[前端]网页网络分析及前端网络优化
问题背景:
网页访问速度慢。
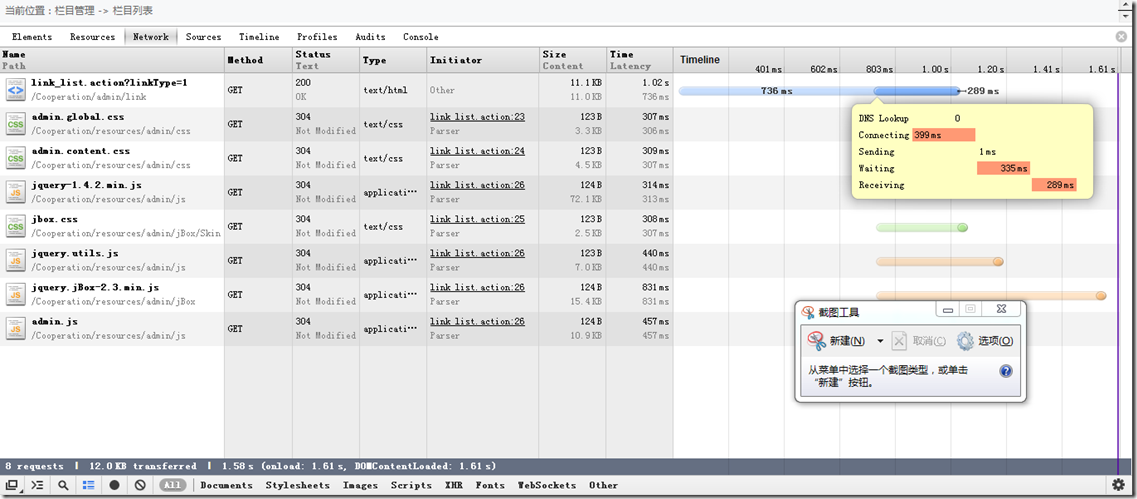
使用chrome的开发者工具查看网络情况:
由图:
1、主要延时在link_list.action页面上,由黄色区域内容可知:
connecting阶段即建立连接、waiting阶段等待响应、receiving阶段耗时较多,sending阶段发送请求数据并未大量耗时
说明本机或者Server所处网速较慢(由connecting阶段即建立连接,receiving阶段耗时较多可知),网页解析执行速度慢(由waiting阶段等待响应时间可知)。
2、资源文件多,累积结果造成更长时延。
解决方法:
1、优化后台代码。
2、尽可能减少http请求。减少资源文件,将css,js文件分别合并为单个文件
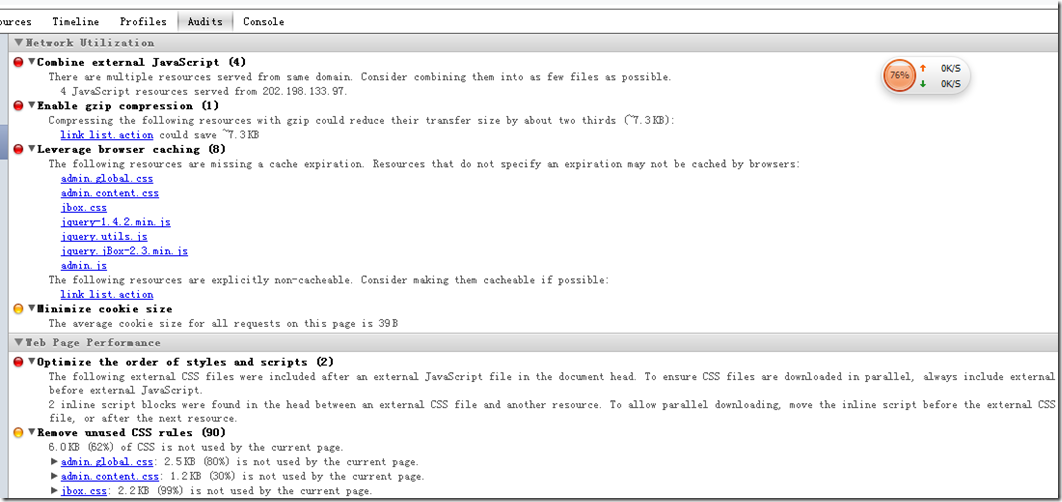
具体可参考,chrome给出的网络优化建议: