微信小程序js-时间转换函数使用
最近在做云开发博客小程序 采集微信发布的信息放入数据库会有createTime因此发现了不一样的地方
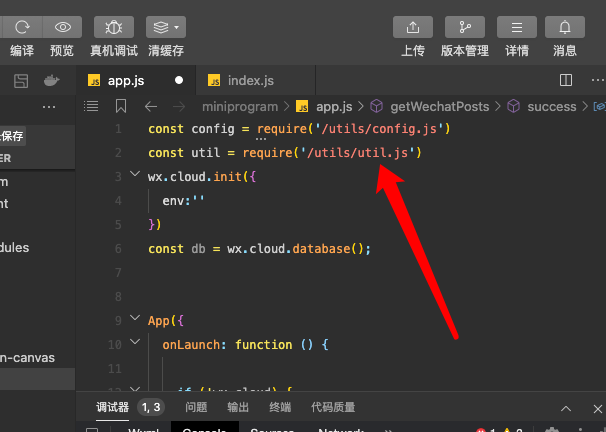
云函数可以直接使用 但是放到引导全局的app.js文件却是找不到该方法-->dateformat()
创建小程序项目时会默认生成一个utils/util.js文件,里面的内容主要如下:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
那么怎么使用这个函数呢?
首先在index.js导入util.js即var Util= require('../../utils/util.js'),如下图

然后在需要使用的地方就可以使用了 下面是方法(仅放出部分代码):
let dt = new Date(data.update_time * 1000);
let createTime = util.formatTime(dt)
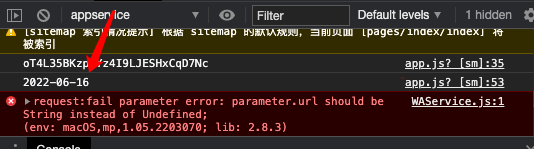
然后就可以得到想要的数据咯

本文来自博客园,作者:万神·,转载请注明原文链接:https://www.cnblogs.com/wanshen/p/16380571.html


