【element-ui】form表单i验证input内容不为空但还是报错不能为空
接上篇继续讲,好不容易解决了上一个问题结果又出现了下一个emmm...太苦了
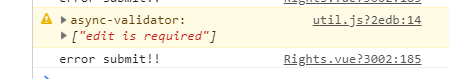
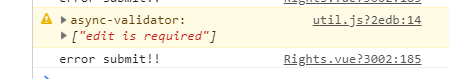
这个问题主要是,在表单的下拉框选择中添加了不能为空的验证规则,但是当我选择了选项提交后,还是报错:

我们来查看官网说明:

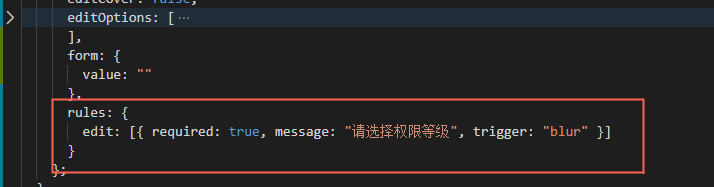
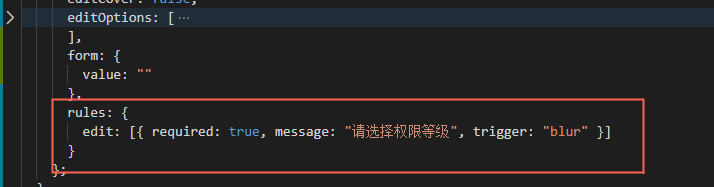
再看我写的代码:


我这怎么看都感觉错嘛~
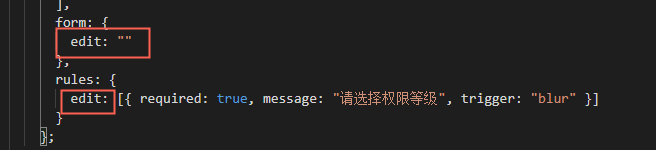
然后查询相关资料找到,检测的规则字段名要和其v-model绑定的属性名名称一致!
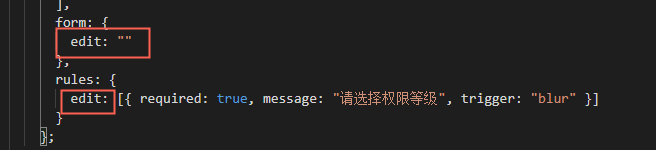
更改如下:


说实话,要注意的点还真是不少,稍有不一样就会实现不了效果...
【参考文章】
接上篇继续讲,好不容易解决了上一个问题结果又出现了下一个emmm...太苦了
这个问题主要是,在表单的下拉框选择中添加了不能为空的验证规则,但是当我选择了选项提交后,还是报错:

我们来查看官网说明:

再看我写的代码:


我这怎么看都感觉错嘛~
然后查询相关资料找到,检测的规则字段名要和其v-model绑定的属性名名称一致!
更改如下:


说实话,要注意的点还真是不少,稍有不一样就会实现不了效果...
【参考文章】
