前端笔记
插件:
1.Vetur-----语法高亮、智能感知
2.EsLint -----语法纠错
3. Debugger for Chrome -- 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
4.Auto Close Tag -- 自动闭合HTML/XML标签
5.Auto Rename Tag -- 自动完成另一侧标签的同步修改
6.JavaScript(ES6) code snippets .
- ES6语法智能提示以及快速输入,除is外还支持.ts,jsx,tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
7.HTML CSS Support --让 html 标签上写class 智能提示当前项目所支持的样式
8.Beautify--格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
9.Bracket Pair Colorizer--给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
10. open in browsei--直接右键项目单击启动
11.Vue 3 Snippets ----自动提示
11.chinese --中文汉化
12.
1. npm init -y
2. npm install vue


1.环境 按照 cmd
npm install -g @vue/cli
验证按照是否成功 vue --version
1.创建vue 项目 vue create vue-demo
2. 安装 element 命令 npm install element-plus --save
3.npm install -D unplugin-vue-components unplugin-auto-import
4. 安装 element 图标 命令 npm install @element-plus/icons-vue
let car=ref({aa:'测试‘,bb:'价钱'}) // ref 可以定义 基本类型和对象 ,但是必须value 取值,reactive只能定义 对象
let car=reactive({aa:'测试‘,bb:'价钱'})
// reactive 定义需要这么替换
对象A被对象B替换的方法:Object.assign(car,{aa:'测试2‘,bb:'价钱2'}) //把对象car 替换成新的对象
// ref 定义需要直接替换
对象A被对象B替换的方法:car.value={aa:'测试3‘,bb:'价钱3'} // ref 定义需要直接替换
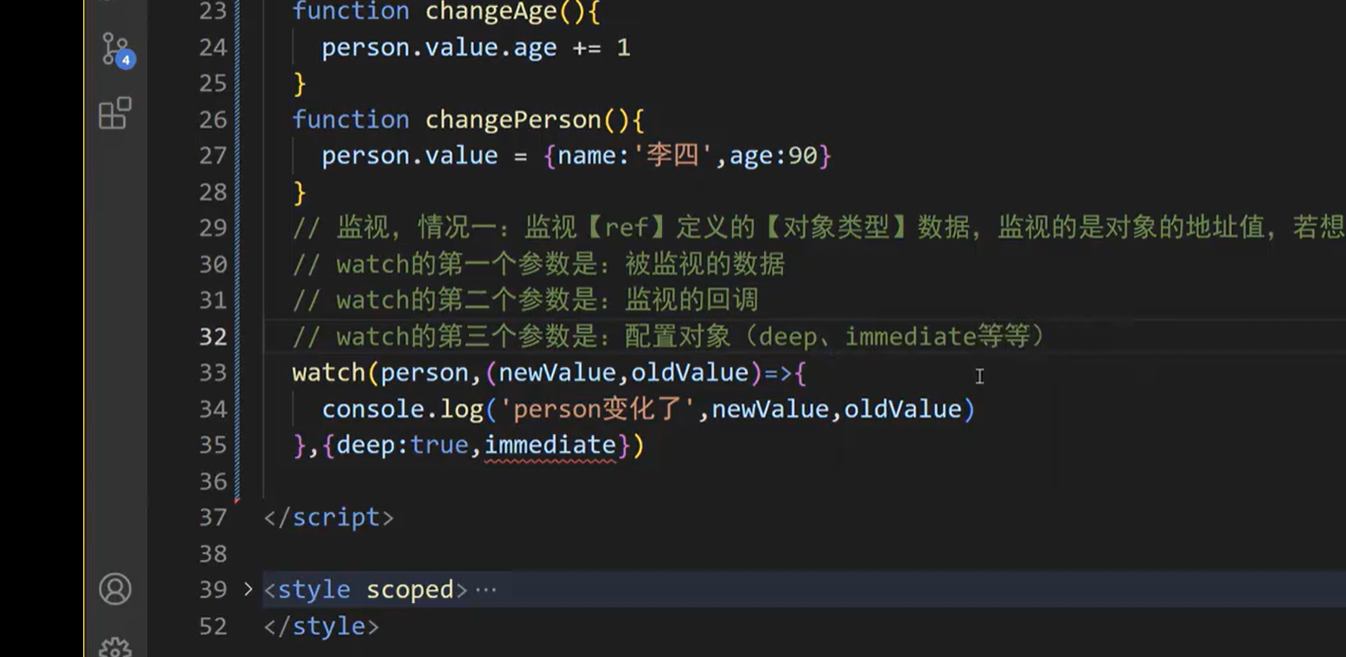
wacth (监控对象)







向后代传输数据 provide ==> inject

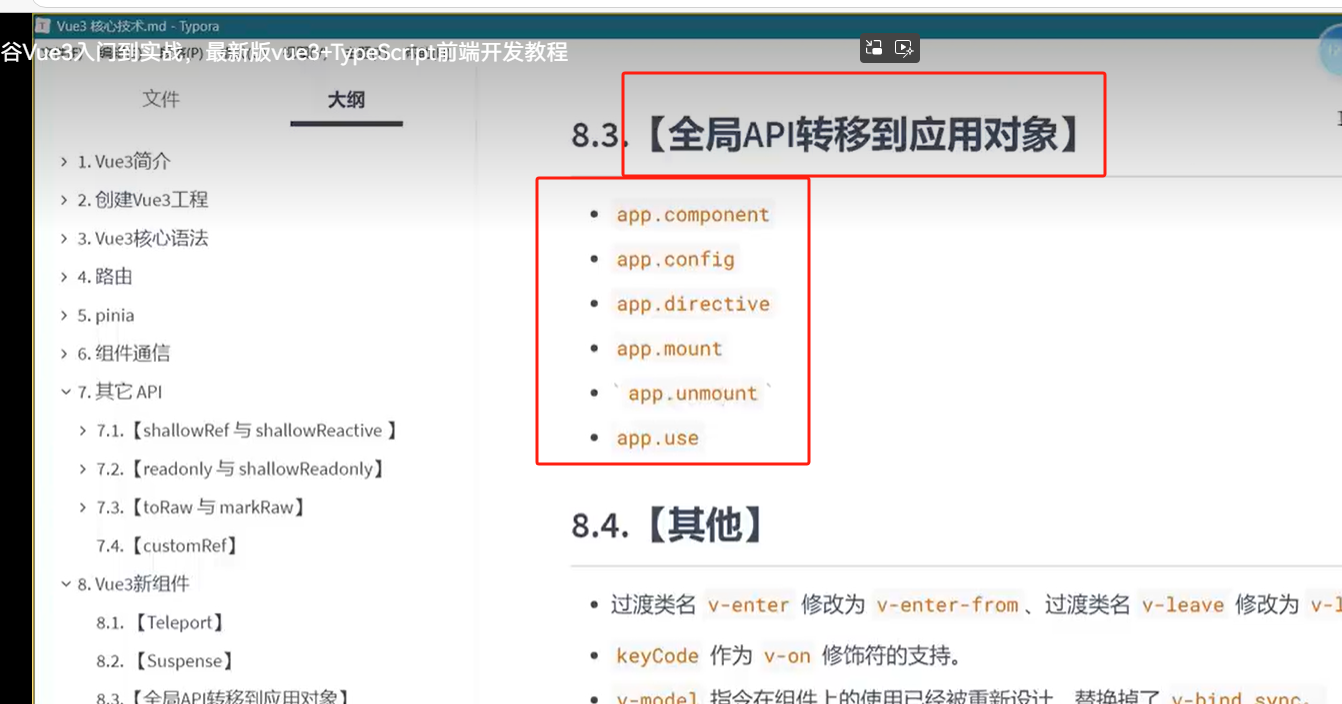
vue 全局 api

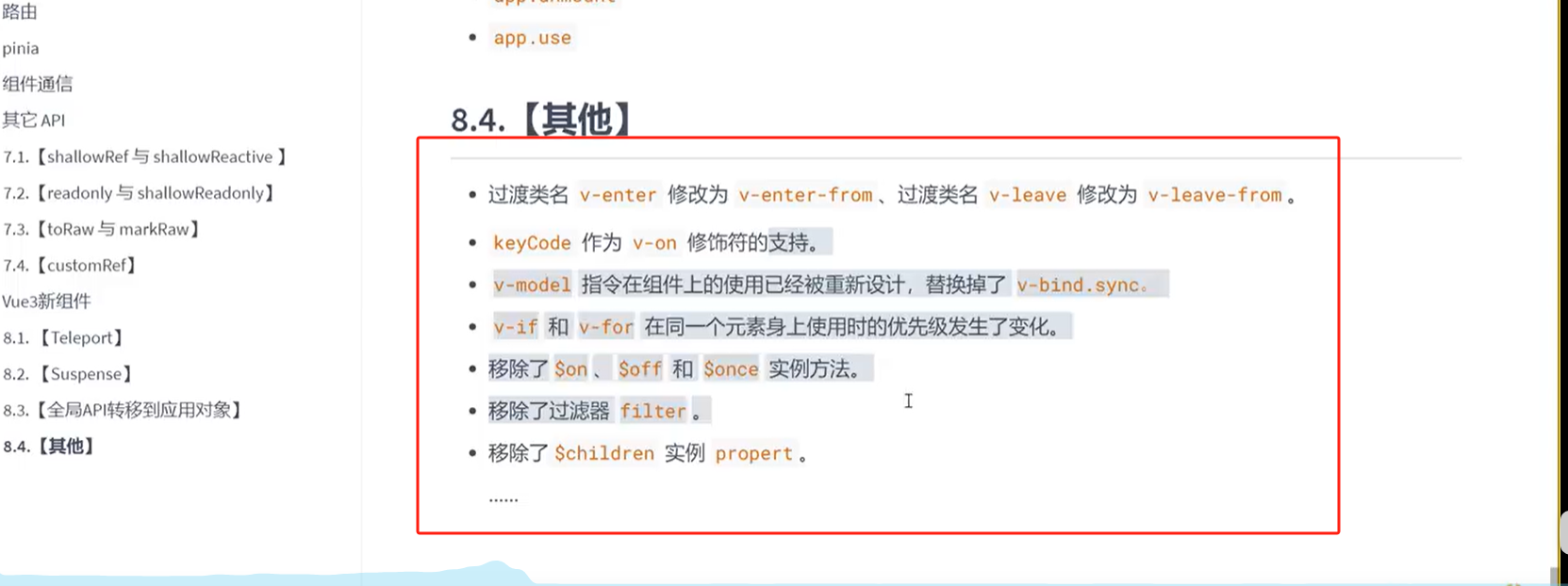
vue2和vue3 的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2023-04-17 数据库锁
2022-04-17 多线程创建四种方式
2022-04-17 java 类对象四种方法加载方式