phpstorm+jquery+bootstrap 前端技术整合
准备工作
bootstrap 官网
http://www.bootcss.com/
jquery 官网
https://jquery.com/download/
整合过程

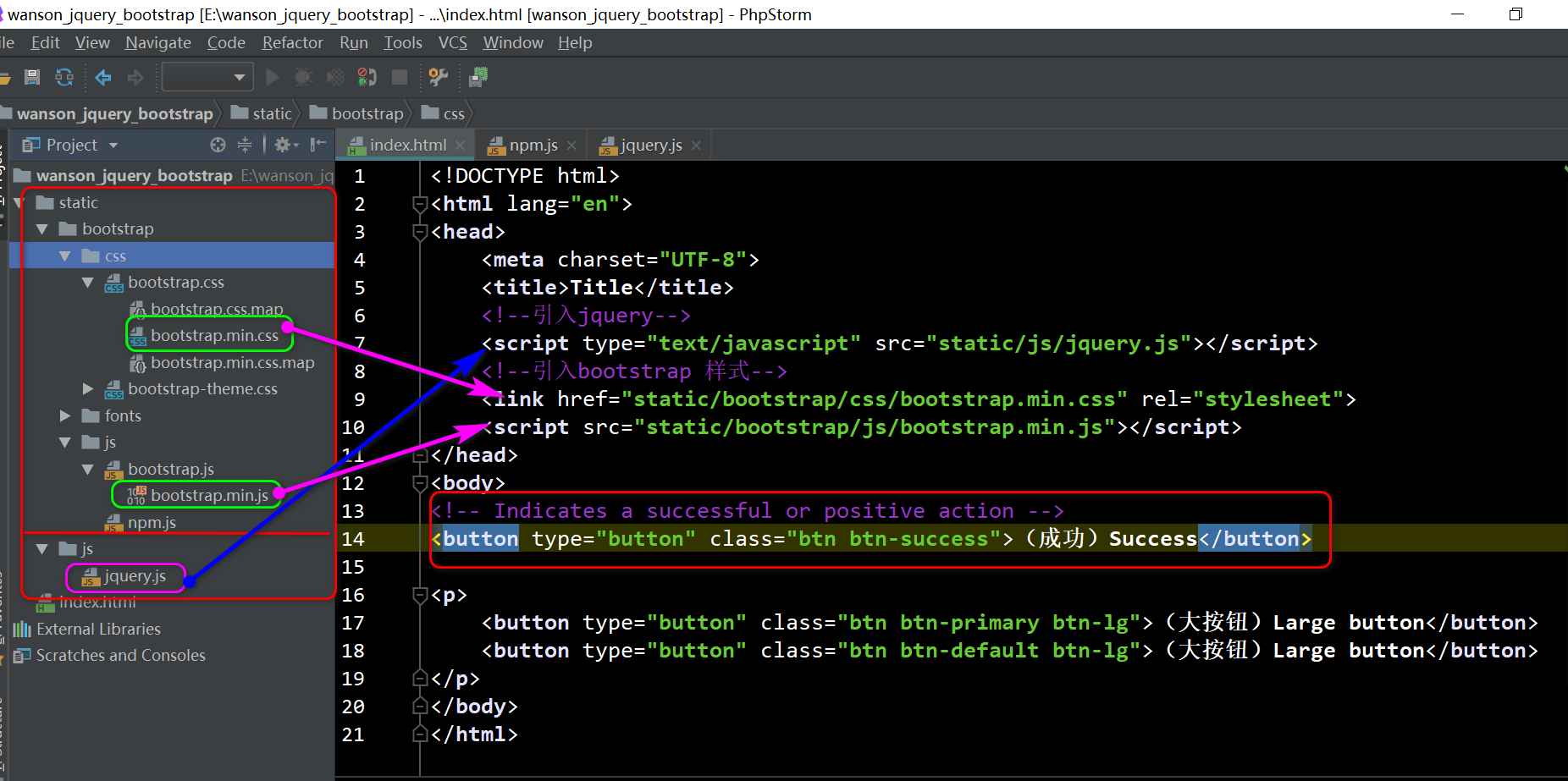
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入jquery-->
<script type="text/javascript" src="static/js/jquery.js"></script>
<!--引入bootstrap 样式-->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
</body>
</html>
注意点
<!--引入jquery-->
<script type="text/javascript" src="static/js/jquery.js"></script>
<!--引入bootstrap 样式-->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="static/bootstrap/js/bootstrap.min.js"></script>
posted on 2018-08-11 14:31 Indian_Mysore 阅读(229) 评论(0) 编辑 收藏 举报



