canvas 技术


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome to Canvas world</title>
<style>
canvas{
border: 2px solid red;
background: yellow;
/* height: 240px;
width: 320px;*/
}
.body{
margin: 0px;
}
</style>
</head>
<body>
<!--
1.creating and resizing your canvas
2.drawing elements
3.animating elements
4.interacting with elements
-->
<canvas></canvas>
<script src="resources/canvas.js"></script>
</body>
</html>
js
let canvas=document.querySelector('canvas')
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
let context=canvas.getContext('2d');
// context.fillRect(x,y,width,height)
context.fillRect(100,100,320,240)
context.fillRect(500,100,320,240)
context.fillRect(500,500,320,240)
console.log(canvas)
直线和圆圈

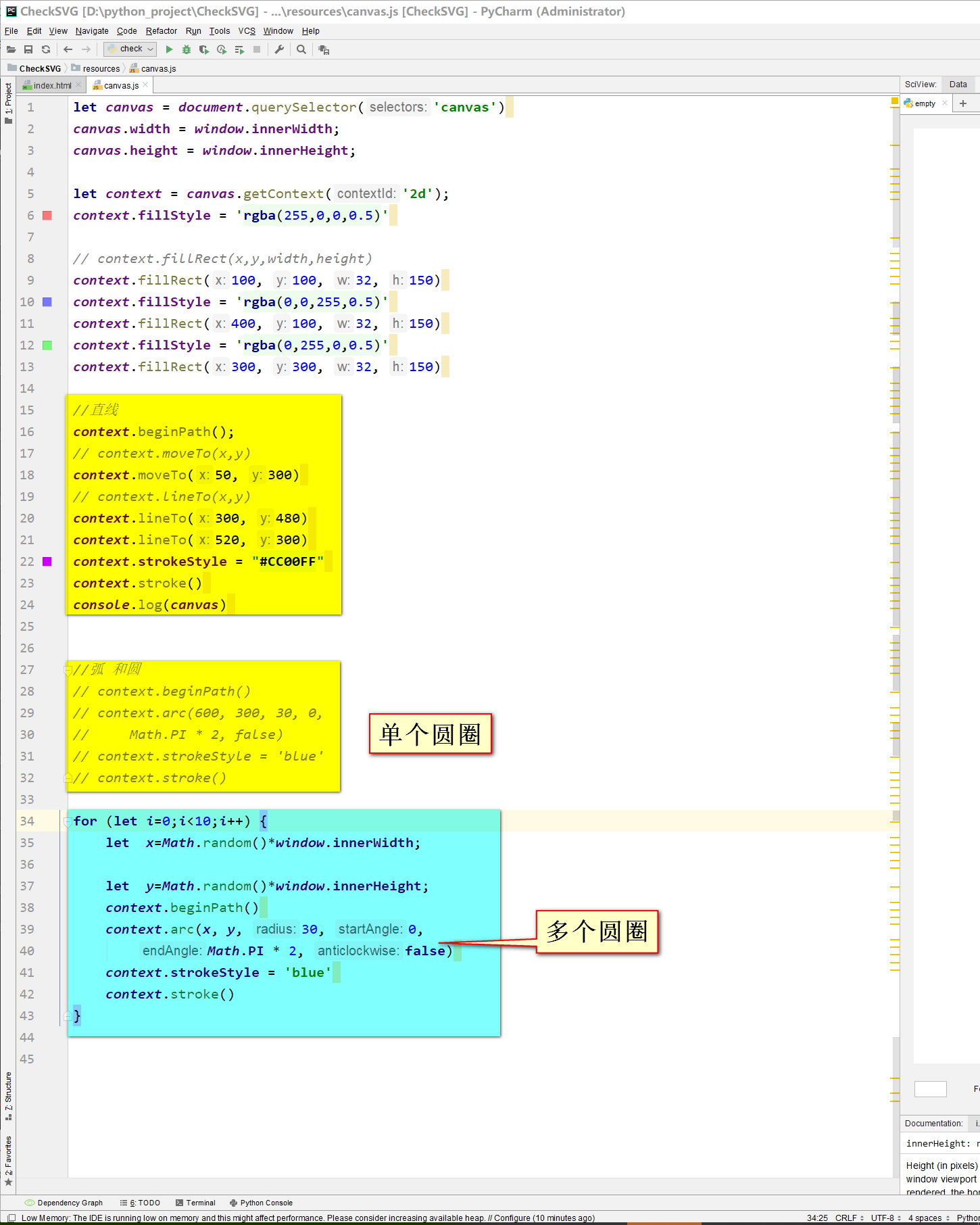
let canvas = document.querySelector('canvas')
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let context = canvas.getContext('2d');
context.fillStyle = 'rgba(255,0,0,0.5)'
// context.fillRect(x,y,width,height)
context.fillRect(100, 100, 32, 150)
context.fillStyle = 'rgba(0,0,255,0.5)'
context.fillRect(400, 100, 32, 150)
context.fillStyle = 'rgba(0,255,0,0.5)'
context.fillRect(300, 300, 32, 150)
//直线
context.beginPath();
// context.moveTo(x,y)
context.moveTo(50, 300)
// context.lineTo(x,y)
context.lineTo(300, 480)
context.lineTo(520, 300)
context.strokeStyle = "#CC00FF"
context.stroke()
console.log(canvas)
//弧 和圆
// context.beginPath()
// context.arc(600, 300, 30, 0,
// Math.PI * 2, false)
// context.strokeStyle = 'blue'
// context.stroke()
for (let i=0;i<10;i++) {
let x=Math.random()*window.innerWidth;
let y=Math.random()*window.innerHeight;
context.beginPath()
context.arc(x, y, 30, 0,
Math.PI * 2, false)
context.strokeStyle = 'blue'
context.stroke()
}
posted on 2019-04-07 14:56 Indian_Mysore 阅读(247) 评论(0) 编辑 收藏 举报



