如何使用Vue-cli搭建和运行vue项目
此文章 主要参考:https://jingyan.baidu.com/article/5225f26bbb430fe6fa0908ce.html
在vue init webpack my-project卡住的问题:在vue init webpack my-project卡住的问题
手把手教你用vue-cli搭建vue项目:https://www.cnblogs.com/liaoanran/p/8042893.html
https://blog.csdn.net/qq_37164847/article/details/80926242
以上的链接都是自己参考 仅供自己学习使用
node的安装和环境变量的配置参考:
https://www.cnblogs.com/jiangwenli/p/7338030.html
https://jingyan.baidu.com/album/48b37f8dd141b41a646488bc.html?picindex=19
第一步,肯定是安装node.js。根据需要下载安装,安装后如图,然后进行下一步
1.nodejs安装
下载地址:https://nodejs.org/en/download/
选择对应版本的下载。然后傻瓜式一步安装到底。比如我的安装后目录为
E:\Program Files\nodejs
然后用在cmd 下输入:node -v 查看是否安装成功。如果不行就检查一下环境变量中path有没有nodejs的安装路径。如果没有就手动添加。

二、查看npm版本
在cmd下输入命令:npm -v
如果低于3.0版本需要进行升级(一般nodejs自带的npm的版本都太低,我在第一次运行的时候就被告知版本太低无法运行)
升级方法:
在cmd命令下cd到nodejs安装目录,然后输入以下命令:npm update npm
这里要等待一下。更新完成后再使用:npm -v检查一下版本
三、cnpm的安装
安装cnpm,由于npm有些资源被屏蔽,儿有些是国外资源的原因, 会导致安装依赖的时候失败,这里安装cnpm国内镜像。cnpm是淘宝的一个镜像,安装之后可以使用cnpm安装命令工具,安装速度会加快。
直接使用npm install -g cnpm –registry=https://registry.npm.taobao.org
命令安装即可。
打开命令提示符(win+r),然后进行下一步;本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,
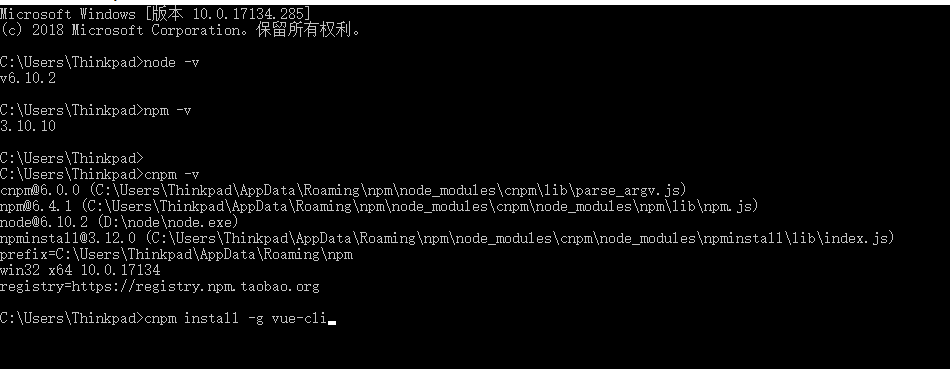
node -v 检查node是否安装成功
npm -v 检查npm是否安装成功
cnpm -v 是否安装成功
四、安装vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
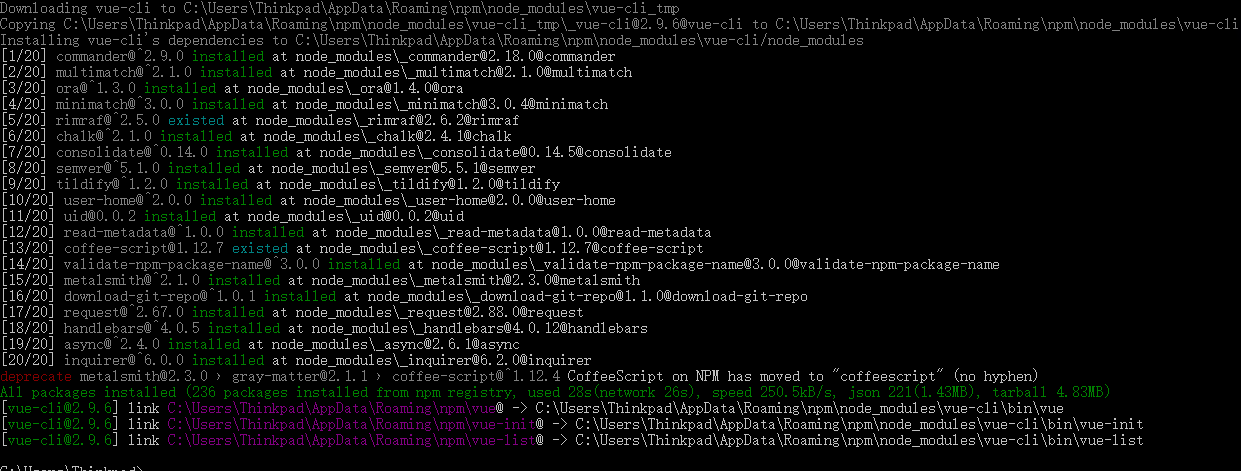
安装命令为:cnpm install -g vue-cli,回车,等待安装。
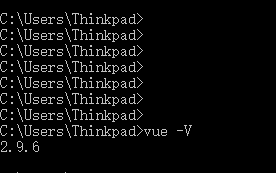
安装完后,检查是否安装成功,输入vue -V



五、新建一个Vue项目
1、新建一个文件夹vueJs用于存放项目,比如我的路径为E:\vue-demos
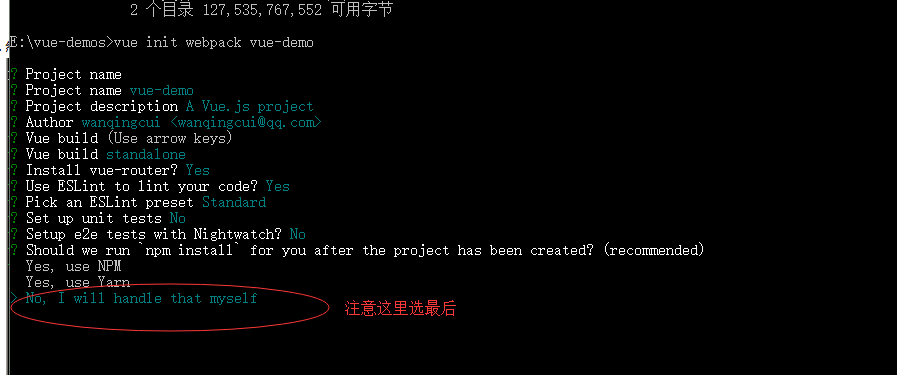
2、cd到此文件夹,输入:vue init webpack vue-demo


在E盘的vue-demos就可以看到一个vue-demo

注意:我在这里遇到一个问题
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli。然后使用vue init webpack my-project建立一个项目
之前安装时在最后一个选项上选择了 npm install ,结果后面卡住了(当时没有去截图),强制退出后,执行npm run dev就报错了。
最终解决办法就是在最后一个选项上选择No,I can handle it myselft,然后cd my-project,然后cnpm install,这样就成功了,然后执行npm run dev就出现:
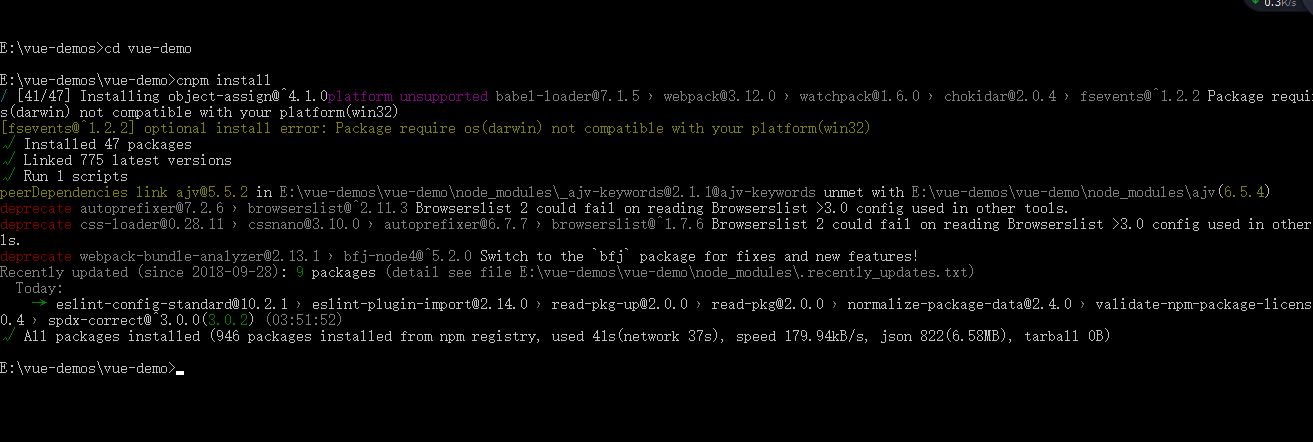
安装所需依赖,进入文件路径,然后执行命令 cnpm install ,等待安装。然后进行下一步:

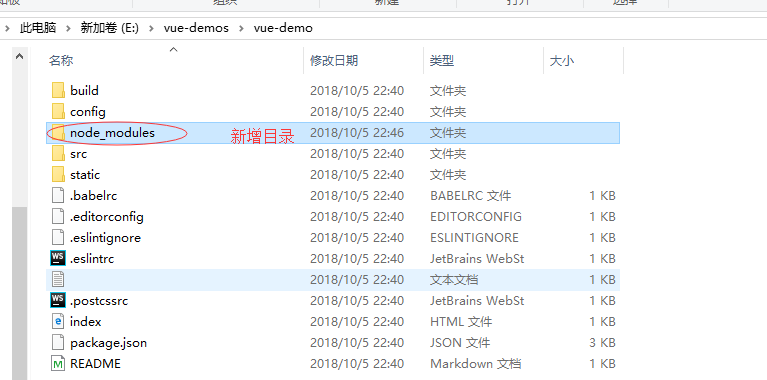
如图,依赖完成后,新增node_modules文件夹。然后进入下一步

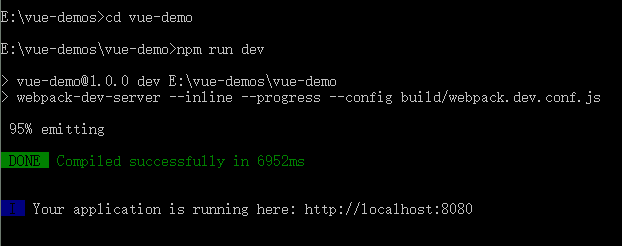
至此,项目已经建立,执行npm run dev 运行项目,等待结果:然后进入下一步

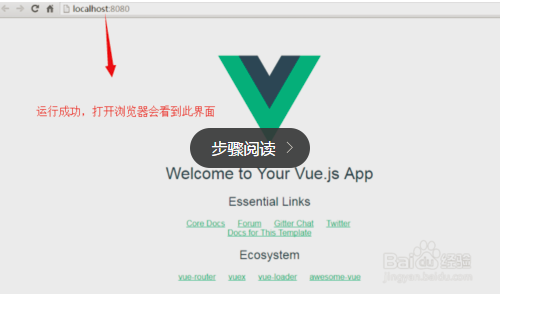
打开浏览器,输入localhost:8080,出现如下,表示启动成功,就可以进行其他开发了

启动项目
npm run dev
发布项目
npm run build
【vue】如何在 Vue-cli 创建的项目中引入 iView
参考:https://www.cnblogs.com/smilexumu/p/7813902.html
注意:npm 安装插件要在项目的根目录下
参考:https://www.cnblogs.com/ayseeing/p/3624058.html
elemtui的引入方式参考
https://blog.csdn.net/csdnear/article/details/79426915
后面学习发现这个作者写的比较详细 马住
https://www.jianshu.com/p/1626b8643676
安装elmentUI和axios
npm install axios
npm i element-ui -S
在main.js引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
import axios from 'axios'
Vue.prototype.$http = axios
安装scss
npm install node-sass sass-loader -D


