SVG


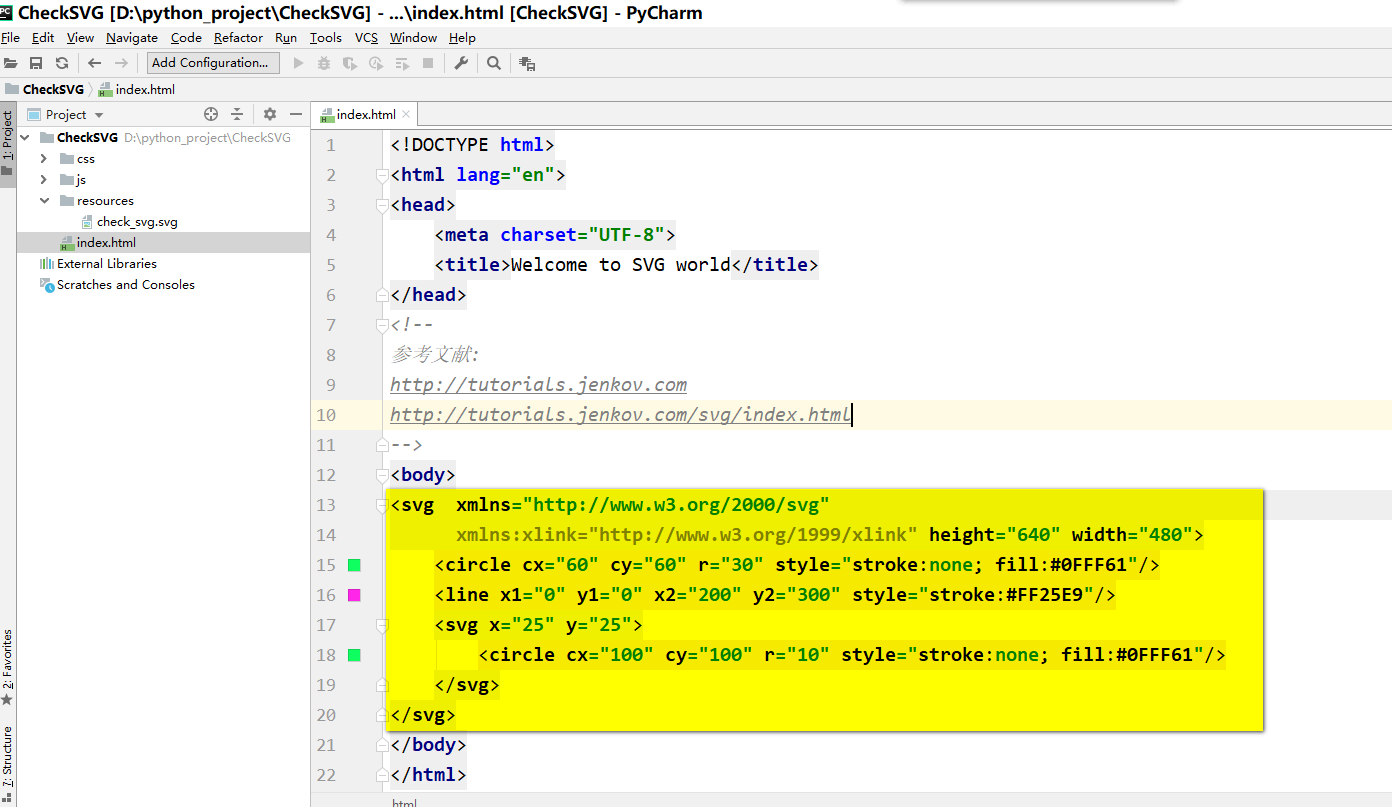
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome to SVG world</title>
</head>
<!--
参考文献:
http://tutorials.jenkov.com
http://tutorials.jenkov.com/svg/index.html
-->
<body>
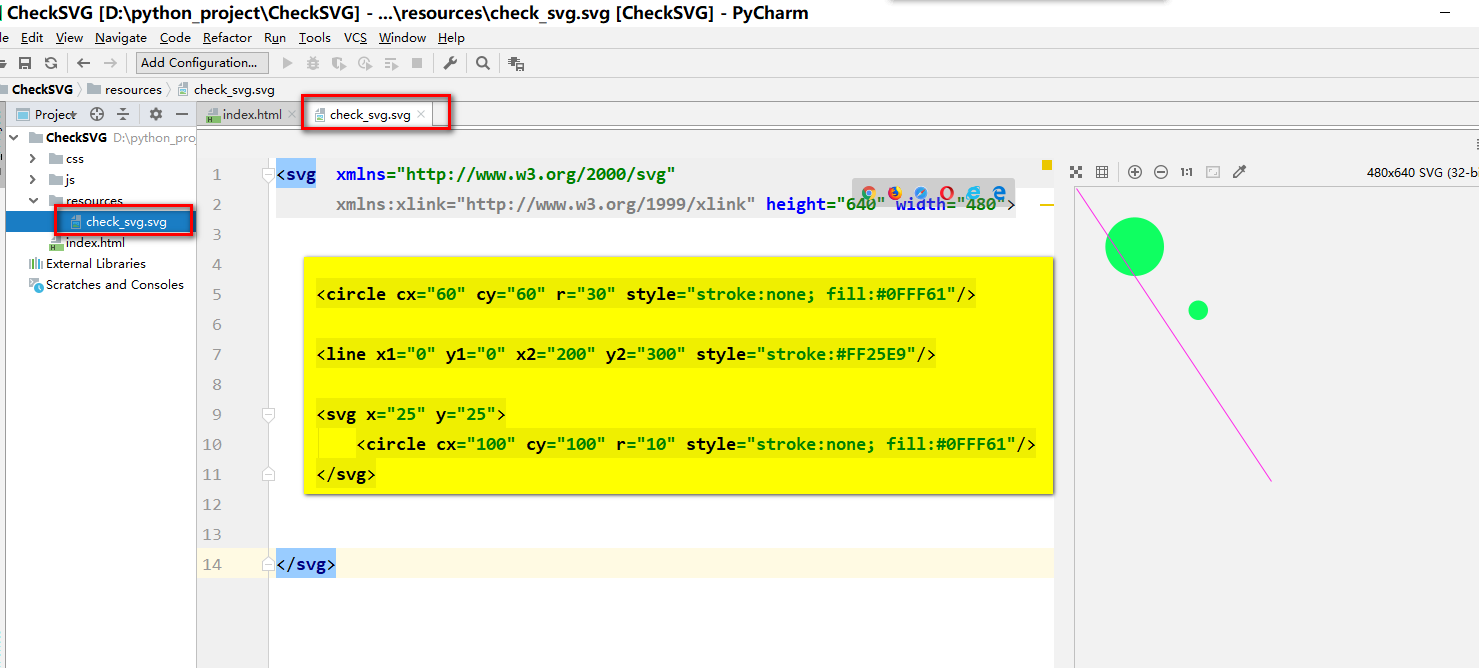
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" height="640" width="480">
<circle cx="60" cy="60" r="30" style="stroke:none; fill:#0FFF61"/>
<line x1="0" y1="0" x2="200" y2="300" style="stroke:#FF25E9"/>
<svg x="25" y="25">
<circle cx="100" cy="100" r="10" style="stroke:none; fill:#0FFF61"/>
</svg>
</svg>
</body>
</html>
参考文献
posted on 2019-04-03 21:06 Indian_Mysore 阅读(139) 评论(0) 编辑 收藏 举报



