在SSM中 引入bootstrap+jQuery 框架
16级软件工程五班刘雨同学整理
1

2

3

4

5

6

7

8

9

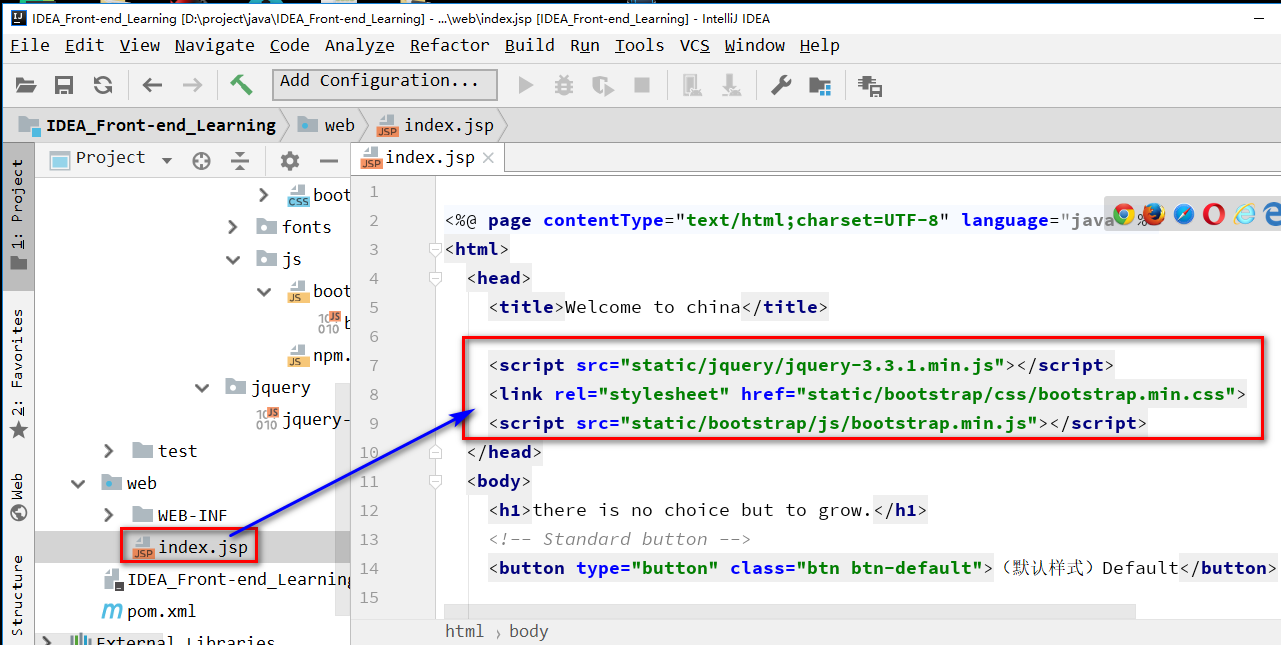
在head 部分中 添加如下代码
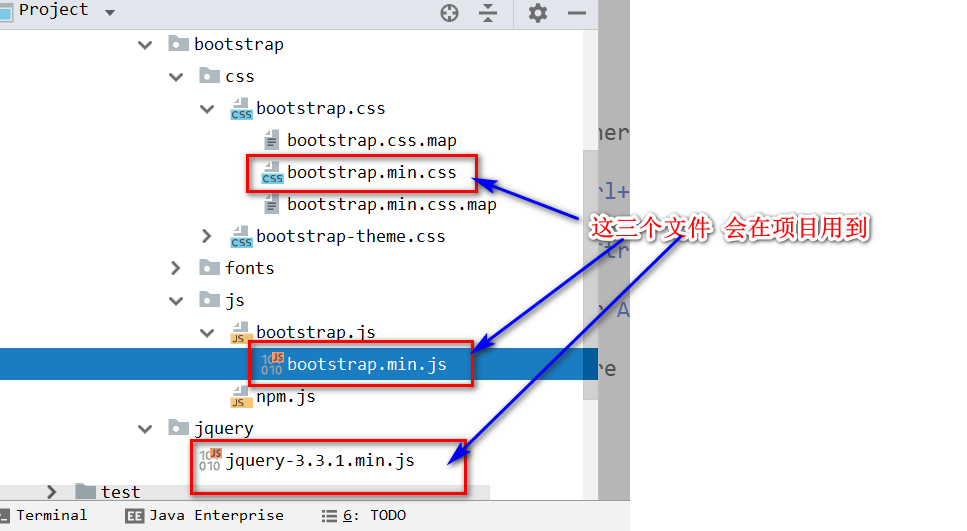
<script src="static/jquery/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.min.css">
<script src="static/bootstrap/js/bootstrap.min.js"></script>
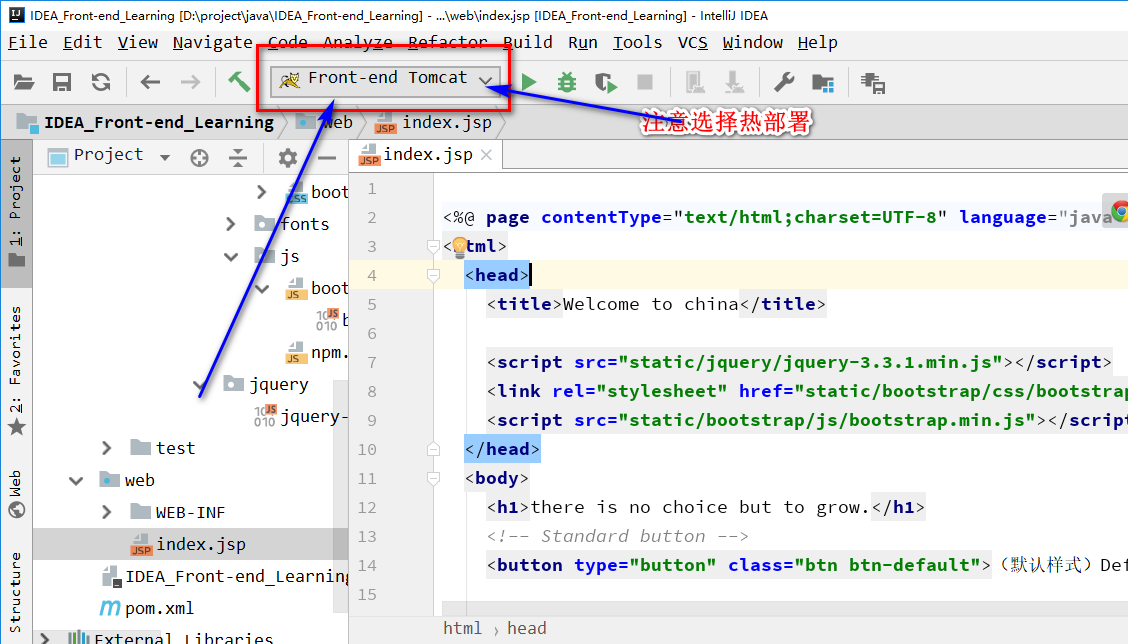
完整详细代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Welcome to china</title>
<script src="static/jquery/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="static/bootstrap/css/bootstrap.min.css">
<script src="static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h1>there is no choice but to grow.</h1>
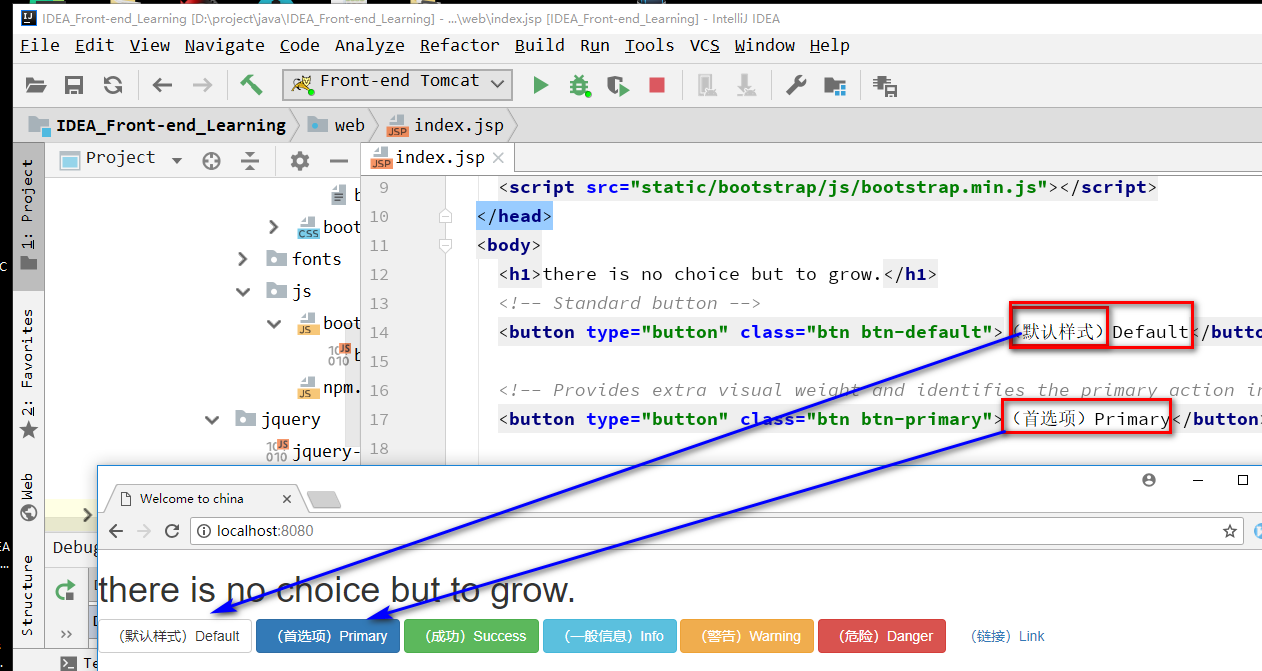
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
</body>
</html>
10

11

posted on 2018-11-20 10:20 Indian_Mysore 阅读(458) 评论(0) 编辑 收藏 举报



