flex布局学习
display属性设置弹性布局
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
两者的区别
参考:https://www.jb51.net/css/520392.html
1 <style> 2 .container{ 3 /* width:200px; */ 4 display: flex; 5 border: 1px solid; 6 } 7 .container> div{ 8 width:50px; 9 height:50px; 10 border: 1px solid red; 11 box-sizing: border-box; 12 } 13 </style> 14 <body> 15 <!-- 注意:设为flex布局后,子元素的float,clear,vertical-aligin属性将会失效 --> 16 <!-- Webkit内核的浏览器,必须加上-webkit前缀。 --> 17 <div class="container"> 18 <div>1</div> 19 <div>1</div> 20 <div>1</div> 21 <div>1</div> 22 <div>1</div> 23 </div> 24 </div> 25 </body>
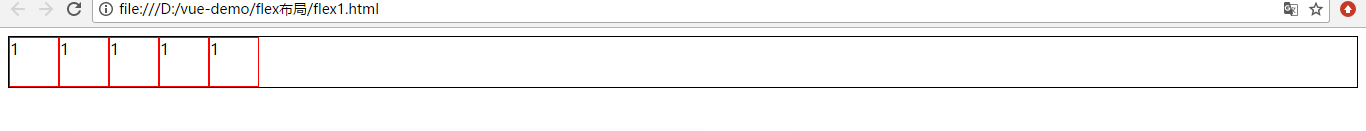
使用display:flex效果是这样

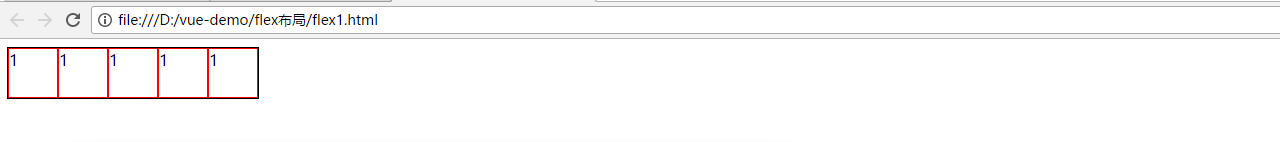
使用display:inline-flex效果是这样

,将上面的display:flex,换成display:inline-flex,并且将width:200px删除。在没有测试之前,有的人可能会认为.container会占据整个一行,但是,测试结果是,它会根据子元素所有的div大小自适应宽度和高度
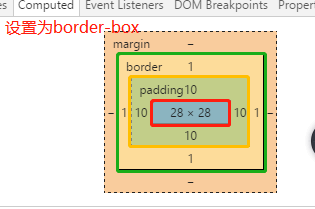
上面这里用到border-sizing,那我们来看下box-sizing:content-box 和 box-sizing:border-box,content-box被称为正常盒子模型,border-box被称为怪异盒子模型
border-box限定了盒子模型的总面积
这里的维度计算为: width = border + padding + 内容的 width, height = border + padding + 内容的 height。
当我们设置 box-sizing: content-box; 时,浏览器对盒模型的解释遵从我们之前认识到的 W3C 标准,当它定义width和height时,它的宽度不包括border和padding。
当我们设置box-sizing: border-box; 时,浏览器对盒模型的解释与 IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的“width”和 “height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
box-sizing:border-box;通过从已设定的宽度和高度分别减去边框和内边距才能得到内容
红色的部分是内容

box-sizing:content-box;在宽度和高度之外绘制元素的内边距和边框。



