Html5(H5)
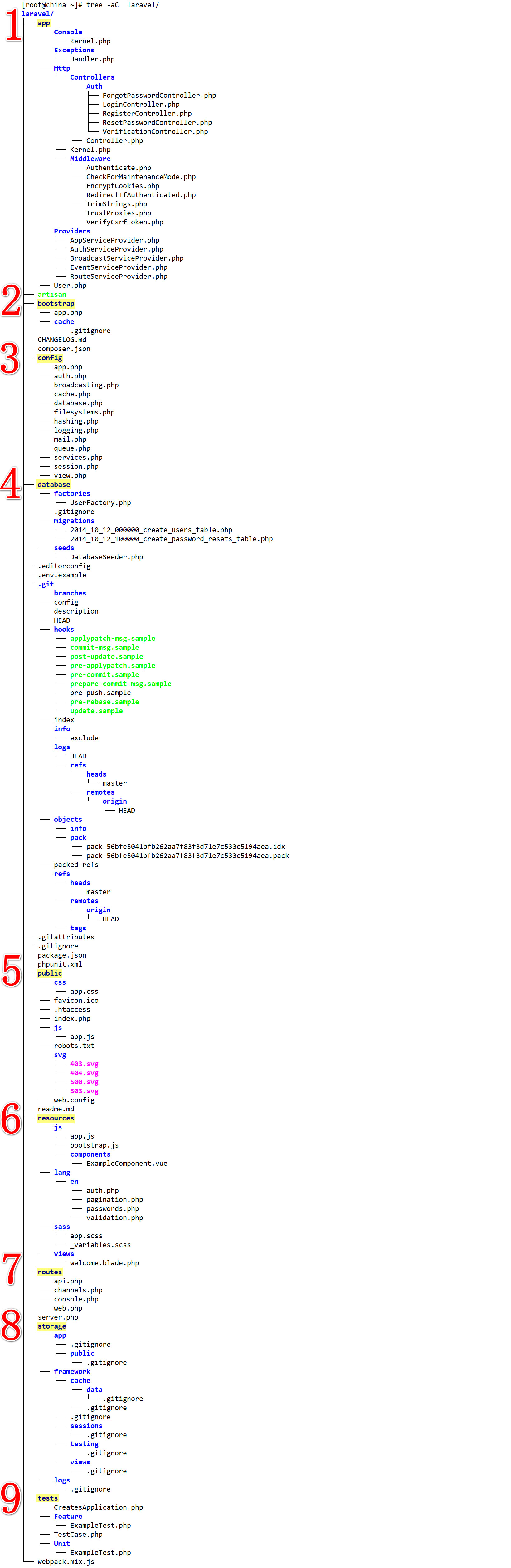
laravel 目录结构
官网

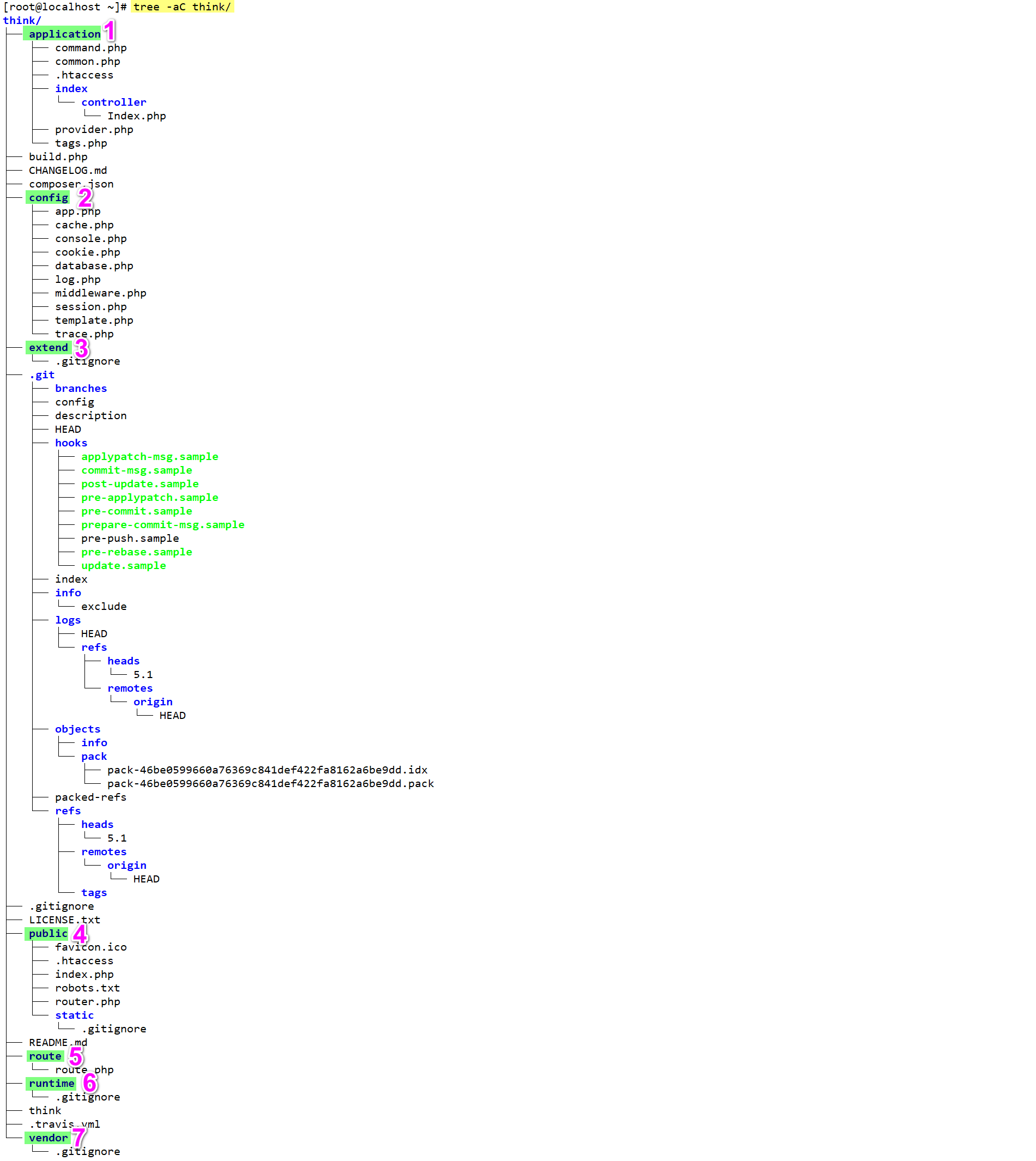
thinkphp目录结构
官网
html 常用标签

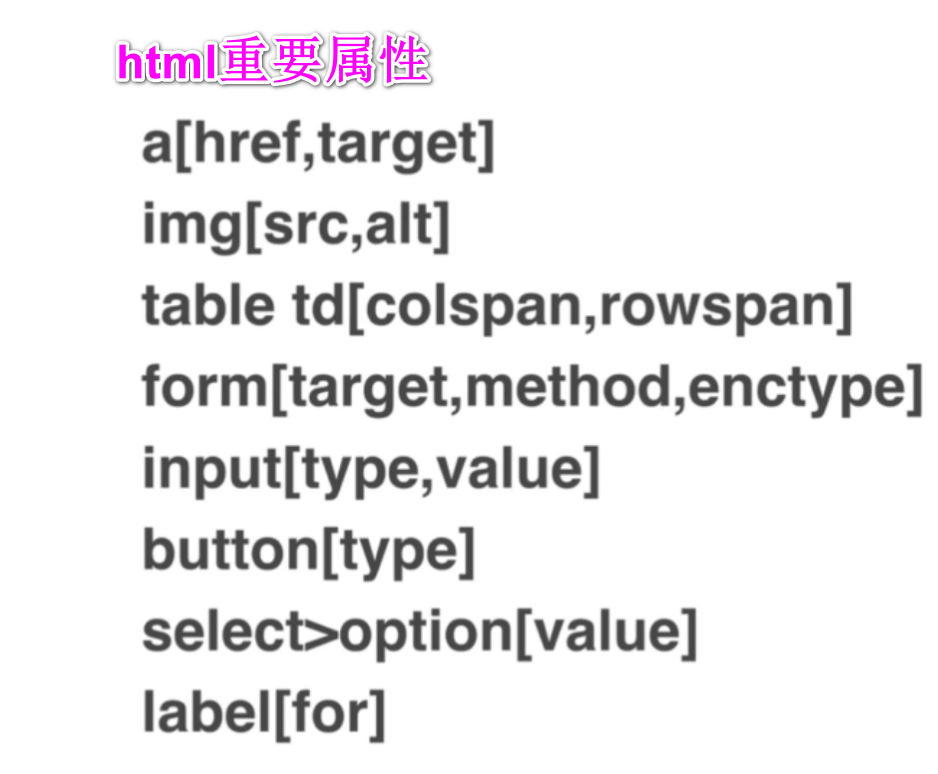
html 重要标签

盒模型嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型嵌套</title>
<style>
.outer{
width: 640px;
height: 480px;
background: greenyellow;
margin: auto;
border: solid 10px black;
}
.inner{
width: 320px;
height: 240px;
background: red;
overflow: hidden;
text-align: center;
line-height: 200px;
border: solid 8px blue;
margin: 20% auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">中华人民共和国</div>
</div>
</body>
</html>
盒模型定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型定位</title>
<style>
div{
width: 640px;
height: 480px;
background: greenyellow;
position: fixed;/*设置该DIV为固定位置*/
left: 200px;/*left:距浏览器左边200px*/
top: 100px;/*top:距浏览器顶部50px*/
}
</style>
</head>
<body>
<div>
固定定位
</div>
</body>
</html>
canvas
画直线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas 那些故事 </title>
</head>
<body>
<canvas id="canvas" width="640" height="480"></canvas>
<script>
var canvas=document.getElementById('canvas')
var context=canvas.getContext('2d')
context.beginPath()
context.moveTo(100,150)
context.lineTo(450,50)
context.stroke()
</script>
</body>
</html>
画矩形

canvas.js
function draw(id) {
/*
*1、获取canvas元素
*
* 用getElementById方法获取到canvas对象。
*
* */
var canvas=document.getElementById(id)
/*
* 2、取得上下文
* 在绘制图形的时候要用到图形上下文,
* 图形上下文是一个封装了很多绘图功能的对象。
* 要使用canvas对象的getContext()方法获得图形上下文。
在draw函数中把参数设置为“2d”。
*
* */
var context=canvas.getContext('2d')
/*
* 3、填充与会绘制边框canvas绘制有两种方法:
1)、填充(fill)
填充是将图形内部填满。
2)、绘制边框(stroke)
绘制边框是不把图形内部填满,只是会制图形的外框。
*
*
* */
context.fillStyle="yellow"
/*
* 4、设置绘制样式
* 当我们在绘制图形的时候,
* 首先要设定好绘制的样式,
* 然后我们就可以调用有关的方法进行绘制。
1)、fillStyle属性
填充的样式,在这个属性里面设置填入的填充颜色值。
2)、strokeStyle属性
图形边框的样式,在这个属性里面设置填入边框的填充颜色。
*
*
* */
context.fillRect(0,0,400,300)
/*
*
* 5、指定画笔宽度
* 通过对上下文对象(context)的lineWidth属性来设置图形边框的宽度,
* 任何直线的宽度都是可以通过lineWidth来设置直线的宽度的。
*
* */
context.lineWidth=15
/*
* 6、设置颜色值
* 绘制图形的时候要填充的颜色或者边框分别可以通过fillstyle属性和strokeStyle属性来指定。
颜色的值可以使用
16进制的颜色值(#000000)
颜色名(black)
rgb(rgba(0,0,0))
rgba(rgba(0,0,0,0.1))
*
*
* */
context.strokeStyle="#f60"
/*
* 7、绘制矩形使用fillRect方法和strokeRect方法来填充矩形和绘制矩形的边框。
context.filRect(x,y,width,height)
context.strokeRect(x,y,width,height)
这两种方法的参数都是一样的,
X是指矩形的起点横坐标,y是指矩形的纵坐标,
坐标的原点是canvas画布的最左上角,
width是指矩形的长度,height是指矩形的高度。
*
*
* */
context.strokeRect(50,50,180,120)
}
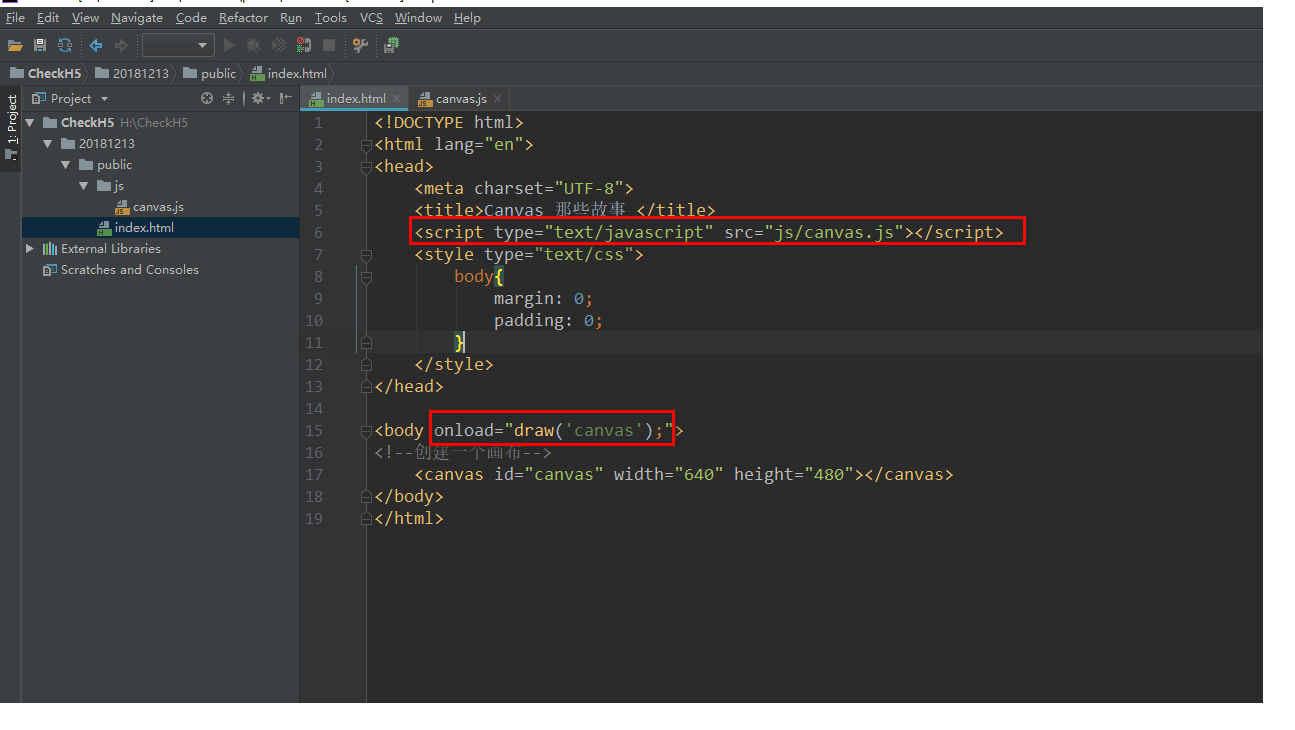
画圆形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas 那些故事 </title>
<script type="text/javascript" src="js/canvas.js"></script>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
</style>
</head>
<body onload="draw('canvas');">
<!--创建一个画布-->
<canvas id="canvas" width="640" height="480"></canvas>
</body>
</html>
function draw(id) {
/*
*获取canvas元素
*
* 用getElementById方法获取到canvas对象。
*
* */
var canvas=document.getElementById(id)
/*
* 取得上下文
* 在绘制图形的时候要用到图形上下文,
* 图形上下文是一个封装了很多绘图功能的对象。
* 要使用canvas对象的getContext()方法获得图形上下文。
在draw函数中把参数设置为“2d”。
*
* */
var context=canvas.getContext('2d')
/*
* 填充与会绘制边框canvas绘制有两种方法:
1)、填充(fill)
填充是将图形内部填满。
2)、绘制边框(stroke)
绘制边框是不把图形内部填满,只是会制图形的外框。
*
*
* */
context.fillStyle="#f1f2f3"
/*
* 设置绘制样式
* 当我们在绘制图形的时候,
* 首先要设定好绘制的样式,
* 然后我们就可以调用有关的方法进行绘制。
1)、fillStyle属性
填充的样式,在这个属性里面设置填入的填充颜色值。
2)、strokeStyle属性
图形边框的样式,在这个属性里面设置填入边框的填充颜色。
*
*
* */
context.fillRect(0,0,400,300) /*绘制背景*/
/*
* 1、开始创建路径使用图形上下文对象的beginpath方法。
context.beginPath();
*
* */
context.beginPath()
/*2、创建图形路径创建圆形路径时,需要使用图形上下文对象的arc方法。
context.arc(x,y,radius,starAngle,endAngle,anticlockwise)
x是绘制圆形的起点横坐标,y是绘制圆形起点的纵坐标,
radius是圆形的半径,starAngle是开始的角度,
endAngle是结束的角度,anticlockwise是否按顺时针方向绘制。
绘制半径与圆弧时指定参数为开始弧度与结束弧度,
如果你喜欢使用角度,可以使用以下这个方法,把角度换成弧度。
var radius=degrees*Math.PI/180
这个里面的Math.PI表示的角度是180度,
Math.PI*2的角度是360度。
* */
context.arc(50,50,20,0,Math.PI*2,true)
/*
* 3、创建完成关闭路径
*
* 使用图形上下文对象的closePath方法将路径关闭。
context.closePath();
* */
context.closePath()
/*
* 4、设置绘制样式然后调用绘制方法进行绘制
* context.fillStyle ='rgba(255,0,0,0.25);
context.fill();
* */
context.fillStyle="rgba(255,0,0,0.25)"
context.fill()
}
画多个圆圈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas 那些故事 </title>
<script type="text/javascript" src="js/canvas.js"></script>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
</style>
</head>
<body onload="draw('canvas');">
<!--创建一个画布-->
<canvas id="canvas" width="640" height="480"></canvas>
</body>
</html>
function draw(id) {
/*
*获取canvas元素
*
* 用getElementById方法获取到canvas对象。
*
* */
var canvas=document.getElementById(id)
/*
* 取得上下文
* 在绘制图形的时候要用到图形上下文,
* 图形上下文是一个封装了很多绘图功能的对象。
* 要使用canvas对象的getContext()方法获得图形上下文。
在draw函数中把参数设置为“2d”。
*
* */
var context=canvas.getContext('2d')
/*
* 填充与会绘制边框canvas绘制有两种方法:
1)、填充(fill)
填充是将图形内部填满。
2)、绘制边框(stroke)
绘制边框是不把图形内部填满,只是会制图形的外框。
*
*
* */
context.fillStyle="#f1f2f3"
/*
* 设置绘制样式
* 当我们在绘制图形的时候,
* 首先要设定好绘制的样式,
* 然后我们就可以调用有关的方法进行绘制。
1)、fillStyle属性
填充的样式,在这个属性里面设置填入的填充颜色值。
2)、strokeStyle属性
图形边框的样式,在这个属性里面设置填入边框的填充颜色。
*
*
* */
context.fillRect(0,0,400,300) /*绘制背景*/
for (var i=0;i<10;i++) {
/*
* 1、开始创建路径使用图形上下文对象的beginpath方法。
context.beginPath();
*
* */
context.beginPath()
/*2、创建图形路径创建圆形路径时,需要使用图形上下文对象的arc方法。
context.arc(x,y,radius,starAngle,endAngle,anticlockwise)
x是绘制圆形的起点横坐标,y是绘制圆形起点的纵坐标,
radius是圆形的半径,starAngle是开始的角度,
endAngle是结束的角度,anticlockwise是否按顺时针方向绘制。
绘制半径与圆弧时指定参数为开始弧度与结束弧度,
如果你喜欢使用角度,可以使用以下这个方法,把角度换成弧度。
var radius=degrees*Math.PI/180
这个里面的Math.PI表示的角度是180度,
Math.PI*2的角度是360度。
* */
context.arc(i*25,i*25, i*10, 0, Math.PI * 2, true)
/*
* 3、创建完成关闭路径
*
* 使用图形上下文对象的closePath方法将路径关闭。
context.closePath();
* */
context.closePath()
/*
* 4、设置绘制样式然后调用绘制方法进行绘制
* context.fillStyle ='rgba(255,0,0,0.25);
context.fill();
* */
//样式一
context.fillStyle = "rgba(255,0,0,0.25)"
context.fill()
//样式二
context.strokeStyle="blue"
context.stroke()
}
}
canvas保存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas保存 </title>
<script type="text/javascript" src="js/canvas.js"></script>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
</style>
</head>
<body onload="draw('canvas');">
<!--创建一个画布-->
<canvas id="canvas" width="1960" height="1280"></canvas>
</body>
</html>
function draw(id) {
/*
* 保存文件很多时候绘制完成的图片需要保存,那么我们就可以使用到Canvas API来完成这最后一步!
*
*
Canvas API使用toDataURL方法把绘画的状态输出到一个data URL中然后重新装载,然后我们就可以把重新装载后的文件直接保存。
CanvasAPI保存文件的原理实际上就是把我们绘画的状态动态输出到一个data URL地址所指向的数据中的过程。
什么是data URL?
daa URL实际上就是base64位编码的URL,主要用于小型的,可以在网页中直接嵌入,而不需要从外部嵌入数据,比如img元素里面的图像文件。
data URL的格式“data:image/jpeg;base64,/9j/4..…”
toDataURL的使用方法canvas.toDataURL(type);
这个方法使用一个参数type,表述输出数据的MIME类型。
什么是MIME类型:
jpg image/jpeg
*
* */
/*
*1、获取canvas元素
*
* 用getElementById方法获取到canvas对象。
*
* */
var canvas=document.getElementById(id)
/*
* 2、取得上下文
* 在绘制图形的时候要用到图形上下文,
* 图形上下文是一个封装了很多绘图功能的对象。
* 要使用canvas对象的getContext()方法获得图形上下文。
在draw函数中把参数设置为“2d”。
*
* */
var context=canvas.getContext('2d')
/*
* 3、填充与会绘制边框canvas绘制有两种方法:
1)、填充(fill)
填充是将图形内部填满。
2)、绘制边框(stroke)
绘制边框是不把图形内部填满,只是会制图形的外框。
*
*
* */
context.fillStyle="yellow"
/*
* 4、设置绘制样式
* 当我们在绘制图形的时候,
* 首先要设定好绘制的样式,
* 然后我们就可以调用有关的方法进行绘制。
1)、fillStyle属性
填充的样式,在这个属性里面设置填入的填充颜色值。
2)、strokeStyle属性
图形边框的样式,在这个属性里面设置填入边框的填充颜色。
*
*
* */
context.fillRect(0,0,640,480)
/* 文件保存操作核心代码*/
window.location = canvas.toDataURL('image/png');
}
posted on 2018-12-14 21:17 Indian_Mysore 阅读(1488) 评论(27) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号