line-height学习
1、本文计划写一下两点,深入理解CSS机制:line-height与vertical-align;BFC
2、一行内容,如果不设高度,则line-height撑起高度。如果没有设置line-height则内容本身的高度为默认line-height。一行中最高的line-height为本行的line-height
3、测试代码如下:

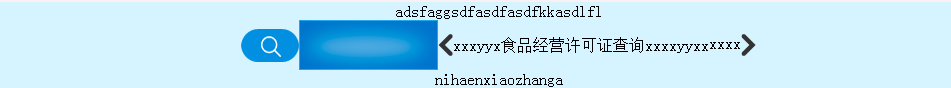
1 <!doctype html> 2 <html> 3 <head> 4 <title>research</title> 5 <style> 6 body{background-color:#f9f0f2;} 7 .wrap{width:1000px;height:800px;margin:80px auto;background-color:#fff;} 8 .box{background-color:#D5F4FF;text-align:center;} 9 .box img{vertical-align:middle;} 10 .box span{} 11 </style> 12 </head> 13 <body> 14 <div class="wrap"> 15 <div class="box">adsfaggsdfasdfasdfkkasdlfl<br><img src="road.png"><img src="h1.png"><img src="1.png"><span style="vertical-align:middle;">xxxyyx食品经营许可证查询xxxxyyxx</span>xxxx<img src="2.png"><br>nihaenxiaozhanga </div> 16 </div> 17 </body> 18 </html>

注意最后的四个x,那是用来确认本段的基线位置,xxxx底部即为本段基线。
可见图片与文字在设置vertical-align:middle后表现并不完全相同。图片是把自己与基准文字中部对齐;文字是把自己与基线对齐。
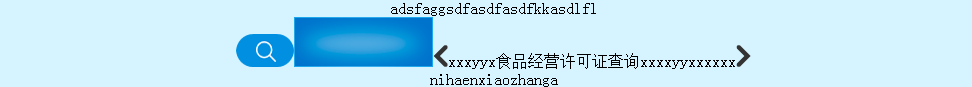
4、去掉文字图片的vertical-align:middle

此时文字图片按默认的baseline方式对齐,大致一看没有问题,但图片下方其实是有空白的,空白大小应该为本行font-size大小的1/3,本行的低端是在汉字的低端(以前我写的网页就有这个问题,不过没仔细研究)
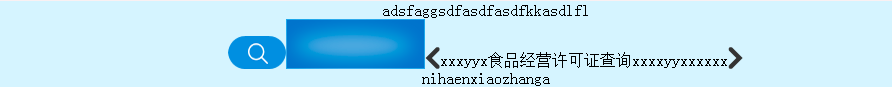
5、将文字、图片设置vertical-align:bottom
vertical-align:bottom在w3school看到的解释是:把元素的顶端与行中最低的元素的顶端对齐
测试发现是不正确的,我的表达是把元素的低端与基线元素的低端对齐。注意本张图片的左右尖角有xxx并没有对齐,这个是因为他们并不是按基线对齐的,x下面的空间也是被x占用的

6、一行中,每个元素都会有个line-height值,但float:left则会破坏行高属性,导致元素行高变为0.创建块级格式作用域,修复了float为0的高度。也就是表现为清除浮动了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号