Vue.js 快速入门
资料参考


初级部分
1.
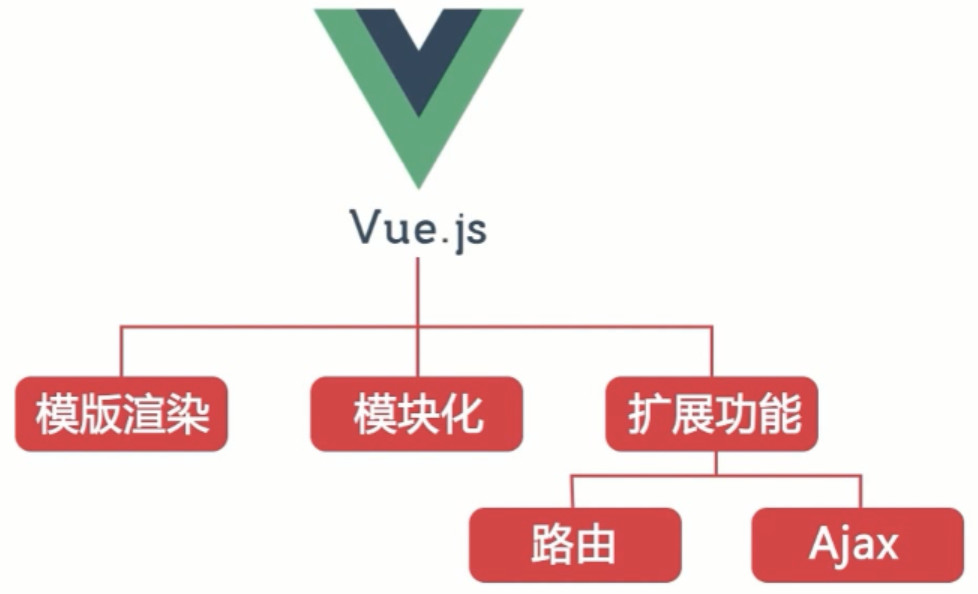
Vue.js是什么
构建数据驱动的web应用开发框架
2.
为什么如此受欢迎?
声明式渲染,应对前后端分离的大趋势渐
进式框架,适应各种业务需求以及场景
快速交付,结合第三方UI框架
企业需求,必备技能
3.
MVC,MVP,MVVM 架构模型对比
"MVC" Controller薄,View厚,业务逻辑大都部署在View。
"MVVM" 双向数据绑定,View的变动,映射在ViewModel,反之一样
"MVP" View 薄,不部署任何业务逻辑,称为“被动视图”(Passive View)
Presenter厚,逻辑都部署这里。
4.
其他框架的对比
https://cn.vuejs.org/v2/guide/comparison.html
开发环境搭建
声明式渲染-->系统组件-->路由机制-->状态管理......
step 1
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue.js</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.6/vue.min.js"></script>
</head>
<body>
<div id="box">
<!--插值绑定__文本-->
{{msg}}
<br>
your age is <span>{{age}}</span>.
<!--
纯html
v-html 防止XSS
-->
<p v-html="msg"></p>
<!--表达式-->
{{(60>59)?'及格':'不及格'}}
<!--
指令
-->
<p v-if="isShow">create and cancel</p>
<p v-show="isShow">hide and display</p>
<br>
<button v-on:click="handleClick"></button>
</div>
</body>
</html>
<script type="text/javascript">
let vm = new Vue({
el: '#box',
data: {
msg: '<h1>there is no choice but to grow',
age:16,
isShow:false
},
methods:{
handleClick:function(){d
// console.log(11)
this.msg="wanson"
this.isShow=true
}
}
})
</script>
posted on 2019-02-11 20:44 Indian_Mysore 阅读(159) 评论(3) 编辑 收藏 举报



