unity shader在小米2s上的问题
一个很简单的用mask裁剪图片的效果:
mask:

被裁剪图片:

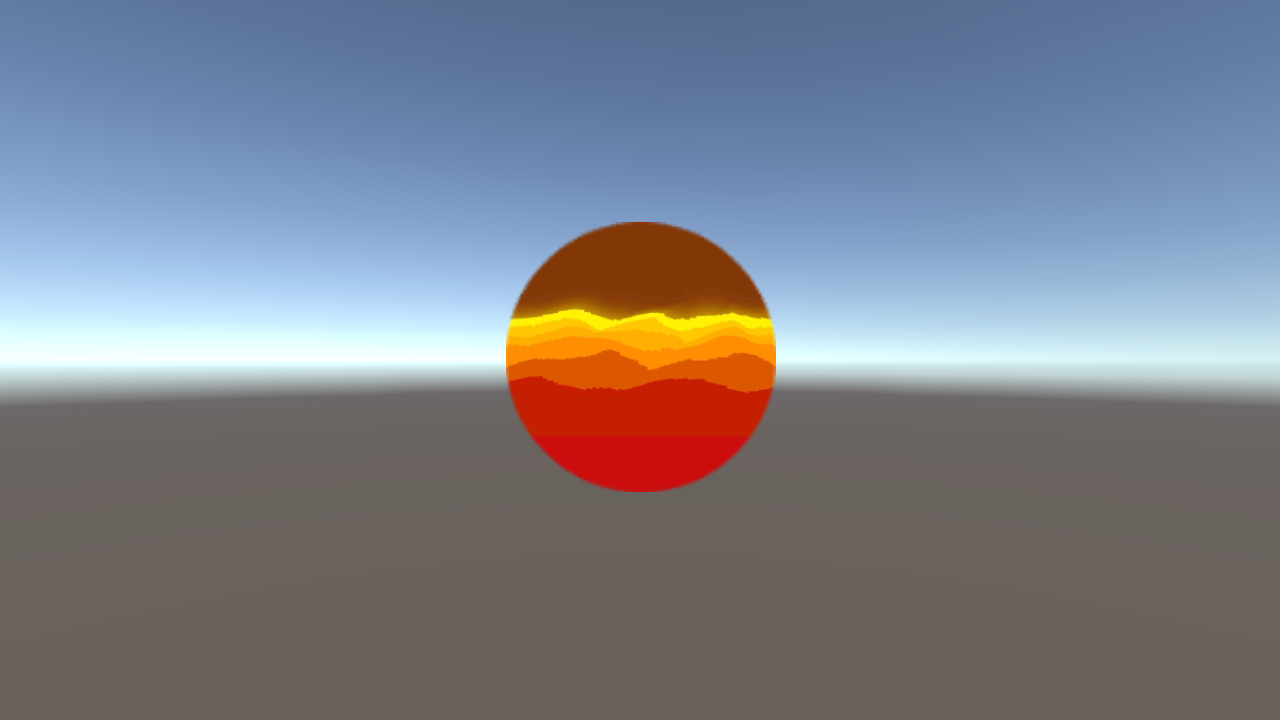
正确的效果:

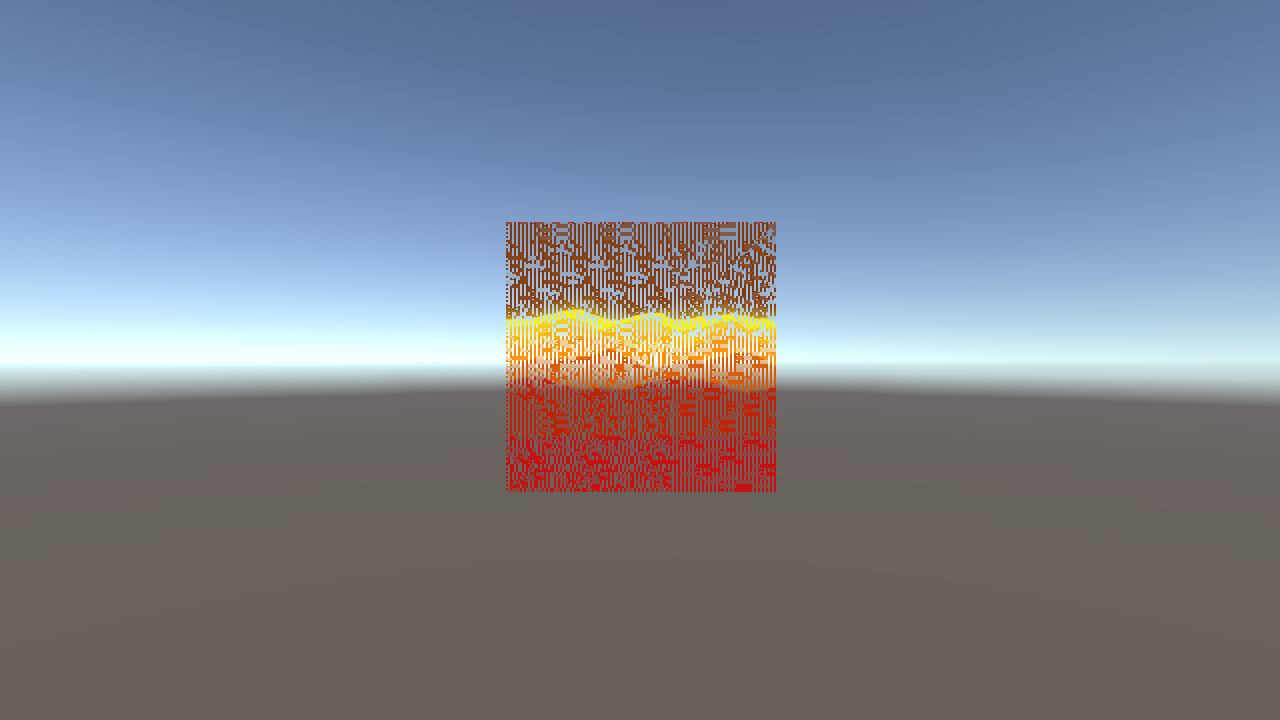
在小米2s上测,其中有一台小米2s出现花屏:

手机型号:

shader如下:
Shader "UI/Transparent Masked"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "black" {}
_Mask ("Base (RGB Mask)", 2D) = "white" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
sampler2D _Mask;
float4 _MainTex_ST;
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
float2 texcoord1 : TEXCOORD1;
fixed4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 texcoord : TEXCOORD0;
float2 texcoord1 : TEXCOORD1;
fixed4 color : COLOR;
};
v2f o;
v2f vert (appdata_t v)
{
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = v.texcoord;
o.texcoord1 = v.texcoord1;
o.color = v.color;
return o;
}
fixed4 frag (v2f IN) : COLOR
{
fixed4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
col.a=tex2D(_Mask, IN.texcoord1).r;
return col;
}
ENDCG
}
}
}
以下两种修改方法可以使显示恢复正常:
改法1:改用float精度
将frag改为:
fixed4 frag (v2f IN) : COLOR
{
float4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
col.a=tex2D(_Mask, IN.texcoord1).r;
return col;
}
改法2:仍使用fixed精度
将frag改为:
fixed4 frag (v2f IN) : COLOR
{
fixed4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
fixed alpha=tex2D(_Mask, IN.texcoord1).r;
fixed4 finalCol=col*fixed4(1,1,1,alpha);
return finalCol;
}
补充:
改成:
fixed4 frag (v2f IN) : COLOR
{
fixed4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
fixed alpha=tex2D(_Mask, IN.texcoord1).g;
fixed4 finalCol=fixed4(col.rgb,alpha);
return finalCol;
}
也不行。




