摘要:
现在的前端开发已不再是刀耕火种的年代了,各种框架、编译工具层出不穷,前端监控系统也不甘其后,遍地开花。 前端正承受着越来越重的职责,前端的业务也变得越来越复杂,此时此刻我们就更需要一套完善的监控系统来为我们的线上应用保驾护航。 但是,想在众多的监控系统挑出一个趁手的,还真不是一件容易的事。不过徒手撕 阅读全文
摘要:
前端需要被监控。 如果你是一位前端工程师,那你一定不止一次去解决一些顽固的线上问题,你也曾想方设法复现用户的bug,结果可能都不太理想。 怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后。错误的原因可能源于机型,网络环境,复杂的操作行为等等,在我们想要去解决的时候很 阅读全文
摘要:
Hello,大家好,在我们使用了clickhouse进行数据存储后,多多少少遇到一些棘手的问题,在此记录。 我们使用clickhouse改造后,系统流畅度得到大幅提升,大家有兴趣可以来体验一下效果,Webfunny前端监控和埋点系统 如大家所知,Clickhouse数据有几大优点,很适合处理海量的数 阅读全文
摘要:
1. 如何设置Flex布局的排列方向? 要设置Flex布局的排列方向,你可以使用CSS的flex-direction属性。该属性有四个值可以选择:row(默认值,水平排列)、row-reverse(反向水平排列)、column(垂直排列)和column-reverse(反向垂直排列)。例如,要将元素 阅读全文
摘要:
曾经的我们使用传统布局方式,我们深刻的体会着1px除不尽,三等分,居中,塌陷等等让我们升血压的问题。传统的布局方式:布局繁琐,需要使用大量的HTML和CSS代码来实现简单的布局。灵活性差,难以实现复杂的布局效果。难以维护,由于使用了大量的HTML和CSS代码,导致布局难以维护和修改。移动端适应性差, 阅读全文
摘要:
Hello,大家好。今天我们来讲一下前端出现频率非常高的一种错误:Script error。 Script error.这个错误非常的高傲和神秘,为什么呢?因为它出现的时候,不会给你提供任何有关它的线索。正常我们写的前端代码报错的时候,浏览器通常抛出错误代码的行列号,以及它的堆栈代码,这样我们就可以 阅读全文
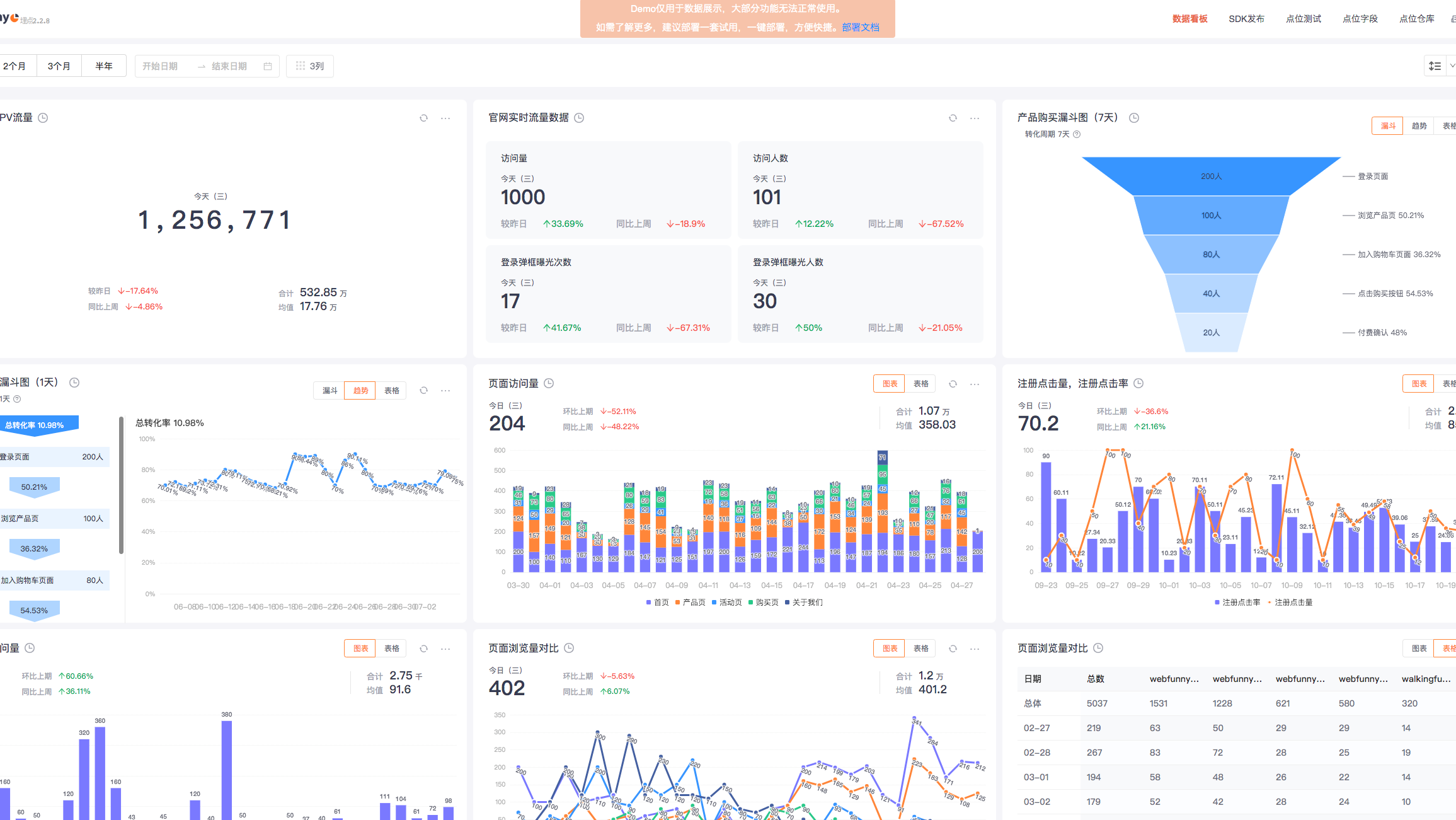
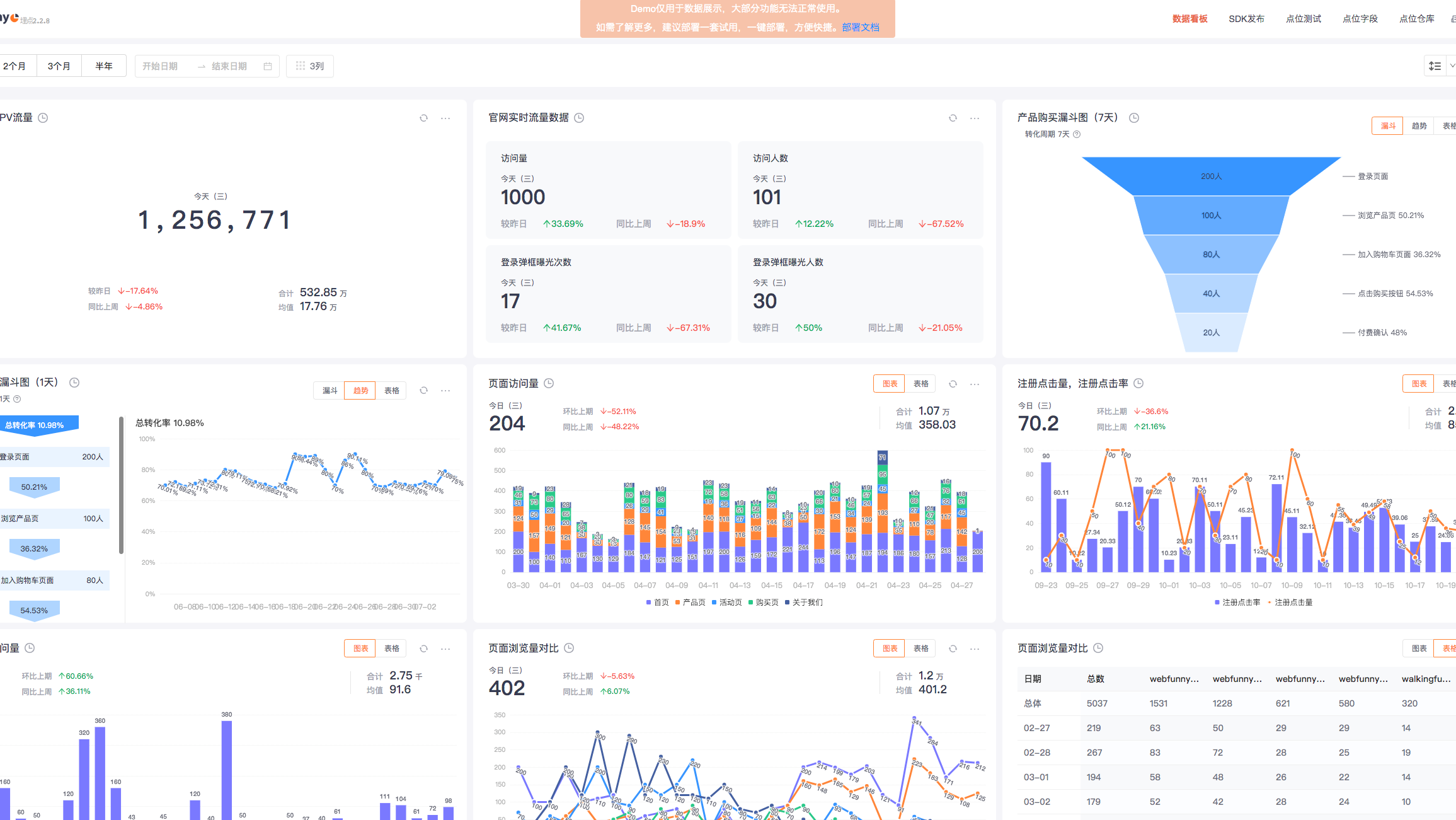
摘要:  Hello,大家好,欢迎使用Webfunny前端监控、Webfunny前端埋点系统。 最近一段时间,我们整个团队都在忙着改造webfunny的clickhouse版,改造的内容非常之多,工作量非常之大,大家都忙得焦头烂额的。所以很多小伙伴提的优化建议,在这段时间都搁置了,除非是比较严重的bug,基本 阅读全文
Hello,大家好,欢迎使用Webfunny前端监控、Webfunny前端埋点系统。 最近一段时间,我们整个团队都在忙着改造webfunny的clickhouse版,改造的内容非常之多,工作量非常之大,大家都忙得焦头烂额的。所以很多小伙伴提的优化建议,在这段时间都搁置了,除非是比较严重的bug,基本 阅读全文
 Hello,大家好,欢迎使用Webfunny前端监控、Webfunny前端埋点系统。 最近一段时间,我们整个团队都在忙着改造webfunny的clickhouse版,改造的内容非常之多,工作量非常之大,大家都忙得焦头烂额的。所以很多小伙伴提的优化建议,在这段时间都搁置了,除非是比较严重的bug,基本 阅读全文
Hello,大家好,欢迎使用Webfunny前端监控、Webfunny前端埋点系统。 最近一段时间,我们整个团队都在忙着改造webfunny的clickhouse版,改造的内容非常之多,工作量非常之大,大家都忙得焦头烂额的。所以很多小伙伴提的优化建议,在这段时间都搁置了,除非是比较严重的bug,基本 阅读全文
摘要:
数字滚动组件,也可以叫数字轮播组件,这个名字一听就是非常普通常见的组件,第一反应就是想找找网上大佬的东西顶礼膜拜一下,这一搜,还真是没找到趁手的╮(╯▽╰)╭。 最近接了大屏的需求,数字滚动肯定是免不了的,所以开始撸袖子,造轮子了( numbers-scroll )。 首先给大家看下轮子的效果吧: 阅读全文
摘要:
hello大家好,很多同学使用webfunny前端监控系统也有一段时间了,发现在js错误统计功能中遇到了一些问题,不知道该如何下手解决。前端监控平台只是一个辅助工具(并非神器),正常情况下它们只能搜集问题,并以更好的方式展示给我们看,并不能够直接解决问题,所以还是需要我们根据错误信息来处理错误。今天 阅读全文
摘要:
如大家所知,搭建监控系统,主要涉及几大指标,流量数据、错误数据、接口数据、性能数据等;这些数据统计出来以后,除了他们本身的作用外,怎么利用这几大类型数据来帮我们排查问题呢,就引出了我们今天所要讲到的话题了。 「用户细查」顾名思义,就是把用户所有的行为记录统计出来,帮助开发者来定位,或者复现用户所产生 阅读全文
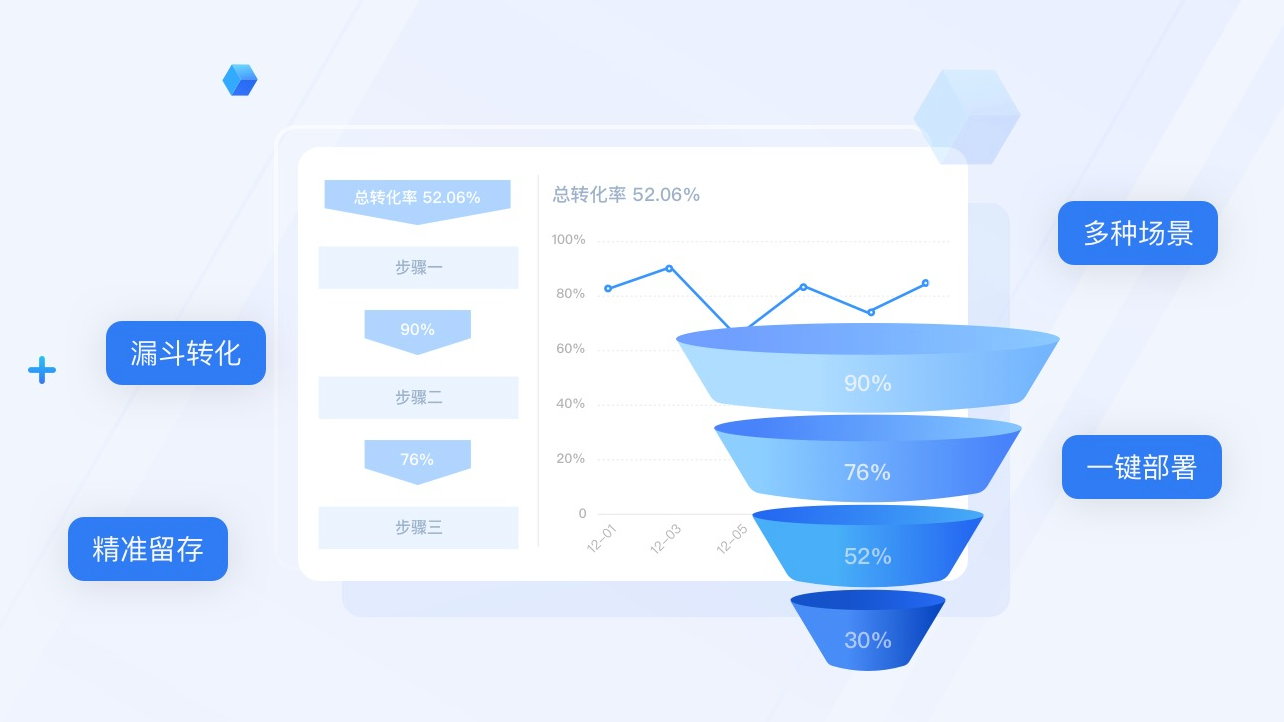
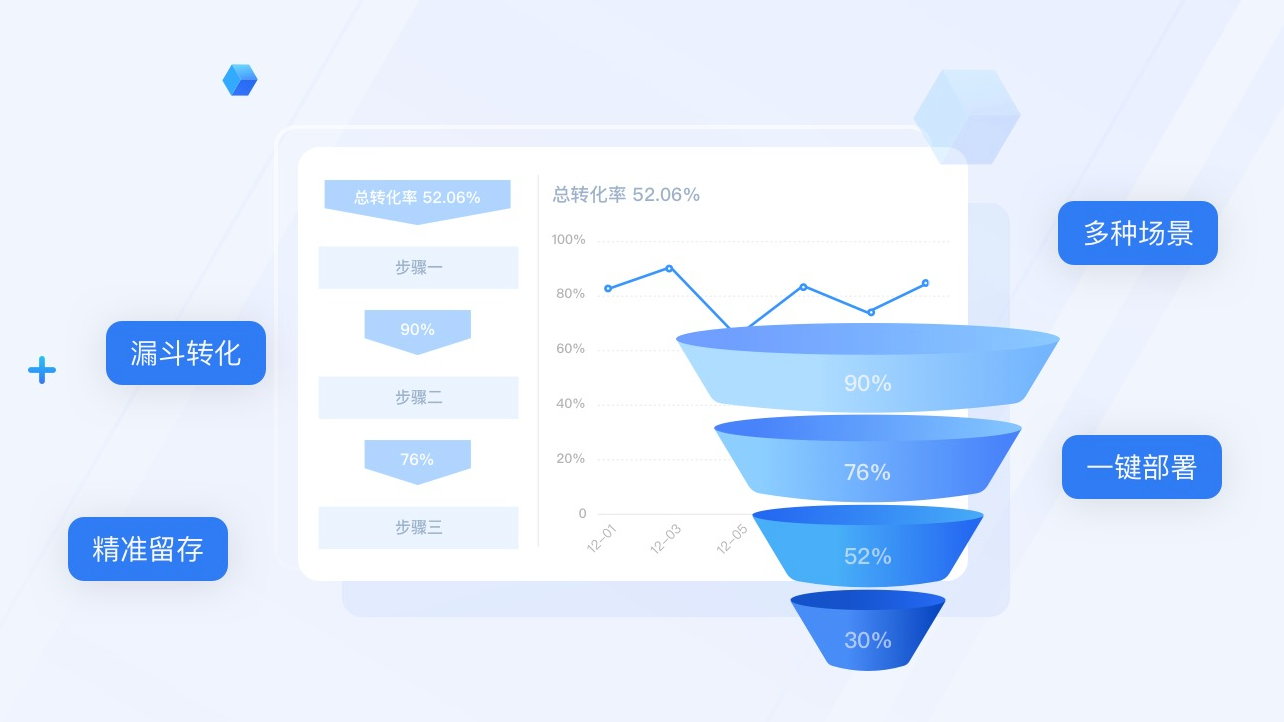
摘要:  大家都知道,现在的商业模式都是由数据来驱动业务的,特别是在互联网行业,数据的重要性,尤为明显。那么如何让数据来驱动业务呢,这就不得不提到埋点系统。 所谓埋点,我相信大部分开发者都能理解是什么意思,也都曾经遇到过五花八门的埋点需求,甚是头大,可能跟我们的产品经理为此“大打出手”过。产品经理想要更加详细 阅读全文
大家都知道,现在的商业模式都是由数据来驱动业务的,特别是在互联网行业,数据的重要性,尤为明显。那么如何让数据来驱动业务呢,这就不得不提到埋点系统。 所谓埋点,我相信大部分开发者都能理解是什么意思,也都曾经遇到过五花八门的埋点需求,甚是头大,可能跟我们的产品经理为此“大打出手”过。产品经理想要更加详细 阅读全文
 大家都知道,现在的商业模式都是由数据来驱动业务的,特别是在互联网行业,数据的重要性,尤为明显。那么如何让数据来驱动业务呢,这就不得不提到埋点系统。 所谓埋点,我相信大部分开发者都能理解是什么意思,也都曾经遇到过五花八门的埋点需求,甚是头大,可能跟我们的产品经理为此“大打出手”过。产品经理想要更加详细 阅读全文
大家都知道,现在的商业模式都是由数据来驱动业务的,特别是在互联网行业,数据的重要性,尤为明显。那么如何让数据来驱动业务呢,这就不得不提到埋点系统。 所谓埋点,我相信大部分开发者都能理解是什么意思,也都曾经遇到过五花八门的埋点需求,甚是头大,可能跟我们的产品经理为此“大打出手”过。产品经理想要更加详细 阅读全文
摘要:
随着互联网时代的成熟,网站对一家公司的重要性不言而喻。无论是商家是想要宣传自己公司的品牌,还是要推广自己的产品,都需要一个优秀的网站来展示自己。 浏览我们网站的用户千千万万,但是真正对我们有价值的用户有多少呢,这个是企业真正需要关心的问题。那么如何才能将这些有价值的用户统计出来呢,这个重担就落在监控 阅读全文

