2.1 概述
Expression Blend是一款功能齐全的专业设计工具,可用来针对基于Silverlight构建的Web应用程序制作精美复杂的用户界面。这样可让设计人员集中精力从事创作,开发人员集中精力从事编程,开发与设计人员可以高效地合作。Expression Blend和Visual Studio共享同一种项目格式,这二种工具分别针对开发和设计人员。

2.2 视图
Expression Blend提供了两个应用程序视图来制作场景,第一个是设计视图,在该视图中,可以使用各种工具及各类控件,以可视化的方式创建和操作元素。第二个视图是XAML代码视图,在该视图中,可直接编辑XAML以创建可视化元素。
2.3 工作区
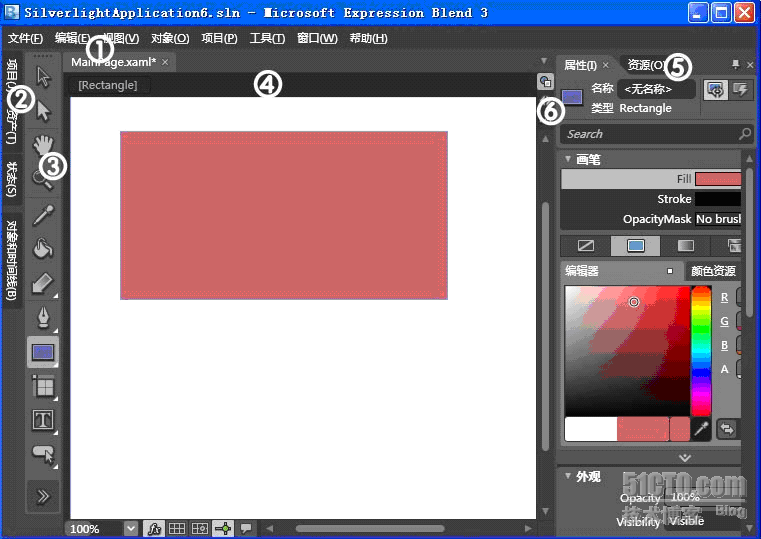
Blend 中的工作区包含所有可视界面元素。这些元素包括美工板、面板、"工具"面板、工作区配置、创作视图和菜单。Expression Blend 具有两个工作区:“设计”工作区和“动画”工作区。您可以通过按 F6 在二者之间进行切换。“设计”工作区主要用于常规创作。“动画”工作区将“时间”面板移动到美工板下,以便有更多的空间来显示时间线。下面以“设计”工作区来说明,见图2.3-1。

图2.3-1
(1)文档窗口 此区域显示当前打开的所有 XAML 文档。
(3)"工具"面板
(4)美工板
(6)"设计"视图、"XAML"视图和"拆分"视图。您可以使用"设计"视图来创作文档,以便在美工板上呈现直观的画面;也可以使用标记视图通过可扩展应用程序标记语言 (XAML) 本身创作文档。"拆分"视图将显示"设计"视图和"XAML"两个视图,并且您可以使用"视图"菜单上的"拆分视图方向"项来更改窗口的方向。
2.4 主要面板
2.4.1 工具条
在应用程序中创建和修改对象。可以通过使用鼠标选择工具并在美工板上进行绘制来创建对象。也可以使用图柄在美工板上更改对象,或者可以在"属性"面板中修改对象的属性,见图2.4-1。

图2.4-1
(1)选择工具 用于选择和路径选择(嵌套对象和路径段)对象和路径。
(2)视图工具 用于调整美工板的视图,例如平移、缩放以及调整三维内容的摄影轨迹。
(3)画笔工具 用于处理对象的可视属性,例如转换画笔、绘制对象,或者选择某个对象的属性以应用于另一个对象。
(4)对象工具 用于在美工板上绘制最常用的对象,例如路径、形状、版式面板、文本和控件。
(5)资产工具 用于访问"资产"面板并显示库中最近用过的资产。
"资产"面板列出了您可以在美工板上绘制的所有控件、样式、媒体、行为和效果。虽然最常用的控件会显示在"工具"面板中,但"资产"面板列出了可用于 Microsoft Expression Blend 项目的所有控件。 通过单击"工具"面板底部的"资产",或单击"窗口"菜单上的"资产",您可以打开"资产"面板。若要向美工板添加控件、样式或媒体对象,请执行下列操作之一:
选择了类别或子类别后,单击列表中的某个项,然后使用指针在美工板上绘制对象。
选择了类别或子类别后,双击列表中的某个项,将新对象插入到活动版式面板中。
选择了类别或子类别后,将列表中的某个项拖到美工板上。
若要在美工板上向对象添加行为或效果,可以在美工板上或在"对象和时间线"面板中将行为或效果拖到对象上。
2.4.2 对象和时间线面板
查看美工板上所有对象的层次结构,选择对象以便您可以对其进行修改,创建和修改动画时间线,见图2.4-2。

图2.4-2
(1)对象视图 显示文档的可视化树。 您可以使用对象视图的层次结构特点深入到不同的详细信息级别。可以在对象视图中添加层,以在美工板上更好地组织对象,使它们能够作为组进行锁定和隐藏。可以通过将拆分栏向锁定列的左边拖动到所需宽度,来调整对象视图的宽度。
(2)情节提要选取器和情节提要选项,显示已创建的情节提要的列表。情节提要选项 在弹出菜单中提供选项,您可以使用这些选项来复制、反转、删除、重命名或关闭情节提要。也可以创建新的情节提要。
(3)播放控件 提供可用于在时间线中导航的情节提要控件。也可以拖动播放指针来定位(或推移)时间线。
(4)播放指针在时间线上的位置 按毫秒 (HH:mm:xxx) 显示当前时间。也可以直接在此字段中输入时间值以跳到特定的时间点。精度取决于"对齐选项"中设置的对齐分辨率。
(5)播放指针 指示动画所在的时间点。可以在时间线中拖动播放指针,以便预览动画。这种技术称为"推移"。
(6)时间线缩放 设置时间线的缩放分辨率。通过放大,可以编辑动画的更多细节;而通过缩小,可更全面地显示在更长时间段内发生的情况。如果在放大之后无法在所需的时间位置设置关键帧,请验证设置的对齐分辨率是否足够高。
(7)时间线上设置的关键帧 指定特定时间点上属性值的变化。关键帧具有不同的级别。为"Angle"元素设置的关键帧为简单关键帧;为"RenderTransform"元素设置的关键帧为复合关键帧;为"DetailsPane"对象设置的关键帧为对象级关键帧。
2.4.3项目面板
查看与当前打开项目相关联的所有文件,打开项目文件以供编辑,管理
项目文件,见图2.4-3。
①用于筛选项目文件列表的"搜索"框
②包含 Silverlight 应用程序项目和相应网站项目的解决方案。
③项目引用,如 DLL 文件。
④主文档的代码隐藏文件。
⑤ Silverlight 应用程序的网站项目

图2.4-3
2.4.4属性面板
通过使用 Microsoft Expression Blend 中的"属性"面板,可以查看和修改在美工板上或在"对象和时间线"下选定的对象的属性。如果通过操作鼠标使用对象图柄直接在美工板上修改对象,则"属性"面板中将反映属性的更改。反之亦然,即:如果通过使用"属性"面板中"转换"下的值编辑器来缩放对象,则会在美工板上缩放对象,见图2.4-4。
图2.4-4
①选定对象的名称和类型。
②切换按钮,用于显示"属性"或"事件"视图。
③搜索框,用于筛选依据输入的文本显示的属性。
④用于选择画笔编辑器的选项卡。可以将"画笔"下的选定属性设置为"无画笔"、"纯色画笔"、"渐变画笔"、"平铺画笔"或"画笔资源"。
⑤带颜色滑块的颜色选取器。
⑥可展开和折叠的外观、布局、公共属性等类别。
2.4.5调整布局
(1)向工作区中添加面板,在"窗口"菜单上,单击要添加到工作区中的面板的名称。已显示在工作区中的面板将出现在"窗口"菜单上,旁边有复选标记。
(2)工作删除面板,在面板的右上角处,单击"关闭"。
(3)调整面板大小,将指针移到希望调整大小的面板的边框上。当出现水平光标或垂直光标 时,您可以拖动边框来调整面板的大小。
(4) 重置为默认视图,在修改工作区(如缩放工作区或调整面板大小)之后,可以轻松地返回到工作区的默认视图。默认视图取决于用户所要配置的工作区是设计工作区还是动画工作区。例如,在动画工作区中,“交互”面板将移动美工板的下面,这样可提供更多的空间来查看时间线。
在“窗口”菜单上,单击“重置工作区布局”。
(5) 对齐和对齐网格,对齐网格在美工板上提供了一组水平网格线和垂直网格线。如果已启用“网格线对齐”,则当您在美工板上拖动对象时,该对象将与最近的水平和垂直网格线对齐或靠齐。
显示对齐网格,执行下列操作之一:
(1)在美工板的左下角,单击“显示对齐网格” 。若要隐藏对齐网格,请再次单击该按钮以显示禁用图标 。
(2)在“工具”菜单上,单击“选项”。在“选项”对话框中,确保在左侧选择了“美工板”,然后选中“显示对齐网格”复选框。单击“确定”。
启用网格线对齐,执行下列操作之一:
(1)在美工板的左下角,单击“启用网格线对齐” 。若要禁用网格线对齐,请再次单击该按钮以显示禁用图标 。
(2)在“工具”菜单上,单击“选项”。在“选项”对话框中,确保在左侧选择了“美工板”,然后选中“网格线对齐”复选框。单击“确定”。
范例 示范使用Expression Blend设计时钟
项目Ch4_Exam4_1设计一个时钟外观,如图2.4-10。

图2.4-10
1)启动Microsoft Expression Blend。
2)在“新建项目”对话框中,单击“项目类型”下的“Silverlight Application”
3)在"名称"旁边,键入项目的名称。该名称将成为项目文件夹的名称和应用程序命名空间的名称。
4)在"位置"旁边,验证要在其中保存项目的文件夹的路径。若要选择其他文件夹,请单击"浏览"。
5)在"语言"下拉列表中,选择编程语言Visual C#。
6)单击"确定"。此时,将创建 Silverlight 项目,并将其打开以供编辑。您现在即可在项目的主页 (MainPage.xaml) 中创建内容。
7)在"工具"面板中,选择其中矩形工具
8)将矩形拖放至画布上,以建立大约宽220像素,高240 像素宽高的长方形。
9)变更图形属性。 按一下 属性,然后指定圆形的填色为黑色,再设定不透明度为30%,以提供阴影效果。

图2.4-11
10) 将矩形的名称变更为Rect1
11)请选取阴影图形,然后按 CTRL+C 时行复制,再按 CTRL+V 贴上。并命名为Rect2。
12)将新图层移到老图层的左上角,设置纯色画笔,颜色为#FFE4E5F 4,不透明度为100%,并命名为Rect2。

图2.4-12
13) 将矩形拖放至画布上,以建立大約宽180像素,高210 像素宽高的长方形,命名为Rect3。

图2.4-13
14)采用线性渐变,选取渐变工具,变更渐变的方向,让它由左上方渐变至右下方,颜色从#FF34353F 到#FFE9E9F 7。

图2.4-14
15)将矩形拖放至画布上,以建立大约宽140像素,高180 像素宽高的长方形,命名为Rect4,填充颜色为#FFEBE5E5
16)选取 [椭圆形] 工具,然后將新椭圆形拖曳至时钟正面上方的中心点,并命名为Ellipse1,高度和宽度都设为 13像素,将笔刷粗细设为 3像素,并將笔刷设为黑色。

图2.4-15
17)选取 [线] 工具画秒针,宽度为5像素,选纯色画笔,颜色为红,调整至合适大小,,颜色重设为黑,画时针,分针。分别命名为Line1\Line2\Line3
18)F5运行,可呈现效果。
如需更详细内容及源码:



