齐博x1工单碎片模板制作教程
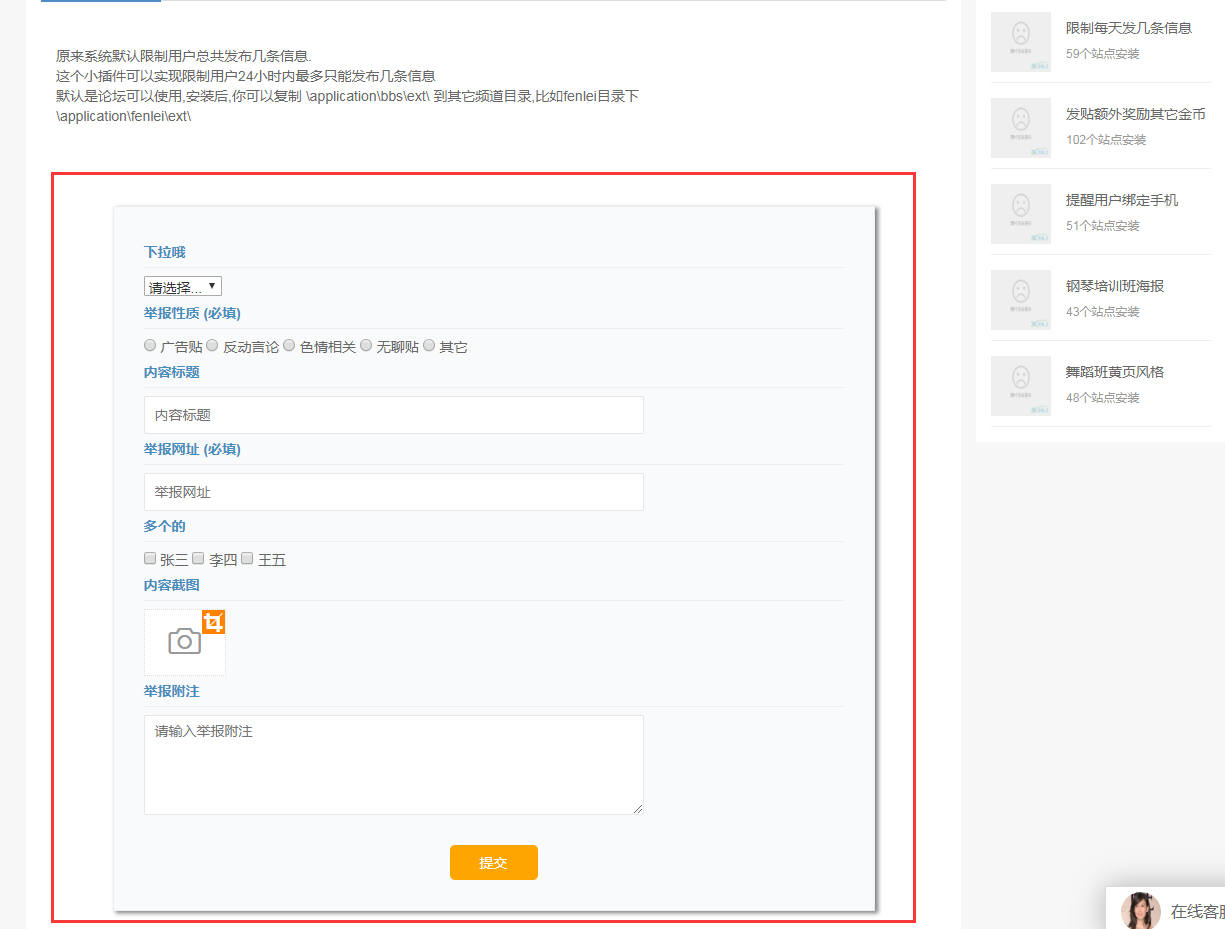
可以把工单插入到任何频道的内容里边,如下图所示
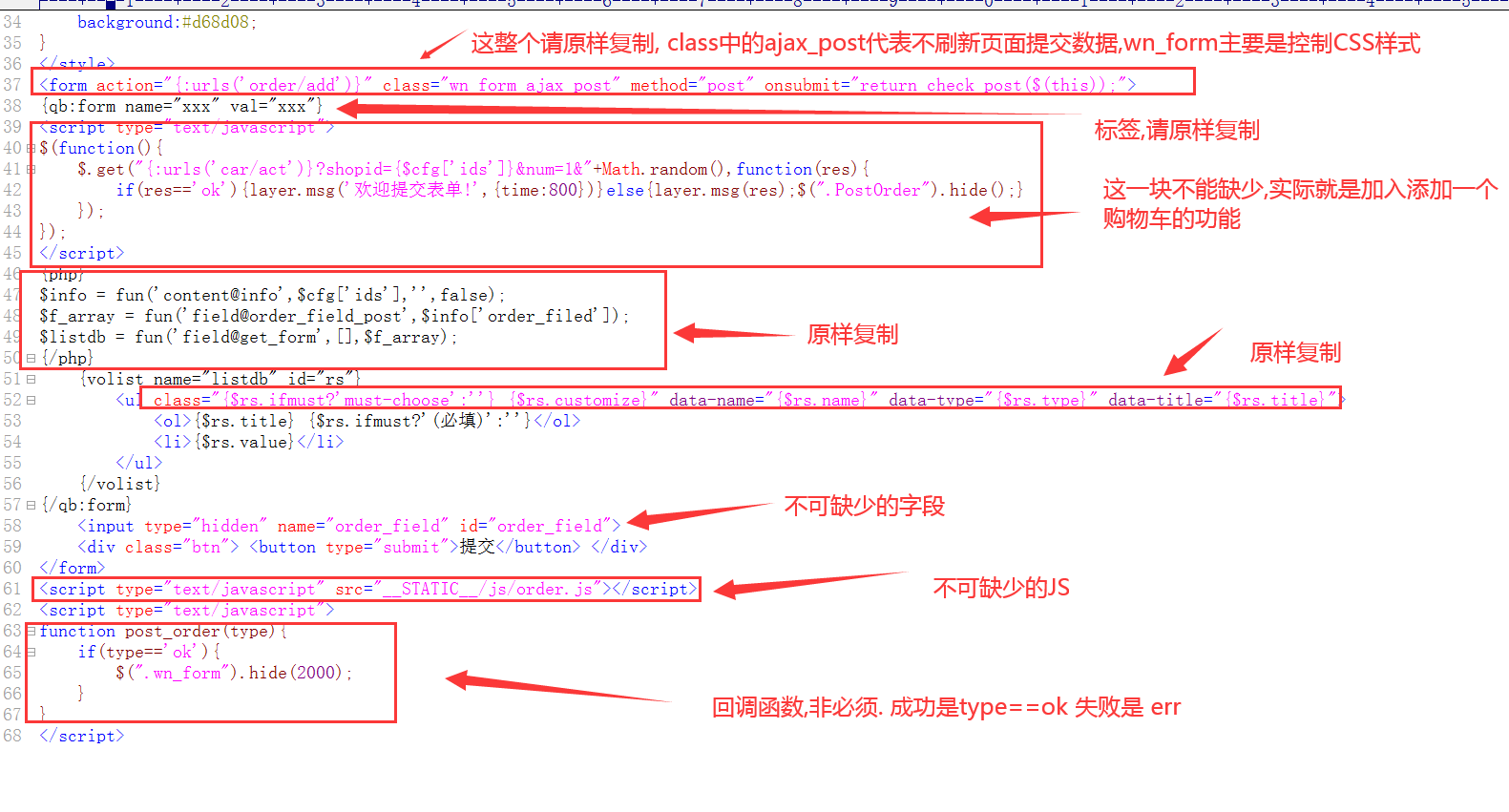
碎片模板制作标准如下

<form action="{:urls('order/add')}" class="wn_form ajax_post" method="post" onsubmit="return check_post($(this));">
{qb:form name="xxx" val="xxx"}
<script type="text/javascript">
$(function(){
$.get("{:urls('car/act')}?shopid={$cfg['ids']}&num=1&"+Math.random(),function(res){
if(res=='ok'){layer.msg('欢迎提交表单!',{time:800})}else{layer.msg(res);$(".PostOrder").hide();}
});
});
</script>
{php}
$info = fun('content@info',$cfg['ids'],'',false);
$f_array = fun('field@order_field_post',$info['order_filed']);
$listdb = fun('field@get_form',[],$f_array);
{/php}
{volist name="listdb" id="rs"}
<ul class="{$rs.ifmust?'must-choose':''} {$rs.customize}" data-name="{$rs.name}" data-type="{$rs.type}" data-title="{$rs.title}">
<ol>{$rs.title} {$rs.ifmust?'(必填)':''}</ol>
<li>{$rs.value}</li>
</ul>
{/volist}
{/qb:form}
<input type="hidden" name="order_field" id="order_field">
<div class="btn"> <button type="submit">提交</button> </div>
</form>
<script type="text/javascript" src="__STATIC__/js/order.js"></script>
<script type="text/javascript">
function post_order(type){
if(type=='ok'){
$(".wn_form").hide(2000);
}
}
</script>本文来自博客园,作者:半抹灯芯,转载请注明原文链接:https://www.cnblogs.com/wanxiangsucai/p/15749517.html


