【解决】移动端无法获取点击事件坐标event.clientX、event.clientY
PC端页面中,我们通常通过event.clientX、event.clientY来获取鼠标点击的位置坐标:
window.onclick = function(event) { var x = event.clientX, y = event.clientY;
console.log(x, y); }
但是当将网页切换至移动端时,会发现打印出来的都是undefined,event.clientX和event.clientY不起作用。
这时候如要获取触发事件的坐标点,需要换成以下方法:
window.onclick = function(event) { var x = event.changedTouches[0].clientX, // 或者可以使用event.touches[0]... y = event.changeTouches[0].clientY; }
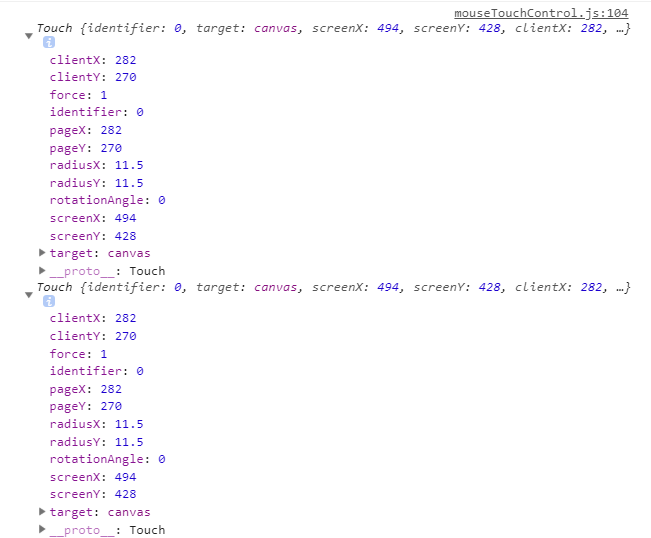
下图是一个测试中打印出来的event.changedTouches[0]和event.touches[0]:

【参考文章】
移动端无法获取event.clientX和event.clientY的解决办法


