浏览器无插件播放rtsp流解决方案
1. 安装 FFmpeg#
参考 CentOS下安装FFmpeg,特别详细。
我遇到的错误和解决办法:
-
make ffmpeg 时报acc相关,版本太高,安装低版本
Linux下FFmpeg安装配置好后,使用中的一些问题 -
make 时报
if(x264_bit_depth>8)错误,重装新版本ffmpeg 带有x264的ffmpeg编译出现小错误 -
安装新版本 FFmpeg 后,
./configure参数去掉 --enable-libnut -
缺少 pkg-config 则需要安装 Linux CentOS安装pkg-config
-
编译后的库需要加环境变量,否则ffmpeg打不开,库编译后的默认地址在
/usr/local/lib。 export LD_LIBRARY_PATH 的使用
2. 安装NGINX (带rtmp模块)#
安装和配置参考 使用nginx+nginx-rtmp-module+ffmpeg搭建流媒体服务器笔记(一) 。
/usr/sbin/nginx 是 docker nginx
/usr/local/nginx/sbin/nginx 是单独新装的nginx
完成之后使用博主的命令:
ffmpeg -i rtsp://admin:password@183.2.2.2:9204 -rtsp_transport tcp -acodec aac -strict experimental -ar 44100 -ac 2 -b:a 96k -r 25 -b:v 500k -s 640*480 -f flv rtmp://127.0.0.1:1935/myapp/test1
启动失败。报错UDP timeout, retrying with TCP [rtsp @ 0x1431700] method PAUSE failed: 551 Option not supported。UDP 读取超时,加 -rtsp_transport tcp 强制使用tcp读取rtsp流 https://github.com/datarhei/restreamer/issues/3 。
命令: ffmpeg -rtsp_transport tcp -i rtsp://admin:password@183.2.2.2:9204 -c copy -f flv rtmp://127.0.0.1:1935/myapp/test1 成功运行之后,通过外网地址 rtmp://118.1.2.3:1935/myapp/test1 即可看到rtmp流。(外网端口需开启访问)
3. 转换 hls#
参考 使用nginx+nginx-rtmp-module+ffmpeg搭建流媒体服务器笔记(二),修改nginx配置,将rtmp流定向到文件中。
使用 ffmpeg 命令:ffmpeg -rtsp_transport tcp -i rtsp://admin:password@183.2.2.2:9204 -vcodec copy -acodec copy -vbsf h264_mp4toannexb -f flv rtmp://127.0.0.1:1935/hls/test2
http://118.1.2.3:81/hls/test2.m3u8 即可查看流。
4. 失败的尝试:h5播放m3u8#
https://www.zhihu.com/question/21087379 使用了videojs封装的 https://github.com/huangyaoxin/hLive 还是特别慢,浏览器一直打不开。VLC也特别慢。
5. 试试通过 websocket 的解决方案#
本来计划尝试
把rtsp转换websocket再用video标签就可以播放,可以参考mse技术方案
SpecForge/html5_rtsp_player
尝试未果,放弃。
误打误撞,修改 nginx 配置,hls_fragment 1s; 页面不再黑屏可以播放出来。
又发现了 chunk_size 设置分段大小 https://www.cnblogs.com/tinywan/p/6292357.html
偶尔可以播出来,继续用 websocket 方法。
参考:html5播放rtsp方案,使用jsmpeg, 服务器端只有一个js文件websocket-relay.js(使用 node.js 将 ffmpeg 生成的mpeg数据转到 websocket 服务);客户端展示使用一个js jsmpeg.min.js和 html view-stream.html 文件(js用来打开ws,并绘制canvas到页面)。
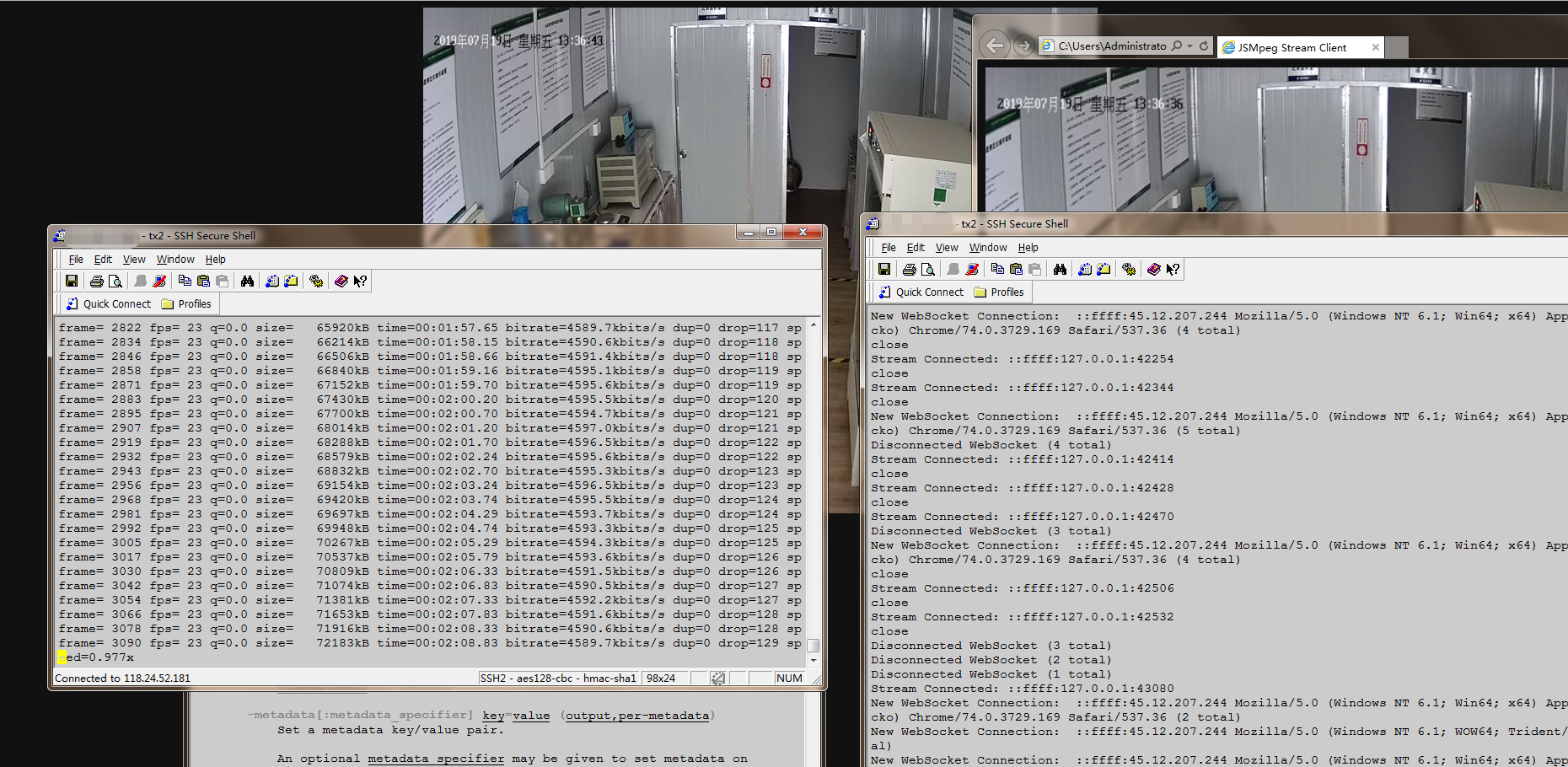
最终显示效果 +ie
命令: ffmpeg -rtsp_transport tcp -re -i rtsp://admin:password@183.2.2.2:9204 -q 0 -f mpegts -b 50 -r 20 -ss 3 -s 800/600 -codec:v mpeg1video http://127.0.0.1:1936/1234 还是有点卡(请忽略里面奇怪的参数设置,为了传输的数据小,就乱试一些参数), 而且没声音,但是证明了直接使用 websocket 方案可行。
6. 优化视频传输速度#
好好研究一下 FFmpeg 的参数。就是要找到使传输数据最小的参数。FFmpeg中文文档 - 其实就是翻译了FFmpeg的man手册。
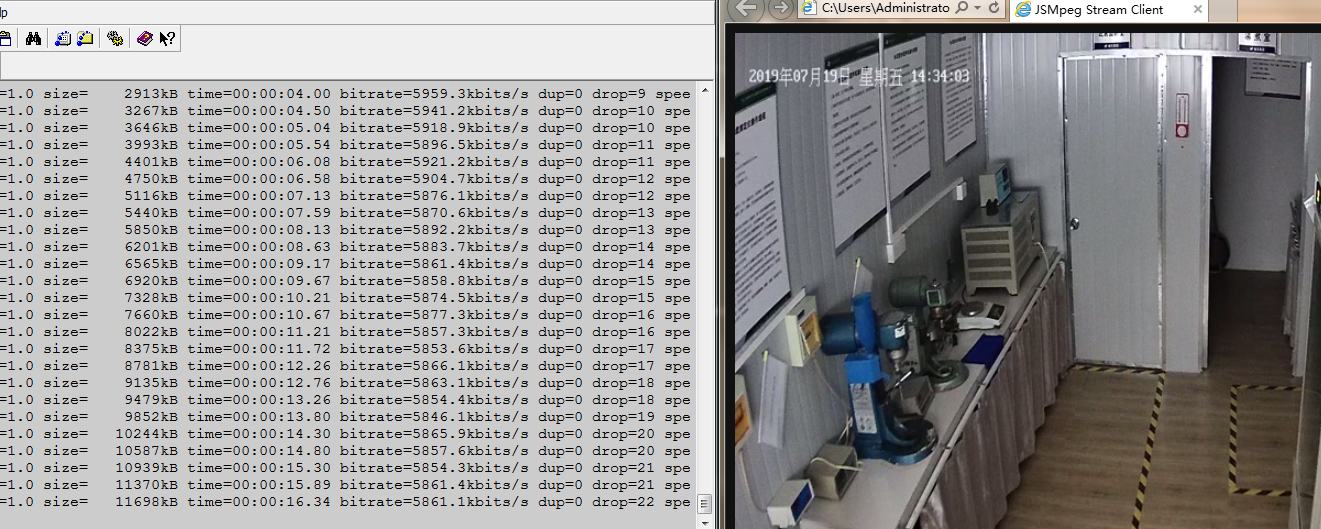
发现-q 参数,使用固定的质量品质(VBR),其中值q取值在0.01-255,越小质量越好,拿来设置-q 200 视频立马就糊了,但是每秒都能动了。设置为-q 1(每次的bitrate=5800kbits/s 左右,导致传输太慢)
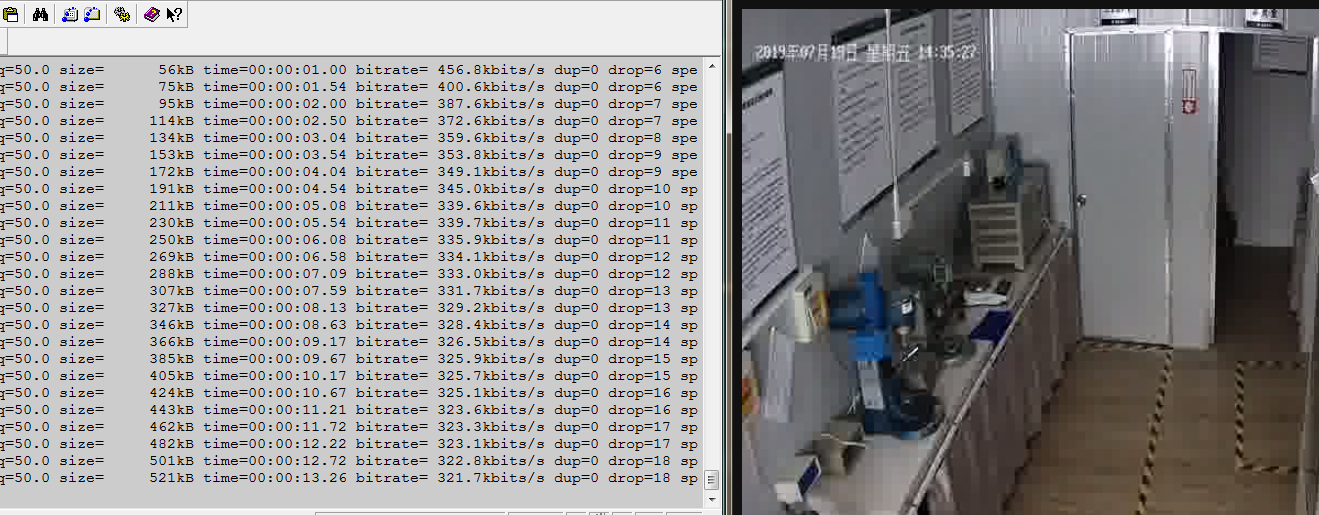
-q 50 比特率大小则为300+k
需要找个一个平衡点,优先正常传输(视频大小)的最大清晰度(图像质量)。-q 8时,大小在1000k/s,质量也可接受。有点卡的话可调成-q 9, 比特率维持在890k。
记录当前命令:
ffmpeg -rtsp_transport tcp -re -i rtsp://admin:password@183.2.2.2:9204 -f mpegts -r 20 -q 9 -an -s 800/600 -codec:v mpeg1video http://127.0.0.1:1936/1234
其中:-an 禁止音频(因为当前不需要音频,如果需要), -r 20 帧率, -s 800/600 屏幕尺寸
7. 多路视频传输#
参考 html5播放rtsp方案 作者的 RtspWebSocket,修改了(https://github.com/phoboslab/jsmpeg) 中的js,使多个流对应到多个 websocket 服务。
最终配置和命令如下:
-
node.js 启动:
node websocket-relay.js 1234 1936 82监听 mpeg 流的端口1936, ws 服务端口82 -
后台启动 ffmpeg 转视频格式为 mpeg 到 1936 端口:
nohup ffmpeg -rtsp_transport tcp -re -i rtsp://admin:password@183.2.2.2:9201 -f mpegts -r 20 -q 15 -an -s 800/600 -codec:v mpeg1video http://127.0.0.1:1936/1234/1 &
nohup ffmpeg -rtsp_transport tcp -re -i rtsp://admin:password@183.2.2.2:9204 -f mpegts -r 20 -q 15 -an -s 800/600 -codec:v mpeg1video http://127.0.0.1:1936/1234/4 &
注:转 m3u8 不需要 -rtsp_transport tcp 参数 ffmpeg -re -i http://v.warcraft.com/openlive/1a4ccf5dc3af4dc7a3c400f953fad089.m3u8 -f mpegts -r 20 -q 15 -an -s 800/600 -codec:v mpeg1video http://127.0.0.1:1936/1234/5
-
前台查看 (注:博客园可能会过滤script标签,导致不能正常显示代码,所以script前加了空格)
<canvas id="video-canvas"></canvas> < script type="text/javascript" src="jsmpeg.min.js"></script> < script type="text/javascript"> var canvas = document.getElementById('video-canvas'); var url = 'ws://118.1.2.3:82/4'; var player = new JSMpeg.Player(url, {canvas: canvas}); < /script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?