CSS3中的各类选择器的使用(有实例)
在css中,选择器是一种模式,用于选择需要添加样式的元素。
注意:每行最好只写一个样式,而且末尾要使用;分隔。
也就是对声明分组,一定要在各个声明的最后使用分号,这很重要。浏览器会忽略样式表中的空白符。
基本选择器
选择器的优先级:
id选择器 > 类选择器 > 元素选择器 > 通用选择器
行内样式 style属性中设置的样式 ,权重最高,优先级最高。
通用选择器
选择所有
* {
属性名:属性值;
......
}
/*下面的规则可以使文档中的每个元素都为红色*/
* {
color: red;
}
元素选择器
又叫标签选择器,选择指定的元素/标签
元素名称 {
属性名:属性值;
......
}
div {
width: 100px; /*div的宽度*/
height: 100px; /*div的高度*/
background-color: blue;
}
ID选择器
选择指定id属性值的元素。使用 #
id定义规则:以字母、数字、下划线、中划线组成,不要以数字开头。id值保持唯一。
#id属性值 {
属性名:属性值;
......
}
#div1 {
width: 100px; /*div的宽度*/
height: 100px; /*div的高度*/
background-color: blue;
}
类选择器
class类选择器,选择设置指定class属性值的元素,使用 .
.class属性值 {
属性名:属性值;
......
}
.cls1 {
font-weight: bold; /*字体粗细*/
}
分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的,来统一设置元素样式。
可以将任意多个选择器分组在一起,对此没有任何限制。只需要各个选择器之间使用,分隔即可。
选择器1,选择器2,选择器3,....{
属性名:属性值;
......
}
/*为div标签和p标签统一设置字体为红色的样式*/
div,p{
color:red;
}
实例中应用如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本选择器</title>
<style>
/*
选择器的优先级:
id选择器 > 类选择器 > 元素选择器 > 通用选择器
行内样式 style属性中设置的样式 ,权重最高,优先级最高。
*/
/* 通用选择器 */
* {
color: orange; /*字体颜色*/
}
/* 元素选择器 */
div {
width: 100px; /*div的宽度*/
height: 100px; /*div的高度*/
background-color: blue;
}
/* ID选择器 */
#div1 {
color: #FF0000;
}
/* 类选择器 */
.cls1 {
font-weight: bold;
}
/* 分组选择器,为div标签和p标签统一设置border样式 */
#div1, .cls1, span {
border: 2px solid red; /*边框 边框的粗细 边框的风格 边框的颜色*/
}
</style>
</head>
<!--内容区域:浏览器可见内容-->
<body>
<div class="cls1">div1</div>
<div id="div1" class="cls1">div2</div>
<div class="cls1">div3</div><br/>
<span>p</span>
</body>
</html>
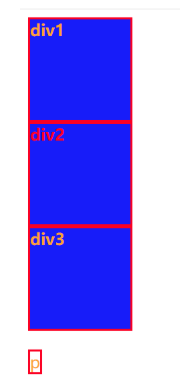
显示效果如下:

组合选择器
css组合选择器说明了两个选择器直接的关系。
在css中包含了四种组合方式:
后代选择器(以空格分隔):选择指定元素的所有的后代元素
子元素选择器(以大于号分隔):选择指定元素的第一代元素
相邻兄弟选择器(以加号分隔):选择指定元素相邻的指定元素(只会向下找一个)
普通兄弟选择器(以波浪线分隔):选择指定元素后的所有指定的同级元素(向下找所有指定的同级的)
后代(派生)选择器
用于选择指定标签元素下的后辈元素,以空格分隔
选择器1 选择器2 {
.....
}
/*匹配class="food"标签里面的所有的li*/
.food li {
/*边框 边框的粗细 边框的风格 边框的颜色*/
border: 1px solid red;
}
子元素选择器
用于选择指定标签元素的所有第一代子元素,以大于号分隔
选择器1 > 选择器2 {
.....
}
#d > div {
border: 1px solid red;
}
相邻兄弟选择器
选择指定元素相邻的指定元素(只会向下找一个)。以加号分隔
选择器1 + 选择器2 {
.....
}
#d + div {
border: 1px solid red;
}
普通兄弟选择器
选择指定元素后的所有指定的同级元素(向下找所有指定的同级的)。以波浪线分隔
选择器1 ~ 选择器2 {
.....
}
#d ~ div {
border: 1px solid red;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组合选择器</title>
<style type="text/css">
/* 后代选择器: 一级列表,二级列表都有效果*/
.food li {
border: 1px solid red;
}
/* 子元素选择器:只有一级列表有效果*/
.food > li {
border: 1px solid red;
}
/* 相邻兄弟选择器 */
#d + div {
color: #FF0000;
}
/* 普通兄弟选择器 */
#t ~ li {
color: blue;
}
</style>
</head>
<!--内容区域:浏览器可见内容-->
<body>
<h2>食物</h2>
<ul class="food"> <!--列表嵌套-->
<li>水果 <!--一级列表-->
<ul> <!--二级列表-->
<li>黄瓜</li>
<li>苹果</li>
<li>圣女果</li>
</ul>
</li>
<li>坚果 <!--一级列表-->
<ul> <!--二级列表-->
<li>开心果</li>
<li>夏威夷果</li>
<li>碧根果</li>
</ul>
</li>
</ul>
<div id="d">
相邻兄弟选择器1
<ul>
<li>沈腾</li>
<li>贾玲</li>
</ul>
</div>
<div>
相邻兄弟选择器2
</div>
<p>
相邻兄弟选择器3
</p>
<div>
普通兄弟选择器
<ul>
<li id="t">综艺</li>
<li>王牌对王牌</li>
<li>青春环游记</li>
<li>向往的生活</li>
</ul>
</div>
</body>
</html>
显示结果:
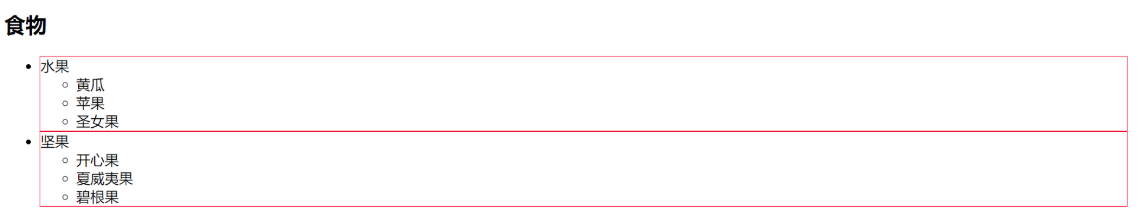
应用后代选择器:

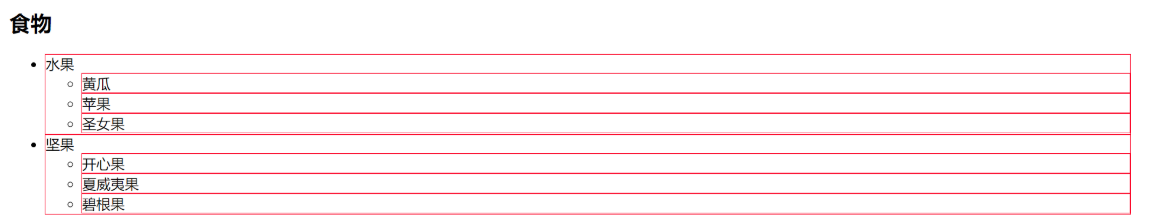
应用子元素选择器:

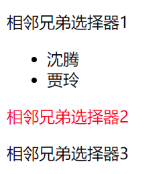
应用相邻选择器:

应用普通兄弟选择器: