转载
http://www.cnblogs.com/lyk831216/archive/2009/09/01/1558074.html
今天做项目遇到IE position:relative bug,找到一篇文章,随便翻译下,说明情况
<div id="container">
<div id="a"></div>
<div id="b"></div>
</div>
添加CSS:
#container {
height:100px;
border:1px solid blue;
overflow:auto;
}
#a {
height:200px;
background-color:lightblue;
float:left;
width:60px;
}
#b {
position:relative;
height:200px;
background-color:pink;
width:60x;
}
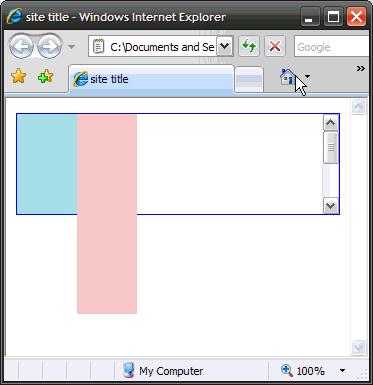
表现如下图,粉红色背景元素出现了溢出,不受容器的overflow:hidden控制。

解决方法是给设置position:relative元素的容器也设置一个position:relative属性。ps:今天一同事让我看 position为relative的元素怎么在滚动时不动,我也纳闷,不是absolute才不动吗,原来要在父元素加
position:relative属性,这个ie,ff可以。


