vue中使用animate.css实现动画效果
animate.css 是一个来自国外的 CSS3 动画库,它提供了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。这些效果在大多数支持CSS3的浏览器上都能保持一致。简单来说,我们使用它,只需要写很少的代码,就可以实现非常炫酷的动画效果。
1.安装(在vscode终端中,使用npm安装)
npm install animate.css

2.引入
在Test.vue中引入
import 'animate.css'
3.代码实现
Test.vue文件如下:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!--
appear:一上来就有动画效果
enter-active-class:设置进入的动画
leave-active-class:设置离开的动画
-->
<!-- <transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
>
<h2 v-show="isShow">animate.css!</h2>
</transition> -->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h2 v-show="!isShow" key="1">你好啊!</h2> <!--一定要设置key-->
<h2 v-show="isShow" key="2">animate.css!</h2>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test3',
data(){
return {
isShow:true
}
}
}
</script>
<style scoped>
h2{
background-color: skyblue;
}
</style>
在App.vue中注册、使用Test.vue即可
<template>
<div>
<Test/>
</div>
</template>
<script>
import Test from './components/Test'
export default {
name:'App',
components:{Test}
}
</script>
<style>
</style>
注意:
- 要想使用animate.css, 需要把相关标签用
<transition>.....</transition>进行包裹,只能包裹单个标签。 - 使用
<transition-group>.....</transition-group>可以包裹多个标签,注意一定要加key这个属性值 - appear :表示一上来就有动画效果。相当于:
:appear = 'true' - 自定义修改

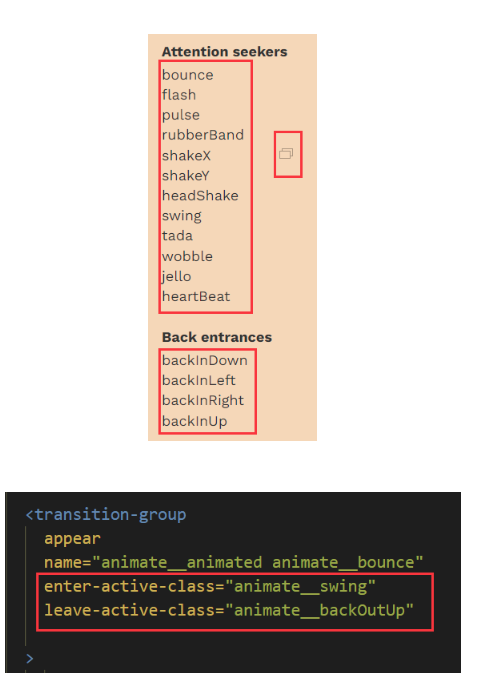
进入、离开的动画可以从官网中选择自己喜欢的,点击上图中红线框标识进行复制,直接替换掉下图中红线框内容即可。
5、使用:duration设置动画统一的运行时长,单位:ms
<!--
设置入场和离场的运行时长都是一样的
时间单位:ms
<transition :duration="1000">...</transition>
-->
<transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
:duration="1000"
>
<h2 v-show="isShow">animate.css!</h2>
</transition>
<!--
分开设置入场`enter`和离场`leave`的运行时长。
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
-->
<transition
appear
name="animate__animated animate__bounce"
enter-active-class="animate__slideInUp"
leave-active-class="animate__zoomOut"
:duration="{ enter:200, leave:1500 }"
>
<h2 v-show="isShow">animate.css!</h2>
</transition>
标签:
前端Vue2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」