伙伴各司其职,同时也带来了大量的异步接口请求。所以,原本由后端小伙伴监控接口的一部分职责,便落到了我们前端小伙伴的肩膀上了。
为什么这么说呢,请往下看。

图 7-2
后端小伙伴能够监控到的,也就是收到请求后(request)到得到处理结果即将返回(response)前的这一段时间,缺失了浏览器跟网关之间的耗时。而我们前端用户感受到的却是接口总耗时,如果你不做前端接口的监控,那么你将无法得知用户真正的使用体验。
图7-1是我随便找的一个项目截图的,我们可以看到,耗时5-10s的接口虽然只占了0.32%,但是也有1千多次呢,影响用户达到600+,这难道不是前端小伙伴应该关心的体验问题吗?
为什么前端小伙伴应该关心接口性能,我们讲完了,开始进入正题,我们该如何做接口性能的监控。
一、接口耗时分段分析
我将前端接口耗时划分为5个分段:<1秒、1-5秒、5-10秒、10-30秒、>30秒
10秒是用户可忍受等待时间的临界值,如果一个接口超过10秒还在loading,用户极有可能杀掉程序。所以一般情况下,大于10秒的接口都可以认为是超时接口(特殊情况例外)。即使真的有这种情况,也应该让后端小伙伴把这个接口做成异步接口,在10秒内给用户一个反馈。
为什么我要把耗时分段进行分析呢,因为大部分时候,我们最关心就是10-30秒这个段位,大部分超时的接口都会在这里发生。如图7-3所示,出现这种鹤立鸡群的柱子的时候,你就知道接口肯定是出了问题。

图 7-3
每个耗时分段,每天发生的数量都一目了然,你就可以做到心中有数。如果出现大面积的异常接口,这个柱子会变得非常明显。每个分段的占比也需要计算出来,可以按照自定的规则发送报警信息。
二、单个接口分析
很多时候,出现接口问题的肯定某一个接口出现异常,如果是大面积异常,你的电话肯定被老板打爆了,也不需要监控了,哈哈。
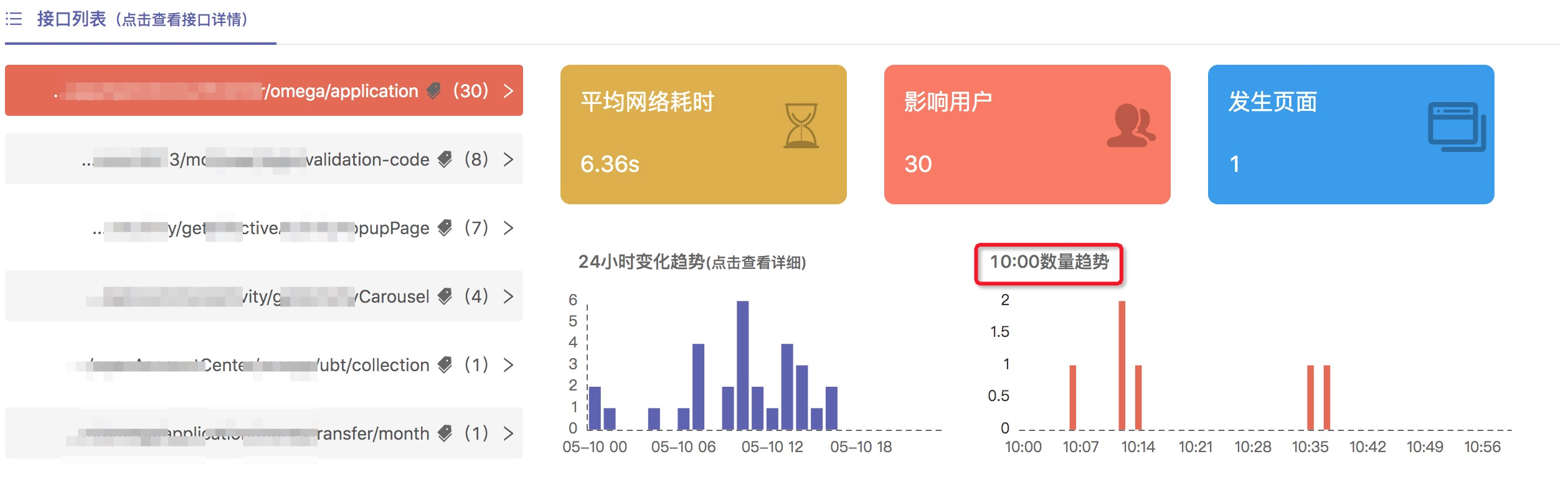
那么针对单个接口我们应该分析哪些指标呢?
超时接口数量、单个接口的平均耗时、影响用户数量、发生页面个数、可以准确定位到某个小时和某一分钟发生的情况。

三、分析报警
分析报警可以分为多个指标:
超时接口数量、超时接口占比(百分比),影响用户数量。
好了,关于接口耗时分析相关功能就分析到这里了。耗时分析相关代码可以参考 搭建前端监控系统(四)接口请求监控篇



