齐博x1一段不错的小js提高一点点阅读体验 计算本文阅读所需的时长

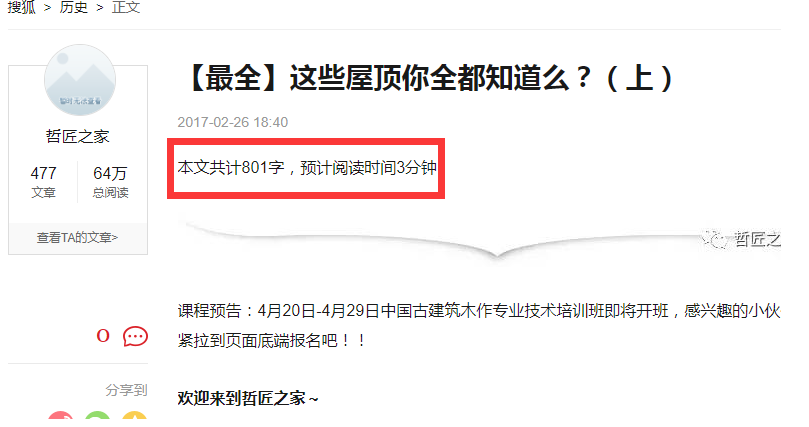
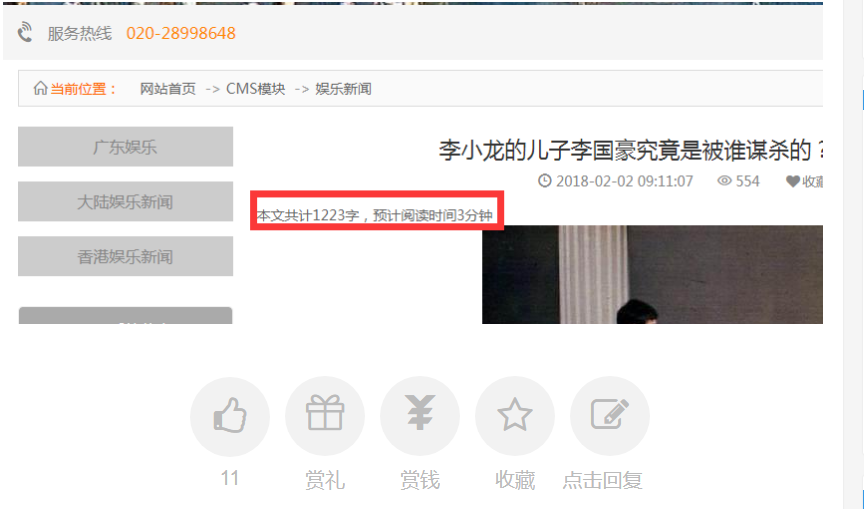
如图所示很多比较大的站点都有这样的一个小玩意 就是本文有多少字 阅读需要多少时间。
一段小小的js就可以实现,当然了php也可以功能太小了不值得做钩子或者插件自己需要的话再模板加一下吧。
<script type="text/javascript">
$(document).ready(function() {
var read_time = $("#content").text().length;
var read_zishu = $("#content").text().length;
var read_time = read_time / 400; //计算阅读时间 400字是取中
var read_time = Math.round(read_time);
if (read_time > 1) {
$('#read-time').html('本文共计' + read_zishu + '字,预计阅读时间' + read_time + '分钟');
} else {
$('#read-time').html('预计阅读时间1分钟');
}
})
</script>
#content 为内容标签的id 例如:<div id="content">{$info.content}</div>
然后在他的上面加上一个 就可以了 样式自己写个就好。最终效果
就可以了 样式自己写个就好。最终效果
本文来自博客园,作者:半抹灯芯,转载请注明原文链接:https://www.cnblogs.com/wanxiangsucai/p/15574711.html


