【方法】移动端H5如何调用相册和相机上传图片、音频、视频
在移动端上传图片方法很简单,使用HTML5中的input:file供文件上传。
《一》常用属性值:
1、accept:规定文件上传来提交的文件类型,此属性只能和type:file配合使用
比如:
<input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /> // 这里规定了只接受GIF和JPEG格式图像
如果不限制图像的格式,可以写成如下:
<input type="file" accept="image/*" capture="camera"> // 不过其实应该避免使用该属性,应该在服务器端验证文件上传
2、multiple:多文件上传,比如一次选择多张图片上传
<input id="fileId2" type="file" multiple="multiple" name="file" />
《二》上传图片、视频、音频方法
<input type="file" accept="image/*" capture="camera"> // 调取图片 <input type="file" accept="video/*" capture="camcorder"> // 调取视频 <input type="file" accept="audio/*" capture="microphone"> // 调取音频
在使用上传文件或图片的时候,IOS和安卓的展现方式有点不同,多环境测试如下:
安卓:
【微信】: 有capture,调相机; 无capture,相册相机一起调
【QQ】: 有captrue,相册相机一起调; 无capture,调相册
【浏览器】: 有capture,调相机; 无capture,相册相机一起调
IOS:
【微信】: 有capture,调相机; 无capture,相册相机一起调
【QQ】: 有capture,调相机; 无capture,相册相机一起调
【浏览器】: 有capture,调相机; 无capture,相册相机一起调
上述可以看到,IOS表现一致,不加capture属性的时候,会同时调用相册和相机。
所以如果想要在任何环境下都同时调用相册和相机,只需要在实际开发过程中判断是否是安卓移动设备且处于QQ环境,然后手动添加capture属性即可。
《三》读取input上传的图片,并将其展示
知识点:FileReader
// 构造方法 var reader = new FileReader(); // 读取文件中的数据,FileReader提供如下方法: readAsText(file, encoding); // 以纯文本的形式读取文件,并将读取到文本保存在result属性中。第二个参数指定编码类型,可选 readAsDataURL(file); // 以数据URL的形式读取文件,并保存在result属性中 readAsBinaryString(file); // 读取文件并将一个字符串保存在result属性中,字符串中每一个字符表示一个字节 readAsArrayBuffer(file); // 将一个包含文件内容的ArrayBuffer保存在result中
所以,我们利用readDataURL(file)方法将图片进行展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>上传图片文件并回显</title> </head> <body>
<input type="file" id="#file" multiple> <div class="show-box"></div> <script> var input = document.getElementsByTagName('input')[0], showBox = document.getElementsByClassName('show-box')[0]; input.onchange = function () {
var len = this.files.length; // 对于input上传的图片,使用dom.files可以获取图片信息 for(let i = 0; i < len; i++) { let fileImg = new FileReader(); fileImg.readAsDataURL(this.files[i]); // readAsDataURL方法将图片转为base64格式存储于result中 fileImg.onload = function() { let oImg = new Image(); oImg.src = this.result; // 使用FileReader的result属性获取图片base64信息 showBox.appendChild(oImg); }
fileImg.onerror = function(e) {
console.log('error' + e);
} } } </script> </body> </html>
《四》FormData结合ajax将图片上传至服务器
知识点:FormData
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。
其主要用于发送表单数据,但也可用于发送键值对数据,独立于表单使用,于是就有以下两种方法:
1、不使用form表单,而使用键值对方式为FormData对象添加字段方式上传文件
方法:FormData.append()
// append()两个重载函数 formData.append(name, value); formData.append(name, value, filename); // filename可选
// 还有set()函数,它和append主要区别是: // append 如果键已经存在,会将新值添加到已有的值集合后面 // set 如果键已经存在,会将新值覆盖原来的值
value值可以是Blob或者Flie类型的值。
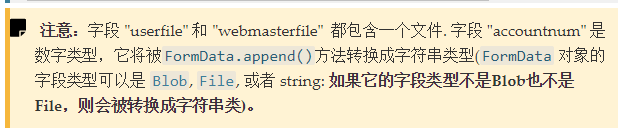
MDN中是这么说的:

其中Blob(binary large object),通俗讲就是大的二进制对象,可以是图片、音频,而且Blob常常是数据库中用来存储二进制文件的字段类型,例如mysql数据库。
再说回到第三个参数,只有当value是blob或者file类型的时候,才可以添加第三个参数。当第二个参数为字符串时,会报错:

回到案例,上述例子中我们使用的就是没有form表单的,所以我们基于《三》添加以下代码:
// 我们创建一个FormData对象,然后每获取一个文件,就使用append()方法添加字段 var formData = new FormData(); // ... fileImg.onload = function () { // ... formData.append(files[i].name, files[i]); // 键值对形式 此处append()第二个参数传入的是文件对象File类型 }
// 然后再使用ajax将formData数据传送至服务器
2、使用<form>表单初始化FormData对象方式上传文件
这里我们使用jQuery来实现。
html代码:
// 使用form表单
<form id="uploadForm"> <input id="file" type="file" name="file"/> <button id="upload" type="button">upload</button> </form>
js代码:
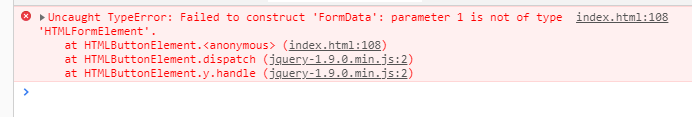
var formData = new FormData($('#uploadForm')[0]); // 注意:使用参数是一个DOM对象,而非jQuery对象;且必须是是form表单元素
// formData.append('num', 1); // 也可以向已有表单的数据基础上,继续添加新的键值对
$.ajax({ url: 'file.php', type: 'POST', data: formData, // 上传formdata封装的数据 dataType: 'JSON', cache: false, // 不缓存 processData: false, // jQuery不要去处理发送的数据 contentType: false, // jQuery不要去设置Content-Type请求头 success:function (data) { //成功回调 console.log(data); } });
在我们使用form表单初始化对象时,参数必须选择form表单元素,否则就会报错:

【参考文章】
FormData对象的作用和用法、通过Ajax使用FormData对象无刷新上传文件
《五》图片压缩后再上传服务器
请转至文章:如何实现图片压缩并使用FormData上传
【参考文章】




