nodejs详细安装+环境配置
使用npm下载安装vue脚手架(vue-cli)的时候,提示“npm不是内部或外部命令”,于是想着安装npm。npm是nodejs的一个子内容,所以要使用npm,就一定要先安装nodejs。
一.安装nodejs:
nodejs下载官网地址: https://nodejs.org/en/

这里选择红线框里面的,长期支持的(long term support),需要注意的是,nodejs的默认安装路径是C盘。但是我们往往不想把软件都安装到C盘。这里我把nodejs安装到D盘,D:/nodejs。除了下载地址需要更改以下,其他的选择默认,一路next即可。
下载成功后,打开cmd,输入如图所示命令,
node -v
npm -v
可以看到:证明完成了NodeJS和npm的安装

二.配置环境变量:
虽然我们选择了安装在D盘,但是在【C:\Users\用户名\AppData\Roaming\npm】,这个路径下,还是有npm相关的文件夹的,用来存放你通过npm全局安装的包。比如,如果你通过“npm i nrm -g”全局下载nrm这个工具,那么下载的文件就会被保存到“【C:\Users\用户名\AppData\Roaming\npm】”这个目录下。
既然nodejs的安装目录都不想放到C盘,那么通过npm下载的包更不想放在C盘。我希望统一管理,把npm全局下载的包都保存到nodejs的根目录下,也就是“D:\nodejs”这个路径下。所以我们就必须做一些响应的设置了。
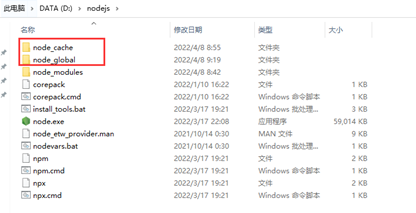
①:在D:/nodejs(选择自己的安装目录)下建立"node_global"及"node_cache"两个文件夹,如图中红线框所示。
其中node_cache是作为缓存目录来使用的,node_global就是全局下载文件的目录。

②:然后以管理员身份打开cmd,输入以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
③:为了之后使用npm下载东西时速度快一些,需要配置镜像站,这里选择淘宝镜像。以管理员身份打开cmd
npm config set registry=http://registry.npm.taobao.org //配置镜像站
npm config list //显示所有配置信息
检查一下镜像站行不行命令1
npm config get registry

检查一下镜像站行不行命令2
npm info vue //看看能否获得vue的信息

④:这个时候如果直接运行npm install xxx等命令会报错的。还需要配置一些系统变量。
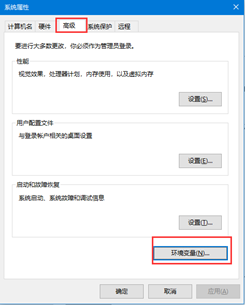
首先,在桌面”计算机“->"属性“,依次点击”高级系统设置“->”高级“->”环境变量“。这时打开系统环境变量设置窗口,如下图所示:

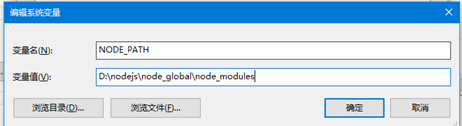
在系统变量那一栏中,点击“新建”按钮,增加环境变量“NODE_PATH” 值是:D:\nodejs\node_global\node_modules,一定记得点“确定”!

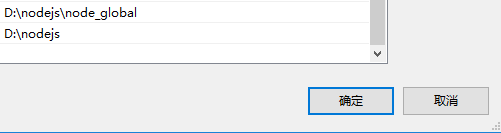
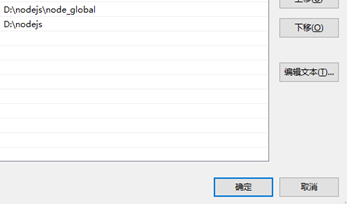
然后在PATH变量中,增加D:\nodejs、D:\nodejs\node_global

在用户变量那一栏,找到”path“变量对path环境变量添加D:\nodejs\node_global、D:\nodejs

最后一定记得点“确定”!有几个点几个!!!这样配置才能生效。
上述配置最好都执行,以免出现“npm不是内部或外部命令”




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?